Escalat d'image

En gràfics d'ordinador i amb imatges digitals, l'escalada o escalament d’imatges fa referència al redimensionament d’una imatge digital. En tecnologia de vídeo, l’ampliació de material digital es coneix amb el nom d'ampliació o milloració de la resolució.
En escalar una imatge en forma de gràfic vectorial, els grafismes primitius que formen la imatge es poden escalar mitjançant transformacions geomètriques, sense pèrdues de qualitat de la imatge. Escalant una imatge en forma de mapa de bits, s’ha de produir una imatge nova amb un nombre de píxels superior o inferior. En el cas de disminuir el nombre de píxels (reduir la mida), normalment es produeix una pèrdua de qualitat visible. Del punt de vista del processament digital de senyals, l'escalament de grafismes en mapa de bits és un exemple bidimensional de conversió de la taxa de mostratge, la conversió d’un senyal discret d’una taxa de mostratge (en aquest cas la taxa de mostratge local) a una altra.
Càlculs matemàtics
[modifica]L'escala d’imatges es pot interpretar com una forma de remostreig d’imatge o de reconstrucció d’imatges des de la visió del teorema de mostratge de Nyquist. Segons el teorema, el mostreig reduït a una imatge més petita a partir d’un original de més alta resolució només es pot dur a terme després d’aplicar un filtre anti-aliàsing 2D adequat per a evitar artefactes d’aliàsing. La imatge es redueix a la informació que pot portar la imatge més petita.
En el cas d'un mostratge superior, un filtre de reconstrucció substitueix el filtre antialiàsing
-
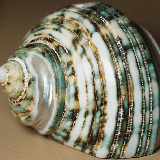
Imatge original
-
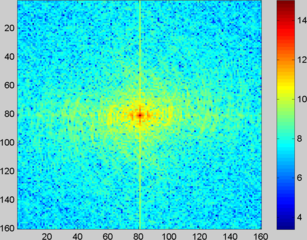
Imatge original en domini de freqüència espacial
-
Filtració de pas baix 2D
-
Imatge filtrada en un domini de freqüència espacial
-
4 × reduït de mostratge
-
4 × mostratge de Fourier (reconstrucció correcta)
-
4 × mostratgw de Fourier (amb aliàsing)
Una focalització més elaborada per a augmentar l'escala tracta el problema com un problema invers, resolent la qüestió de generar una imatge plausible que, quan es redueixi, se semblaria a la imatge d’entrada. S'han aplicat diverses tècniques per a això, incloent tècniques d'optimització amb termes de regularització i l'ús d'aprenentatge automàtic a partir d'exemples.
Algorismes
[modifica]La mida de la imatge es pot canviar de diverses maneres.
Una de les maneres més senzilles d'augmentar la mida de la imatge és la interpolació del veí més proper, substituint cada píxel pel píxel més proper a la sortida; per augmentar l'escala això significa que hi haurà diversos píxels del mateix color. Això pot preservar detalls nítids en els píxels, però també introduir irregularitats en imatges prèviament fluides. "Més proper" en el veí més proper no ha de ser el matemàtic més proper. Una implementació habitual és arrodonir sempre cap a zero. Si arrodoneix aquest camí, es produeixen menys artefactes i es calcula més ràpidament.
Algorismes bilineal i bicúbic
[modifica]La interpolació bilineal funciona interpolant valors de color de píxels, introduint una transició contínua a la sortida fins i tot quan el material original té transicions discretes. Tot i que això és desitjable per a imatges de to continu, aquest algoritme redueix el contrast (vores nítides) d’una manera que pot ser indesitjable per a la línia artística. La interpolació bicúbica dona resultats substancialment millors, amb un augment del cost computacional.
Remostreig Sinc i Lanczos
[modifica]El mostreig sincer en teoria proporciona la millor reconstrucció possible per a un senyal perfectament limitat. A la pràctica, les imatges digitals del món real no compleixen completament els supòsits darrere del mostreig sincer. El remostreig de Lanczos, una aproximació al mètode sinc, dona millors resultats. La interpolació bicúbica es pot considerar com una aproximació computacionalment eficient al remostreig de Lanczos..
Mostreig de caixes
[modifica]Una de les debilitats dels algorismes bilineals, bicúbics i relacionats és que mostren un nombre específic de píxels. Quan es redueix l'escala per sota d'un llindar determinat, com ara més del doble per a tots els algoritmes de mostreig bi, els algoritmes mostren píxels no adjacents, cosa que provoca la pèrdua de dades i provoca resultats aproximats.
La solució trivial a aquest problema és el mostreig de caixes, que consisteix a considerar el píxel objectiu com a quadre a la imatge original i a mostrar tots els píxels dins del quadre. Això garanteix que tots els píxels d’entrada contribueixen a la sortida. La principal debilitat d’aquest algorisme és que és difícil d’optimitzar.
Mipmap
[modifica]Una altra solució al problema de reducció de l'escala de bi-mostreig són els mipmaps. Un mipmap és un conjunt de còpies prescalades. Quan es redueix la mida, s’utilitza el mipmap més gran més proper com a origen, per garantir que no s’utilitzi cap escala inferior al llindar útil de l'escala bilineal. Aquest algorisme és ràpid i fàcil d’optimitzar. És estàndard en molts marcs com OpenGL. El cost és utilitzar més memòria d’imatges, exactament un terç més en la implementació estàndard.
Mètodes de transformada de Fourier
[modifica]La interpolació simple basada en coixinets de transformada de Fourier el domini de freqüència amb zero components (un enfocament suau basat en finestres reduiria l'anellament). A més de la bona conservació (o recuperació) dels detalls, destaca el timbre i el sagnat circular del contingut des de la vora esquerra fins a la dreta (i al revés).
Interpolació Edge-directed
[modifica]Els algorismes d’interpolació dirigits a vores tenen com a objectiu preservar les vores de la imatge després de l'escala, a diferència d’altres algorismes, que poden introduir artefactes d’escales.
Alguns exemples d’algoritmes per a aquesta tasca inclouen la nova interpolació dirigida per vores (NEDI),[1][2] Interpolació d’imatges guiades per vores (EGGI),[3] Interpolació basada en la curvatura iterativa (ICBI),[4] i la convolució direccional cúbica Interpolació (DCCI).[5] Una anàlisi del 2013 va trobar que DCCI tenia les millors puntuacions en PSNR i SSIM en una sèrie d’imatges de prova.
HQX
[modifica]Per ampliar gràfics per ordinador amb baixa resolució i / o pocs colors (normalment de 2 a 256 colors), es poden obtenir millors resultats mitjançant hqx o altres algoritmes d’escala de pixel art. Aquests produeixen vores nítides i mantenen un alt nivell de detall.
Vectorització
[modifica]L'extracció de vectors o vectorització ofereixen un altre enfocament. La vectorització crea en primer lloc una representació vectorial independent del resolució del gràfic a escalar. A continuació, la versió independent de la resolució es representa com una imatge ràster a la resolució desitjada. Aquesta tècnica l’utilitzen Adobe Illustrator, Live Trace i Inkscape.[6] Els gràfics vectorials escalables s’adapten perfectament a imatges geomètriques simples, mentre que les fotografies no resulten bé amb la vectorització per la seva complexitat.
Xarxes neuronals convolucionals profundes
[modifica]Aquest mètode utilitza l'aprenentatge automàtic per obtenir imatges més detallades, com ara fotografies i obres d'art complexes. Els programes que utilitzen aquest mètode inclouen waifu2x, Imglarger i Neural Enhance.
Aplicacions
[modifica]L'escala d’imatges s’utilitza, entre altres aplicacions, navegadors web,[7] editors d’imatges, visualitzadors d’imatges i fitxers, lupes de programari, zoom digital, el procés de generació d’ imatges en miniatura i quan es publiquen imatges a través de pantalles o impressores.
Vídeo
[modifica]Aquesta aplicació és l’augment d’imatges per a cinemes domèstics per a dispositius de sortida preparats per a HDTV a partir de contingut amb resolució PAL, per exemple des d’un reproductor de DVD. La pujada es realitza en temps real i el senyal de sortida no es guarda.
Escalament de píxels
[modifica]Com que els gràfics pixel-art solen ser de baixa resolució, es basen en la col·locació acurada de píxels individuals, sovint amb una paleta de colors limitada. Això resulta en gràfics que es basen en senyals visuals estilitzats per definir formes complexes amb poca resolució, fins a píxels individuals. Això fa que l'escala de pixel art sigui un problema particularment difícil.
Es van desenvolupar algoritmes especialitzats [8] per manejar gràfics de pixel art, ja que els algorismes tradicionals d’escala no tenen en compte les indicacions perceptives.
Atès que una aplicació típica és millorar l’aspecte dels videojocs de quarta generació i anteriors en emuladors de consola i arcade, molts estan dissenyats per funcionar en temps real amb imatges d’entrada petites a 60 fotogrames per segon.
En maquinari ràpid, aquests algoritmes són adequats per a jocs i altres processos d'imatges en temps real. Aquests algoritmes proporcionen gràfics nítids i nítids alhora que minimitzen el desenfocament. S'han implementat algorismes artístics a escala en una àmplia gamma d'emuladors, motors de jocs 2D i recreacions de motors de jocs com HqMAME, DOSBox i ScummVM. Van guanyar reconeixement amb els jugadors, per als quals aquestes tecnologies van fomentar la reactivació de les experiències de joc dels anys vuitanta i noranta.
Aquests filtres s’utilitzen actualment en emuladors comercials de Xbox Live, Virtual Console i PSN per permetre que els jocs clàssics de baixa resolució siguin més atractius visualment a les pantalles HD modernes. Els jocs llançats recentment que incorporen aquests filtres inclouen Sonic’s Ultimate Genesis Collection, Castlevania: The Dracula X Chronicles, Castlevania: Symphony of the Night i Akumajō Dracula X Chi no Rondo.
Vegeu també
[modifica]Referències
[modifica]- ↑ «Edge-Directed Interpolation». [Consulta: 19 febrer 2016].
- ↑ Xin Li; Michael T. Orchard «Còpia arxivada». 2000 IEEE International Conference on Image Processing, pàg. 311. Arxivat de l'original el 2016-02-14 [Consulta: 10 desembre 2020]. Arxivat 2016-02-14 a Wayback Machine.
- ↑ Zhang, D.; Xiaolin Wu IEEE Transactions on Image Processing, 15, 8, 2006, pàg. 2226–38. Bibcode: 2006ITIP...15.2226Z. DOI: 10.1109/TIP.2006.877407. PMID: 16900678.
- ↑ K.Sreedhar Reddy; Dr.K.Rama Linga Reddy International Journal of Advanced Research in Computer and Communication Engineering, 2, 12, 12-2013, pàg. 4631.
- ↑ Dengwen Zhou. «Image Zooming Using Directional Cubic Convolution Interpolation». [Consulta: 13 setembre 2015].
- ↑ Johannes Kopf and Dani Lischinski ACM Transactions on Graphics, 30, 4, 2011, pàg. 99:1–99:8. DOI: 10.1145/2010324.1964994 [Consulta: 24 octubre 2012].
- ↑ Analysis of image scaling algorithms used by popular web browsers
- ↑ «Pixel Scalers». [Consulta: 19 febrer 2016].