目次
positionプロパティを使って、要素を絶対配置する方法について見ていきます。
- 要素の絶対配置
- 動作確認


要素の絶対配置
前回までで要素の位置を変えていくプロパティについて見てきました。
詳しくは『positionで要素の位置を変えよう【CSSを書いていこう】』を御覧ください。
あわせて読みたい
positionで要素の位置を変えよう【CSSを書いていこう】
要素の配置位置を変更することができるpositionプロパティについて見ていきます。 position 前回まででdisplayの操作について見てきました。 詳しくは『displayプロパテ...
今回はpositionプロパティを使って、要素を絶対配置する方法について学んで行きます。
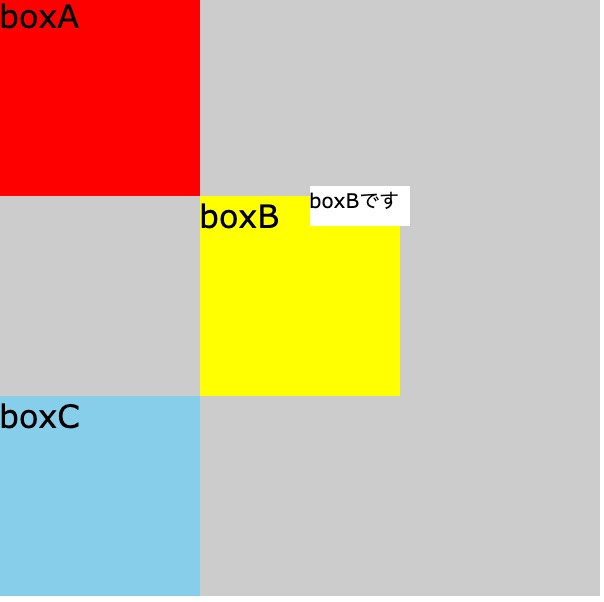
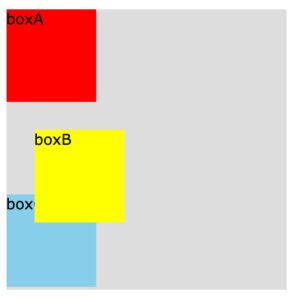
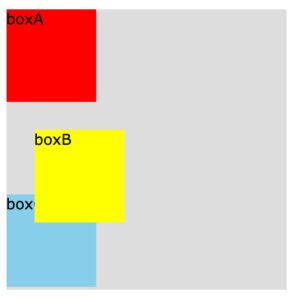
要素の絶対配置とは親要素に対して親要素が移動したとしてもしたいされた位置に必ず配置するという仕様です。
例えばある要素の説明としてラベルを張っておきたい場合などによく使われます。
absolute
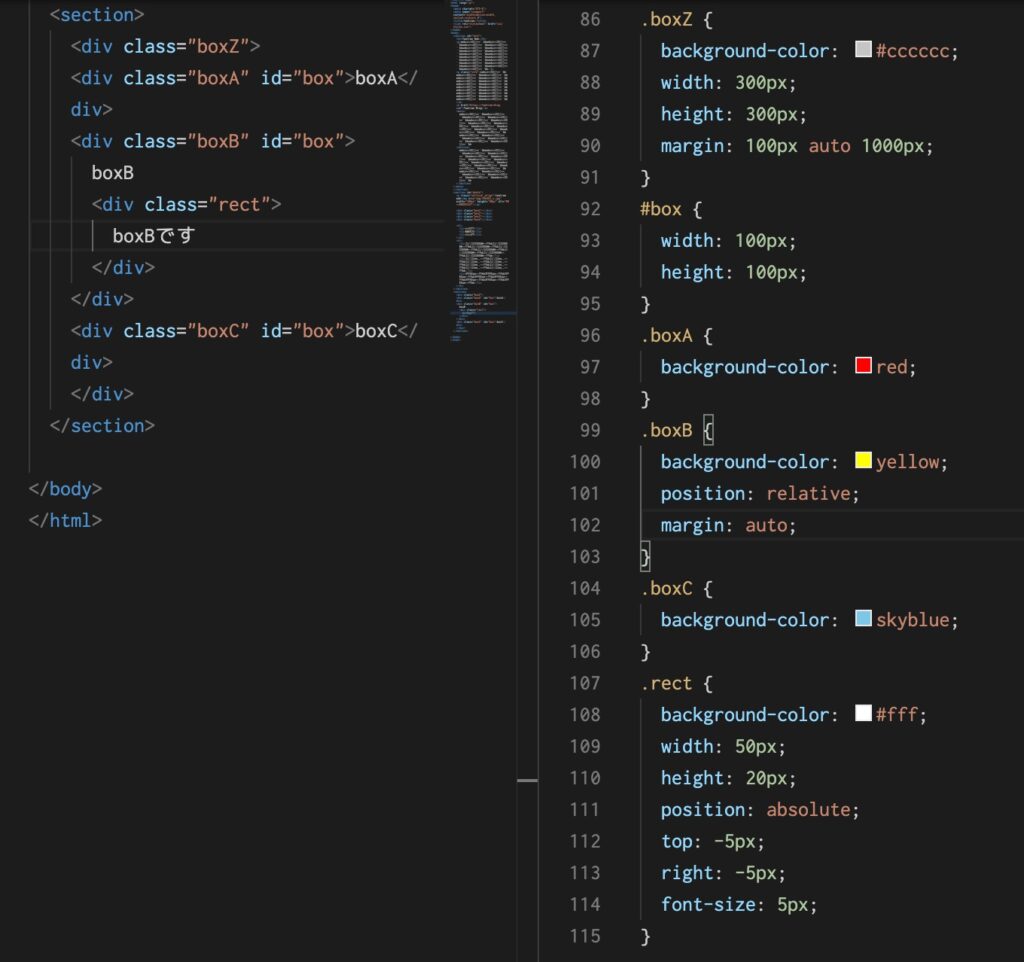
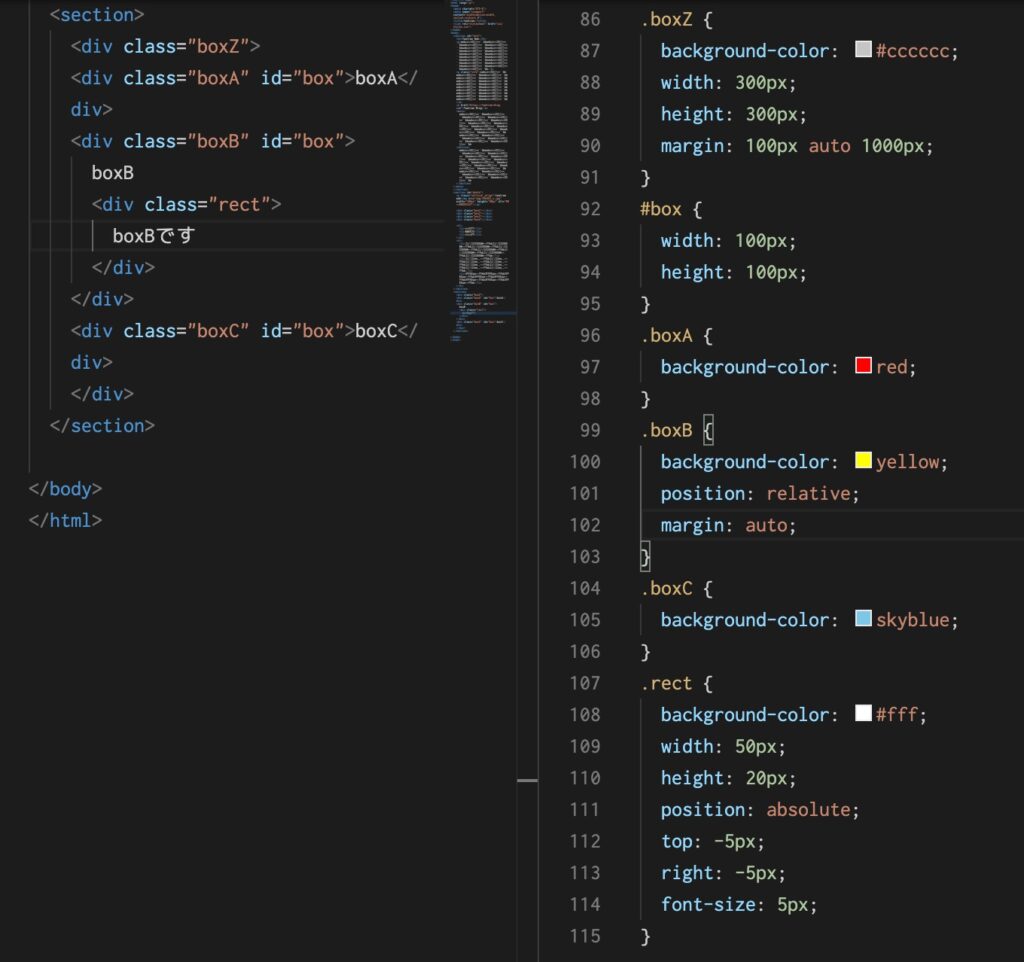
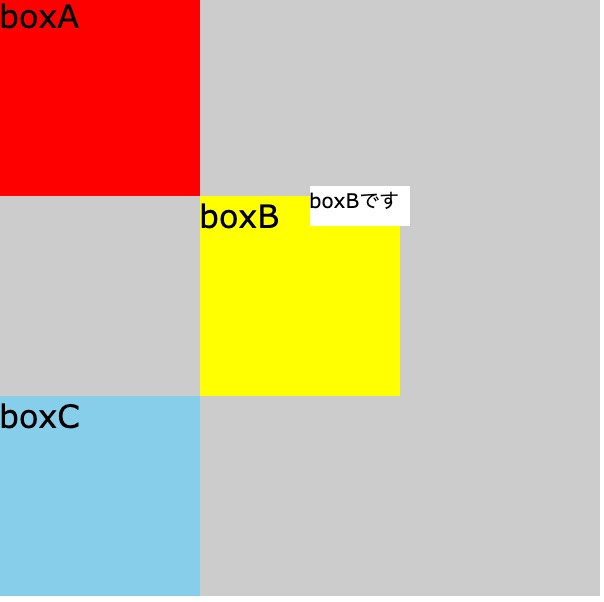
今回はdivタグの中にdivを作りボックスに対してのラベルをを作ってみます。
まずラベルなので幅と高さは小さく指定して行きます。
絶対配置をする場合は子要素にposition: absolute;を指定してあげます。
また、親要素はstatic以外にして置かなければいけませんよく使われるのはrelativeなので親要素のposition: relative;と指定してあげましょう。
もし親要素のpositionがstaticの指定であればブラウザの左上を基準に指定することになってしまうので注意しましょう。
最後に位置の指定はfixdの時と同様にtop, right, bottom, leftが使えるので指定したい場所をpxで指定してあげます。
以上