パララックスは、ウェブデザインにおける
パララックスの歴史 と発展
パララックス
パララックス効果 の視覚 的 な特徴
パララックス
これにより、
パララックスのメリット
- ユーザー
体験 の向上 - パララックス
効果 は、視覚 的 なインパクトを与 えるだけでなく、ユーザーのエンゲージメントを高 めます。
スクロールすることで生 じる動 きが、ユーザーにページ全体 を探検 する楽 しさを提供 します。 - デザインとブランドイメージの
強化 - パララックス
効果 を利用 することで、ブランドのストーリーをより魅力 的 に伝 えることができます。
インタラクティブなデザイン要素 として、ブランドイメージを強化 し、ユーザーに強 い印象 を与 えることができます。
パララックスのデメリット
- パフォーマンスへの
影響 - パララックス
効果 は、ページの読 み込 み速度 に影響 を与 える可能 性 があります。
特 に、画像 やスクリプトが多 い場合 、ページのパフォーマンスが低下 することがあります。
最適 化 を行 わないと、SEOにも悪影響 を及 ぼす可能 性 があります。 - ユーザビリティの
課題 - パララックス
効果 は、誤解 を招 くデザインを生 む可能 性 があります。
また、モバイルデバイスでの適用 が難 しいため、レスポンシブデザインの対応 が必要 です。
パララックスの実装 方法
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="parallax"></div> <style> .parallax { background-image: url('background.jpg'); height: 500px; background-attachment: fixed; background-position: center; background-repeat: no-repeat; background-size: cover; } </style> |
より
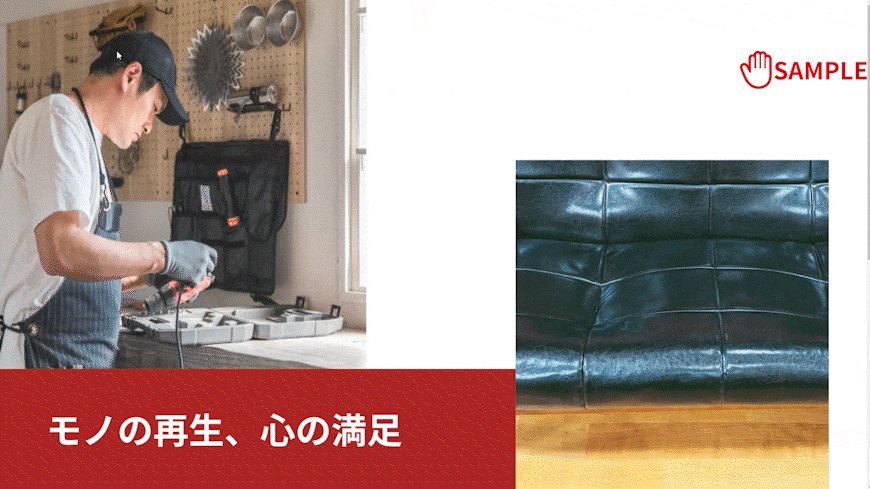
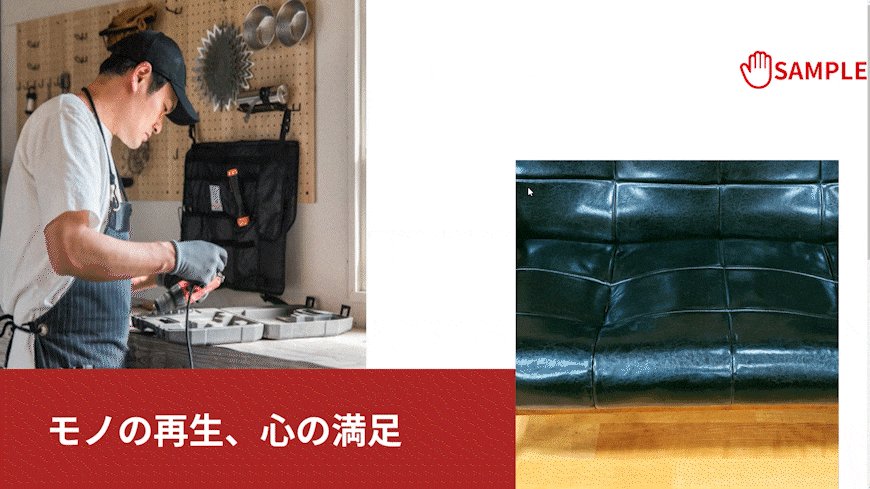
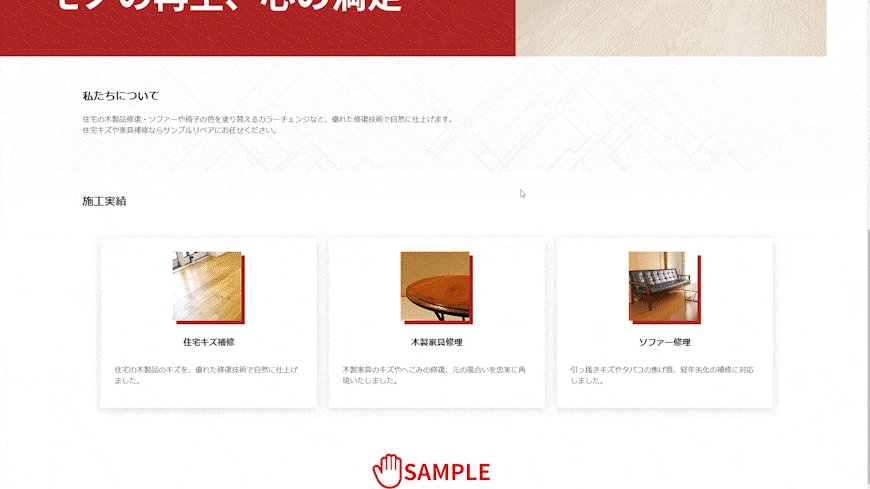
パララックスを実装 したサンプル
こちらは、リノベーション・
↓

⇒パララックスを
まとめ
パララックス
しかし、その
よくある質問
- パララックス
効果 を取 り入 れる際 の注意 点 は何 ですか? - パフォーマンスへの
影響 やモバイルデバイスでの適用 を考慮 する必要 があります。
画像 の圧縮 やスクリプトの最小 化 、レスポンシブデザインの採用 が重要 です。 - パララックス
効果 が向 いてないサイトの種類 はありますか? 情報 量 が多 いニュースサイトやECサイトなど、ユーザーが迅速 に情報 を取得 する必要 があるサイトには不向 きです。- パララックス
効果 をモバイルサイトで適用 する方法 は? - メディアクエリを
使用 して、デスクトップとモバイルで異 なるスタイルを適用 することが推奨 されます。
また、JavaScriptライブラリを使用 して、モバイルデバイス向 けに最適 化 されたパララックス効果 を実装 することもできます。