Hack Club Workshops
Learn to code with this collection of community-contributed, self-guided coding tutorials + ideas.
Our Philosophy »Start here
Copy Link
Personal Website
Make your first website from scratchSplatter Paint
Crazy colorful splatter paint in your browser with Paper.js
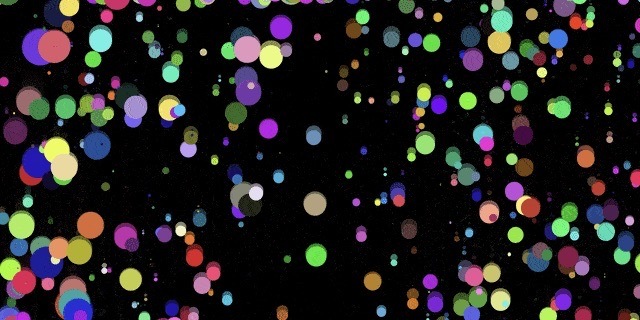
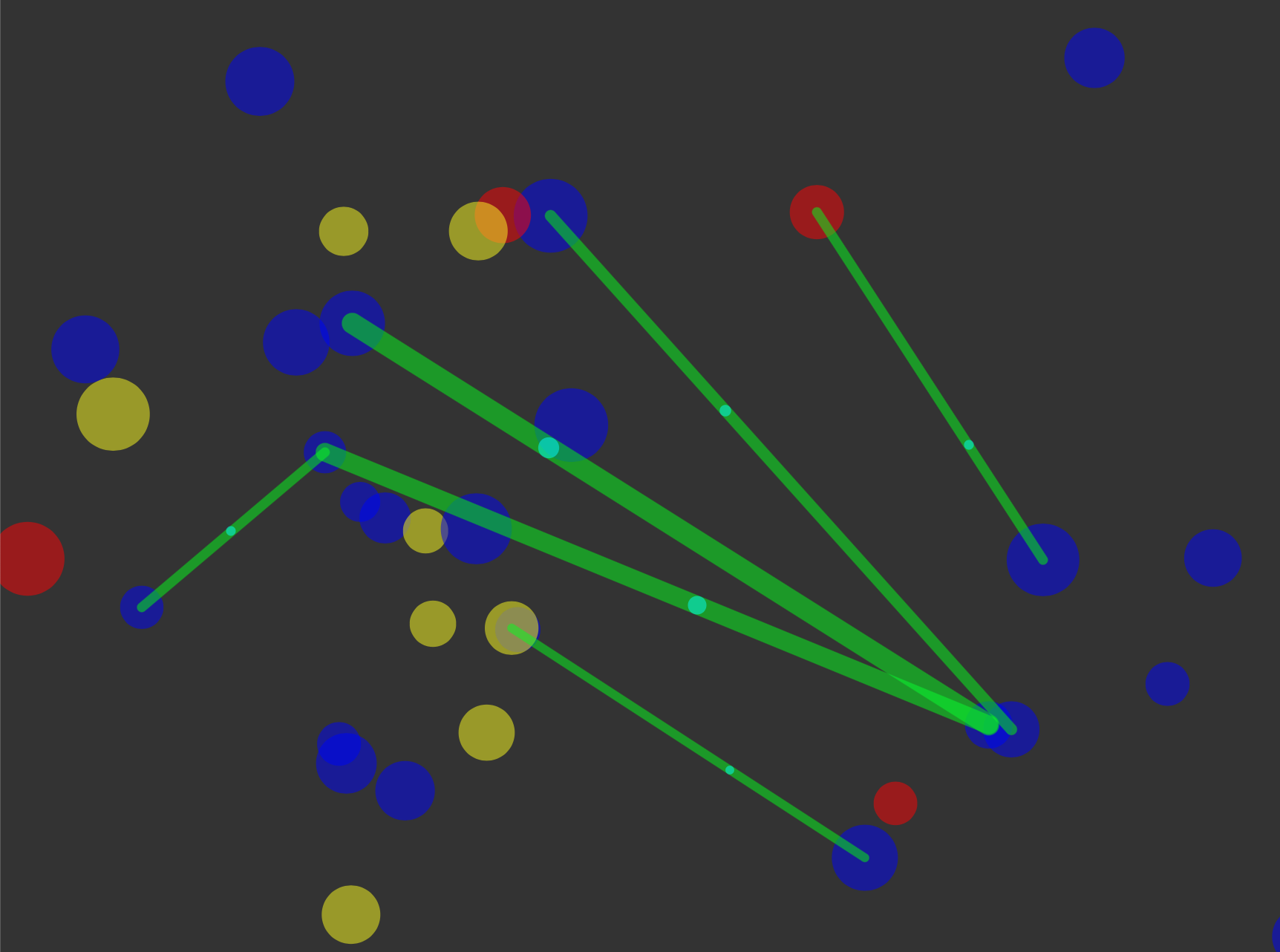
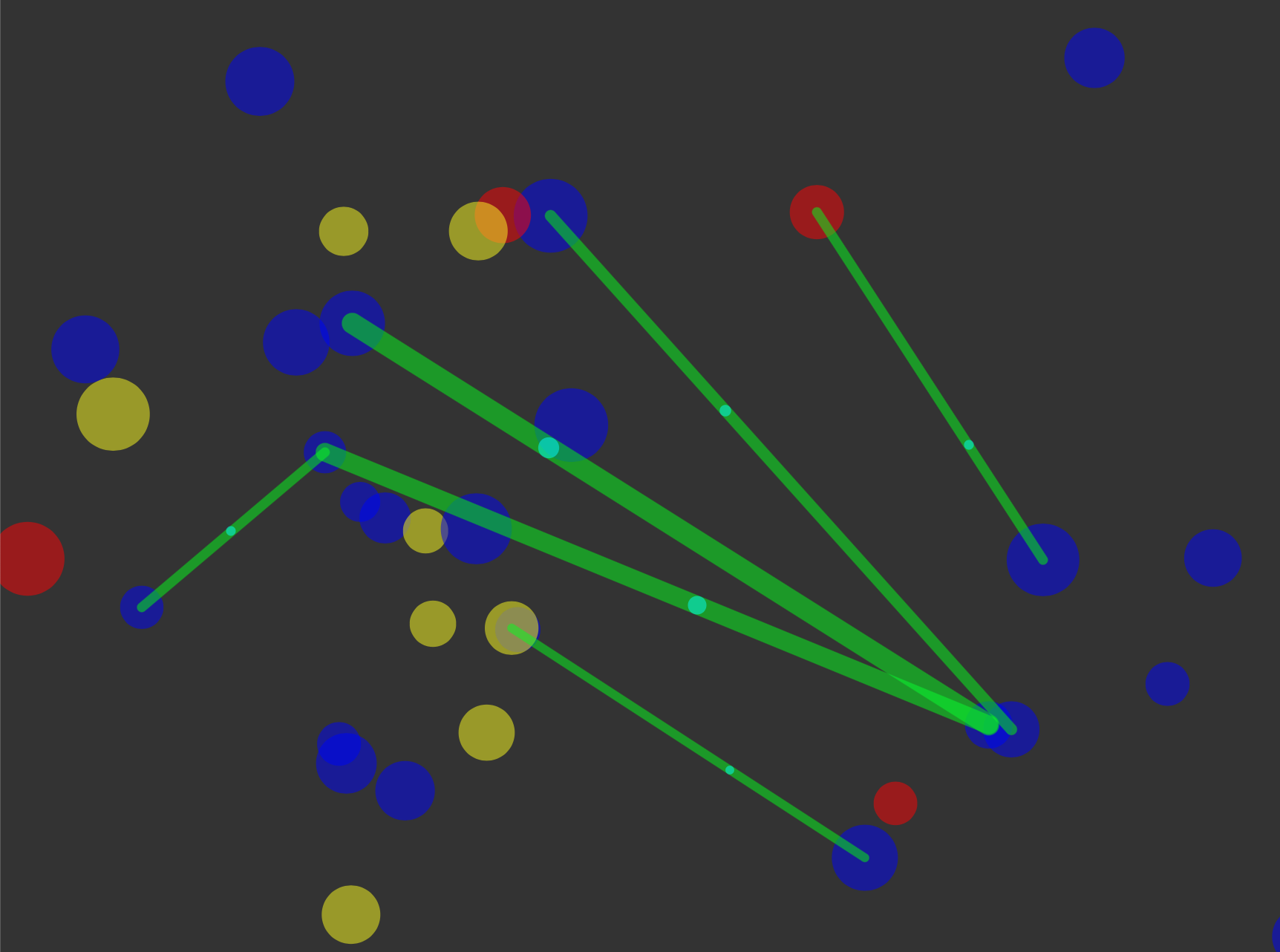
Sound Galaxy
Visualize sound by making particles move in a galaxy
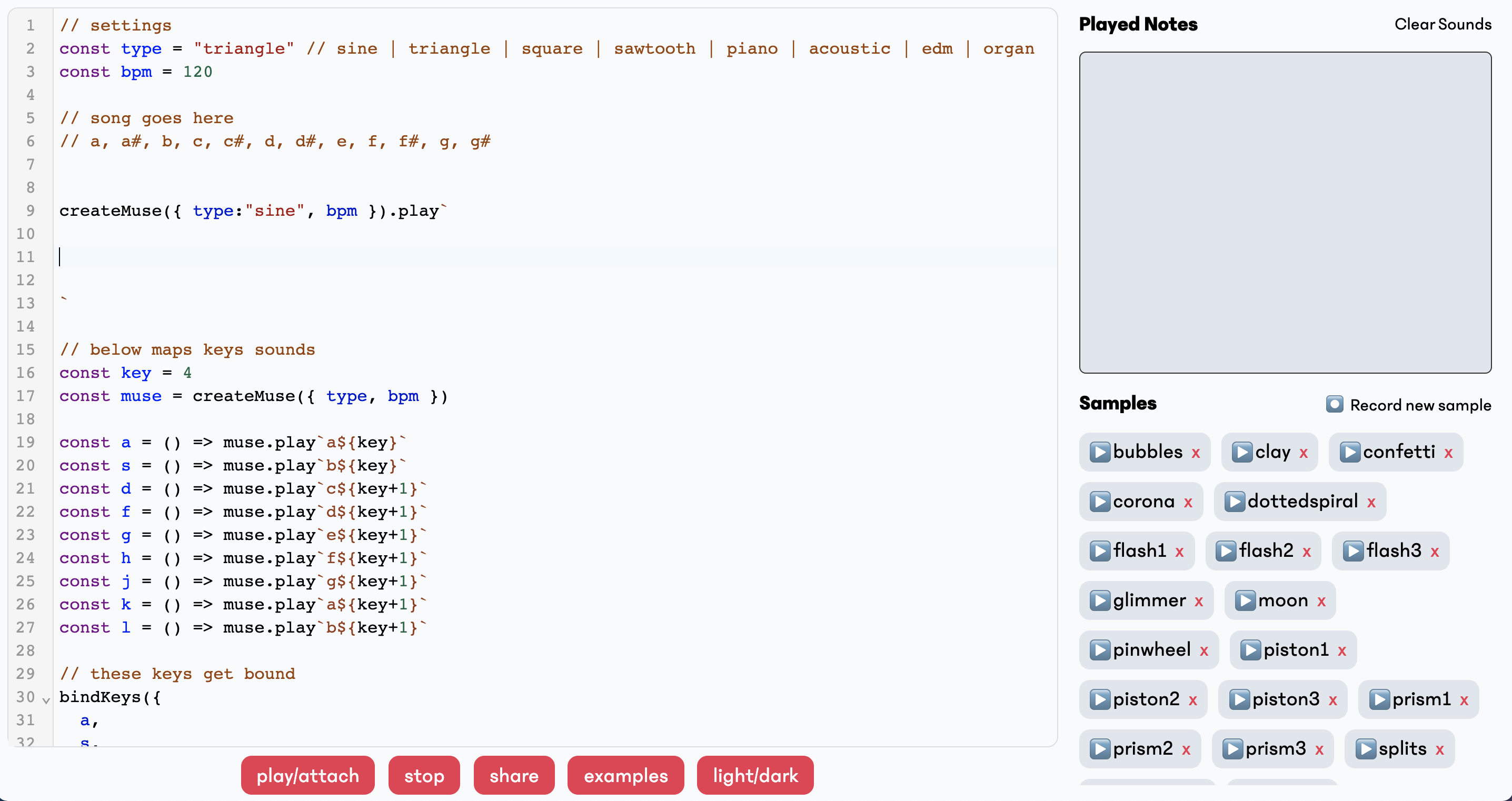
Jamming with Muse
Compose music with code
Particle Physics
Creating a basic particle physics simulation and rendering using p5.js
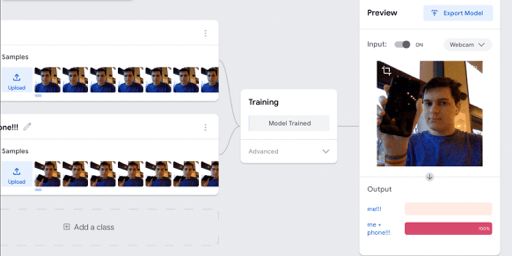
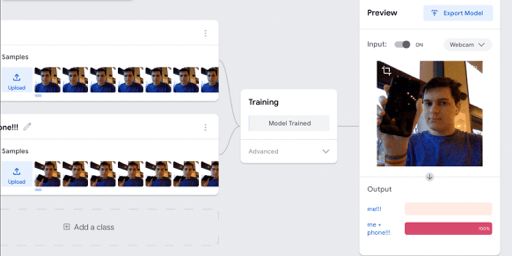
Teachable Machine
Easily get started with machine learning—no coding required
Synth
Let’s make a synth pad with Tone.js
Draw Dino
An “inter-active” primer to submiting pull requests on GitHub. Featuring art!
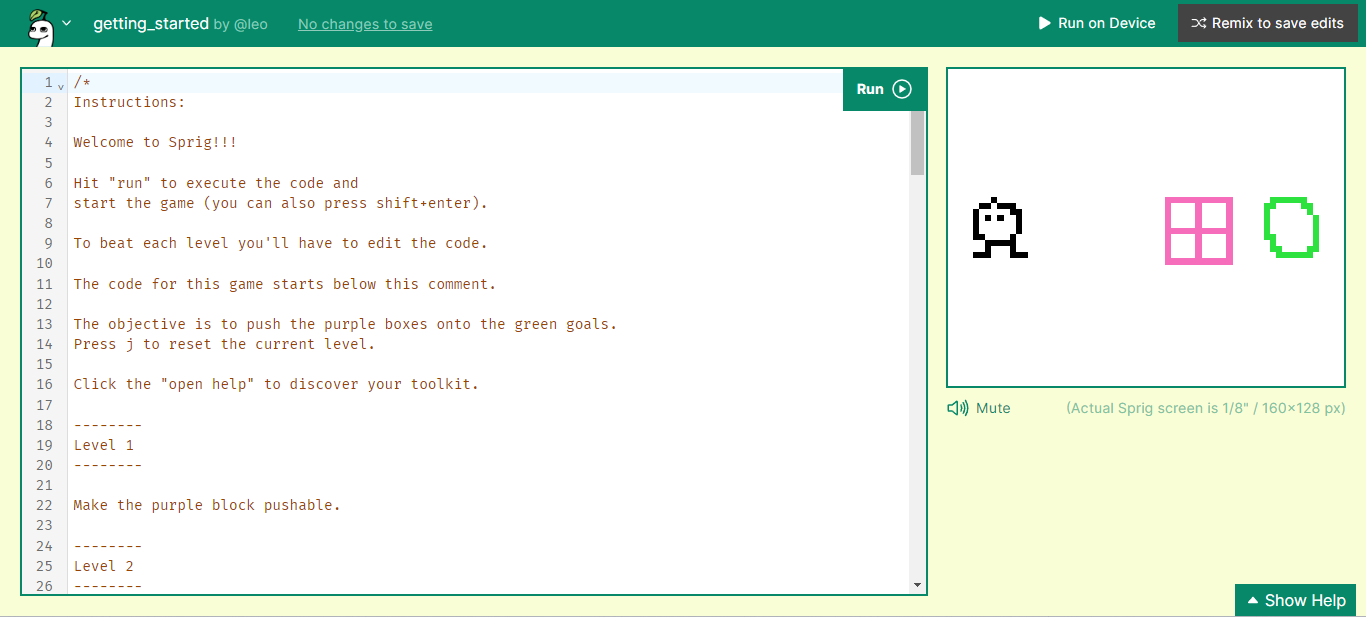
Sprig
Copy Link
Web development
Copy Link
Whackamole!
Build a Whackamole game
Find Bigfoot
Simple game to find Bigfoot using HTML, CSS and JS
Synth
Let’s make a synth pad with Tone.js
Colorful Grammar
Let your words color the screen
Speak Colors
Color your screen with your voice via speech recognition.
Teachable Machine
Easily get started with machine learning—no coding required
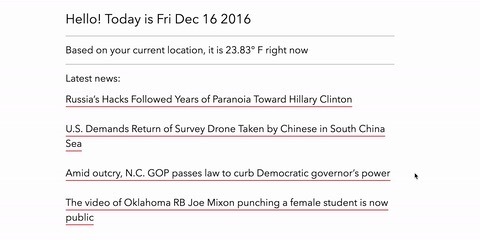
Dashboard
Personal dashboard with news and weather
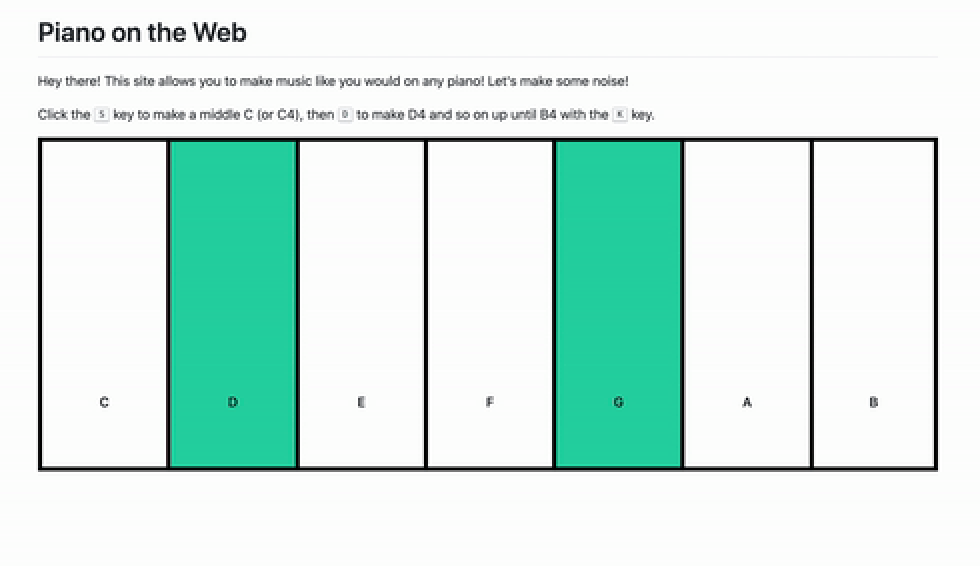
Tunes on JS
Make a piano for your web browser with Tone.js
Julia Fractals
Draw some fractals with math.js and HTML CanvasParticle Physics
Creating a basic particle physics simulation and rendering using p5.js
Geometric Pattern
Generate geometric patterns using p5.js
Animated 3D Models
Make animated 3D models using a simple JavaScript library
JavaScript Clock
Build a clock using HTML, CSS, & JavaScript
Sketch Together
Real-time collaborative drawing pad using p5.js
Tree Machine
Generate virtual trees with p5
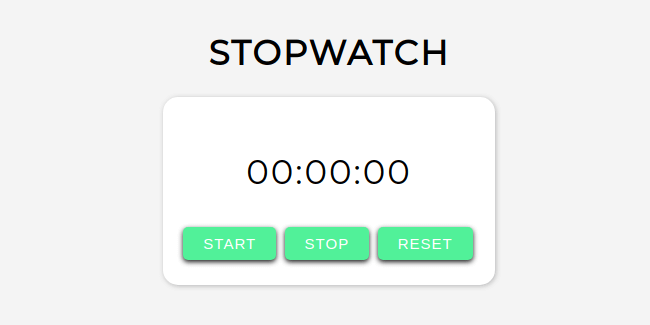
Stopwatch
Build a simple stopwatch with HTML, CSS, & JavaScript
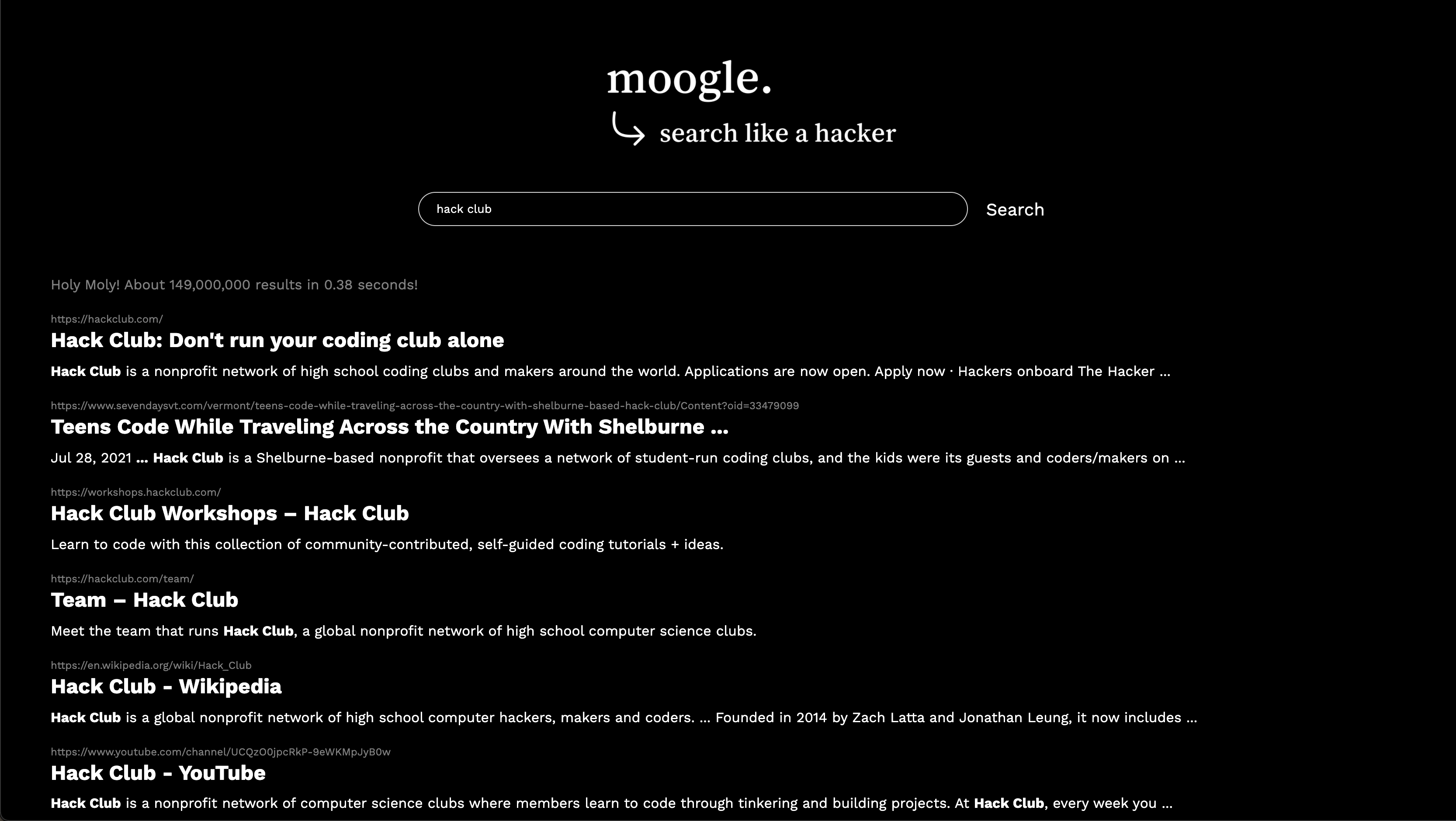
Custom Search Engine
Build a personalized search engine with Google's Search API
Konami Code
Add a fun Easter Egg to your website with JavaScript
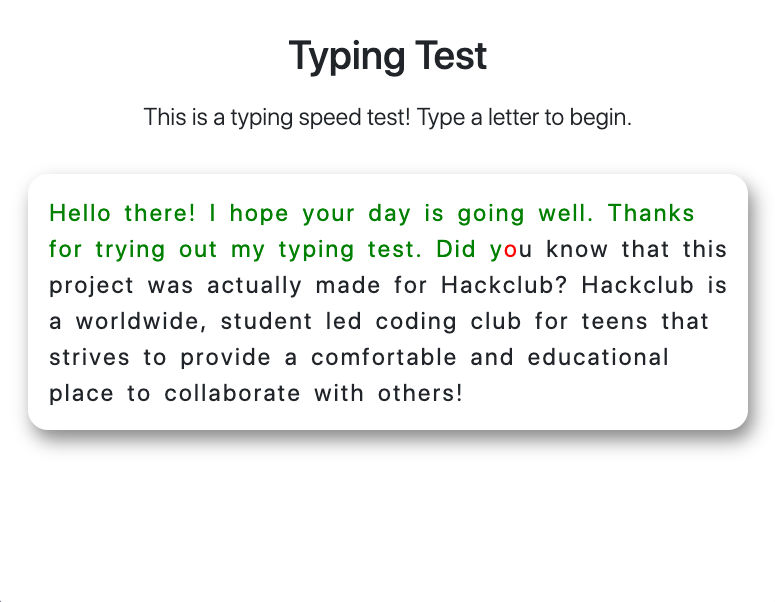
JavaScript Typing Test
A Typing Test website built with HTML, CSS, and JavaScript
Hack IDE
Make an IDE with HTML, Javascript and CSS!Deploying Websites
Deploying, hosting, using continuous deployment, custom domains and more
Web Login
Build a secure web login page using Firebase & JavaScript
Rebar
Build a fully responsive navbar for your websites.
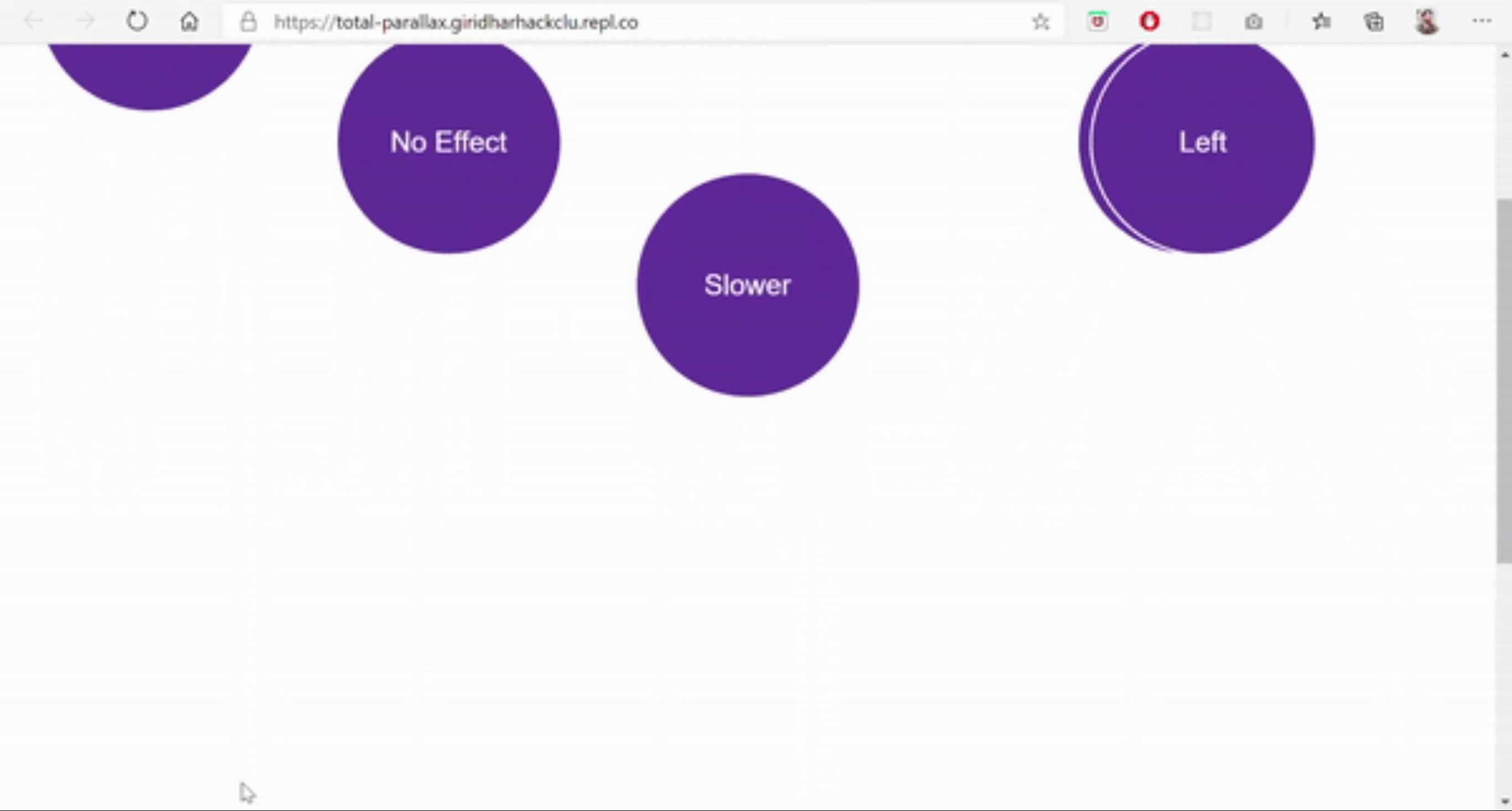
Parallax Effect
Creating greater user experience on web using JavaScript
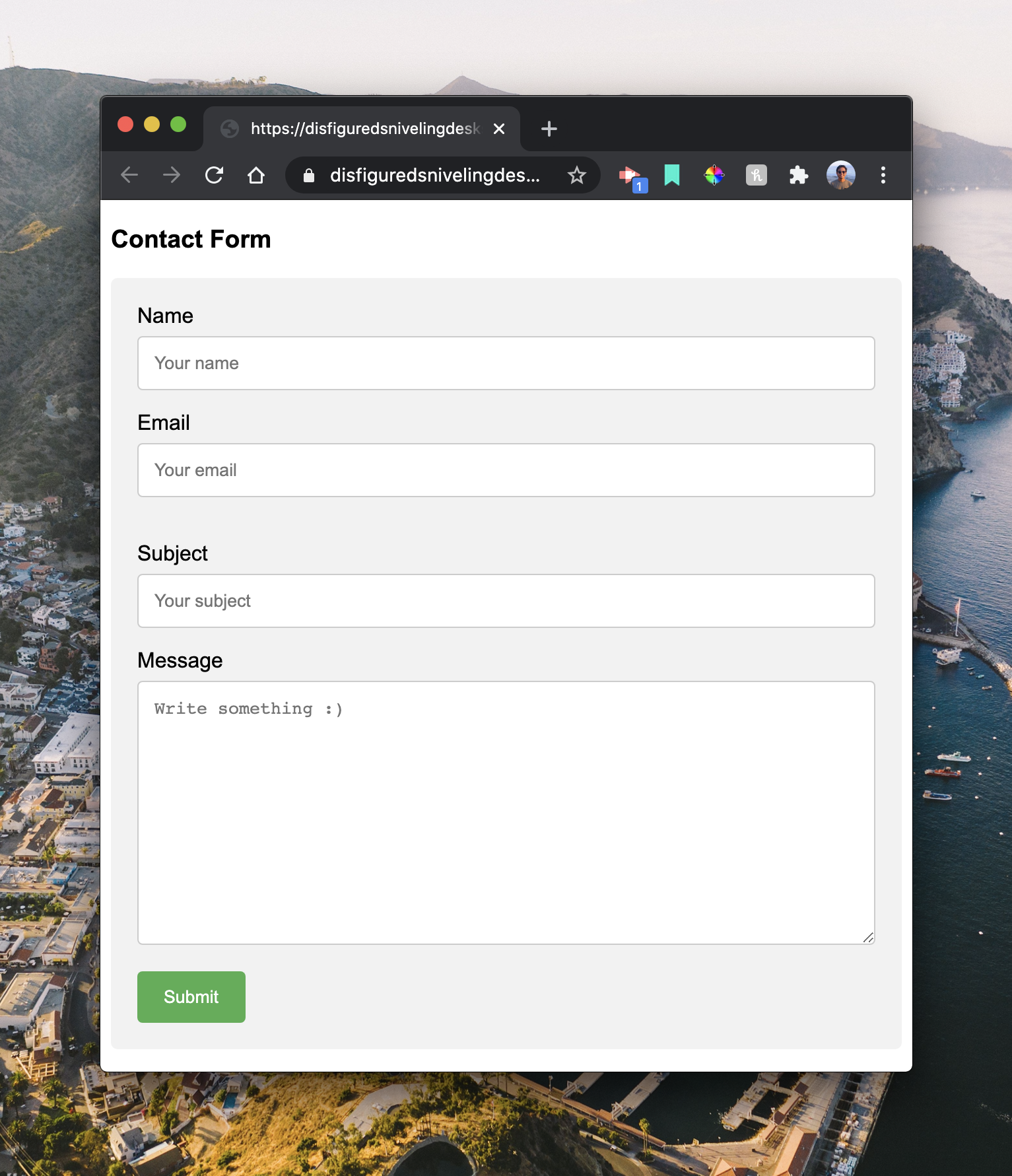
Serverless Contact Form
Make a website “contact me” form using Netlify serverless functions
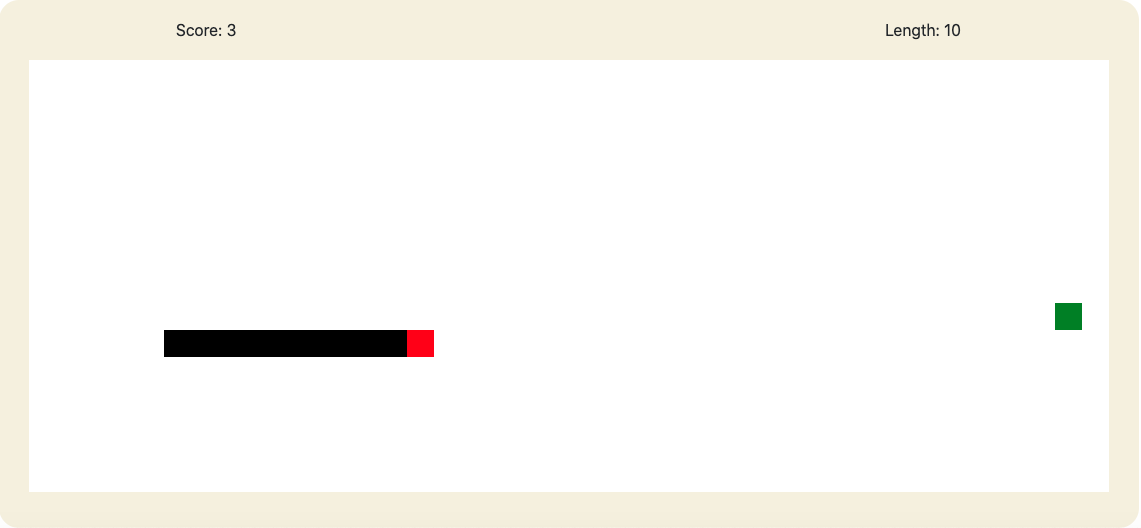
JavaScript Snake
A snake game made with HTML, CSS, and JavaScript!
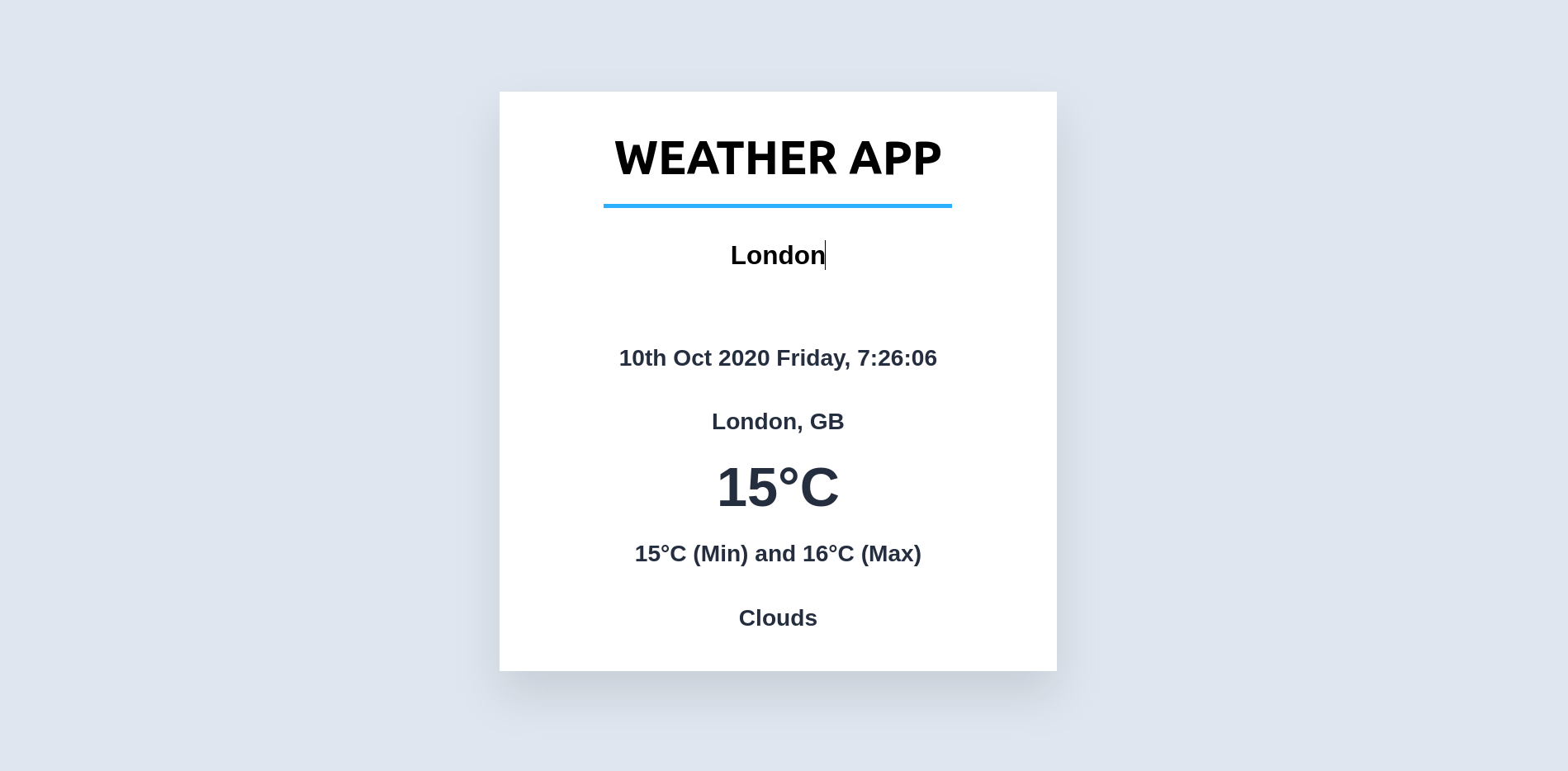
Weather App
Making a Weather App using HTML, CSS and JavaScript
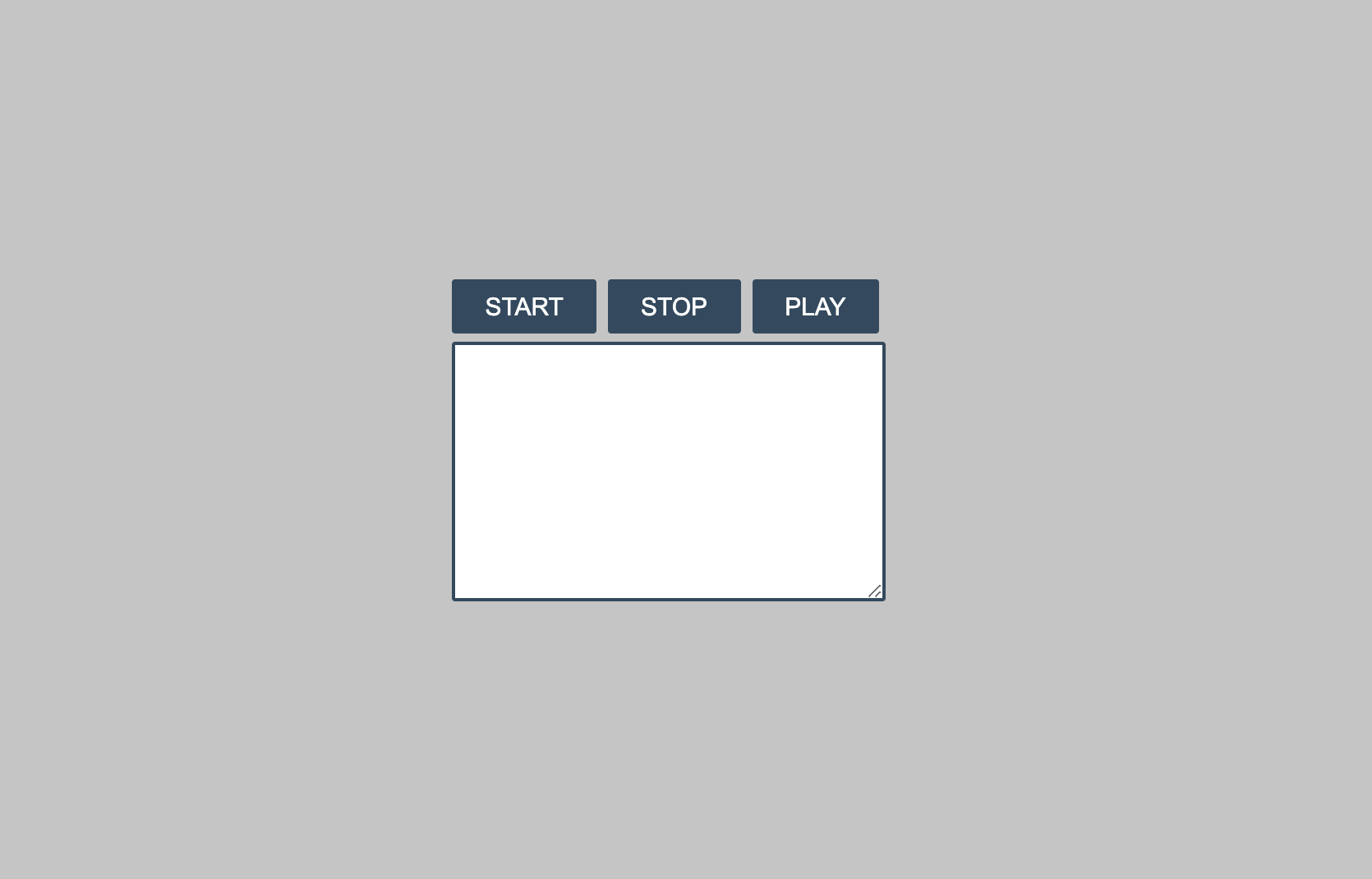
Speech Recognition
Create a speech recognition app with JavaScript
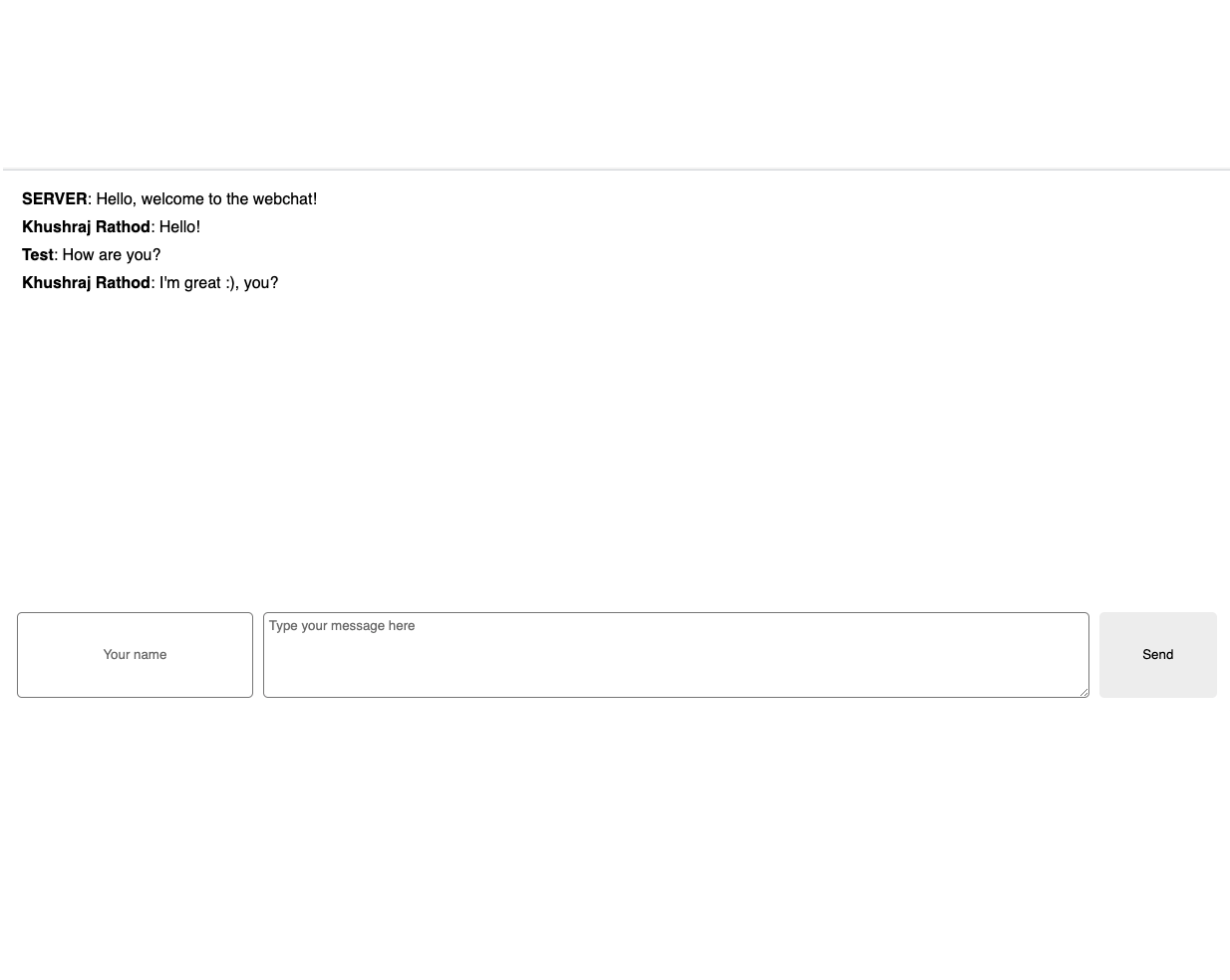
Web Chat
Make a personal chat server for you and your friends with WebSockets and Deno
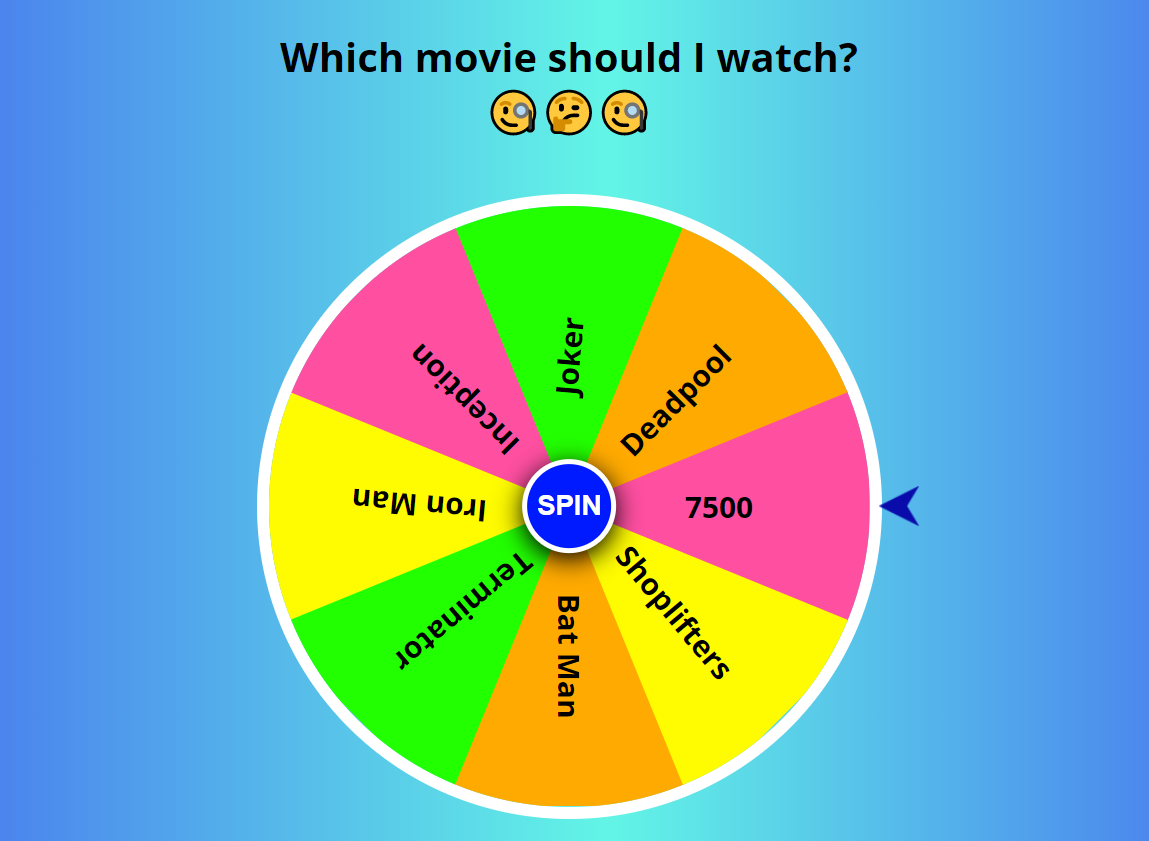
Spin The Wheel
Build a random picker spinning wheel using HTML, CSS, and JavaScript
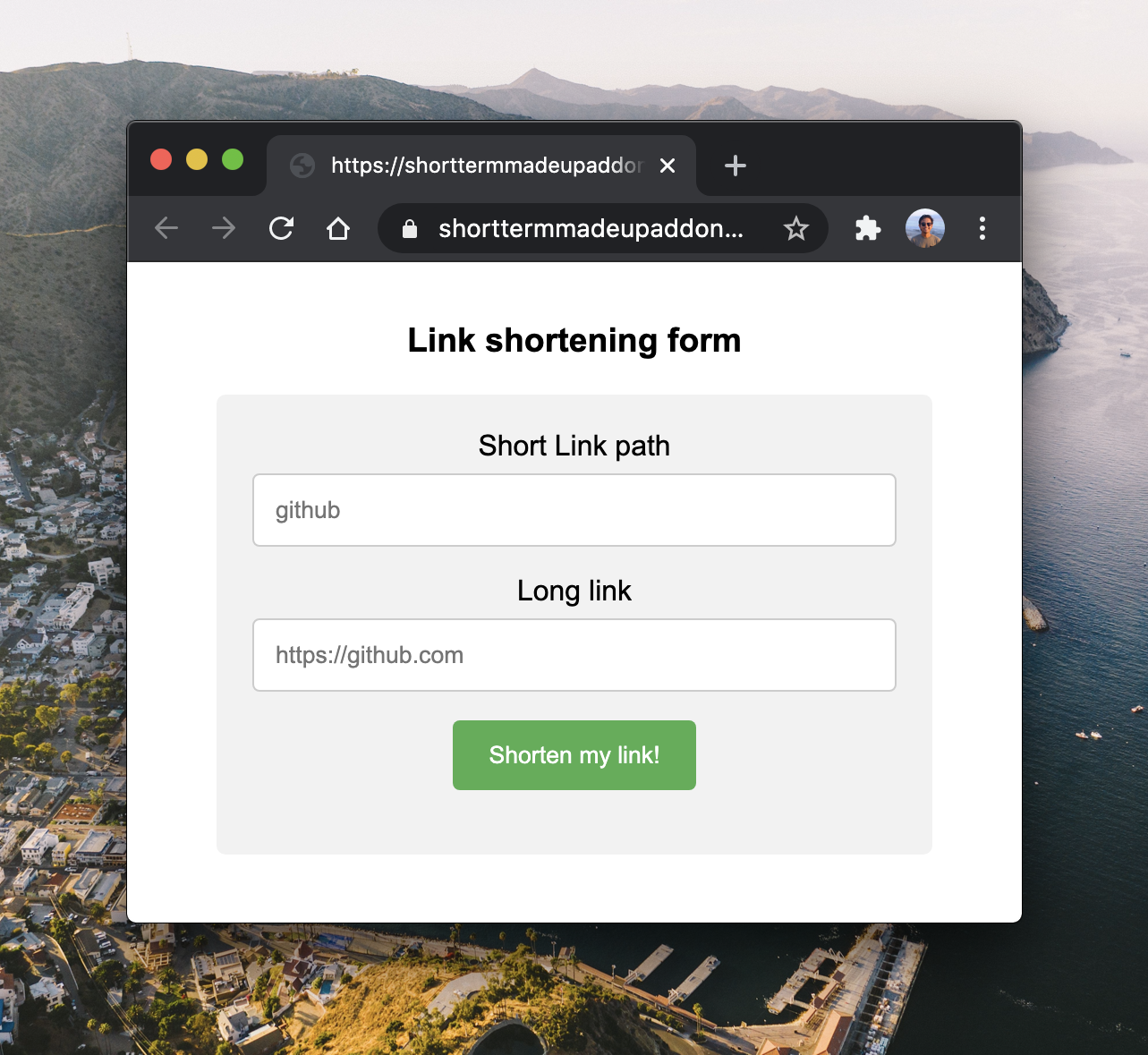
Custom Link Shortener
Build your own custom link shortener to save time remembering links.
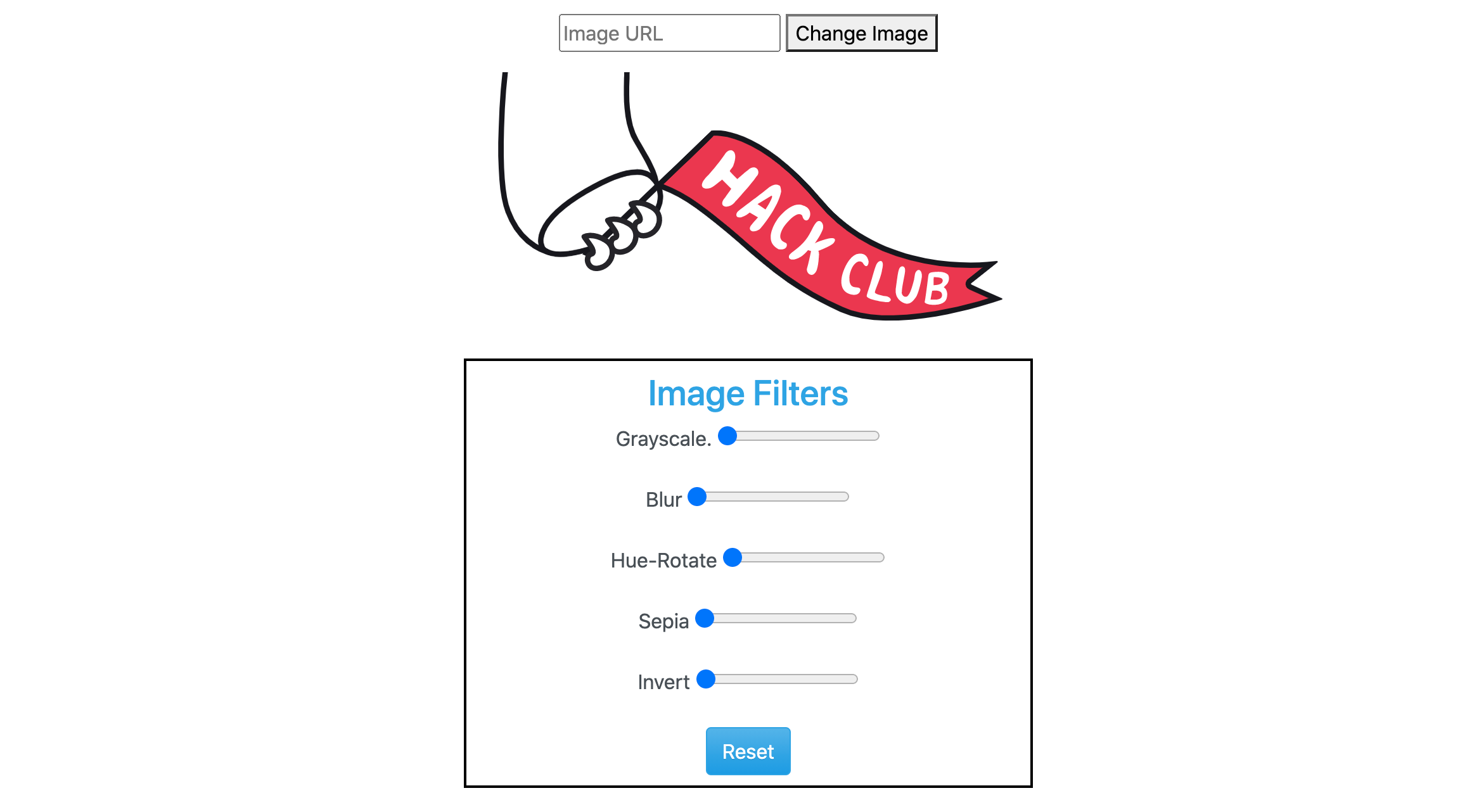
Image Editor
Make your own image editor
VR World
Create your own VR World
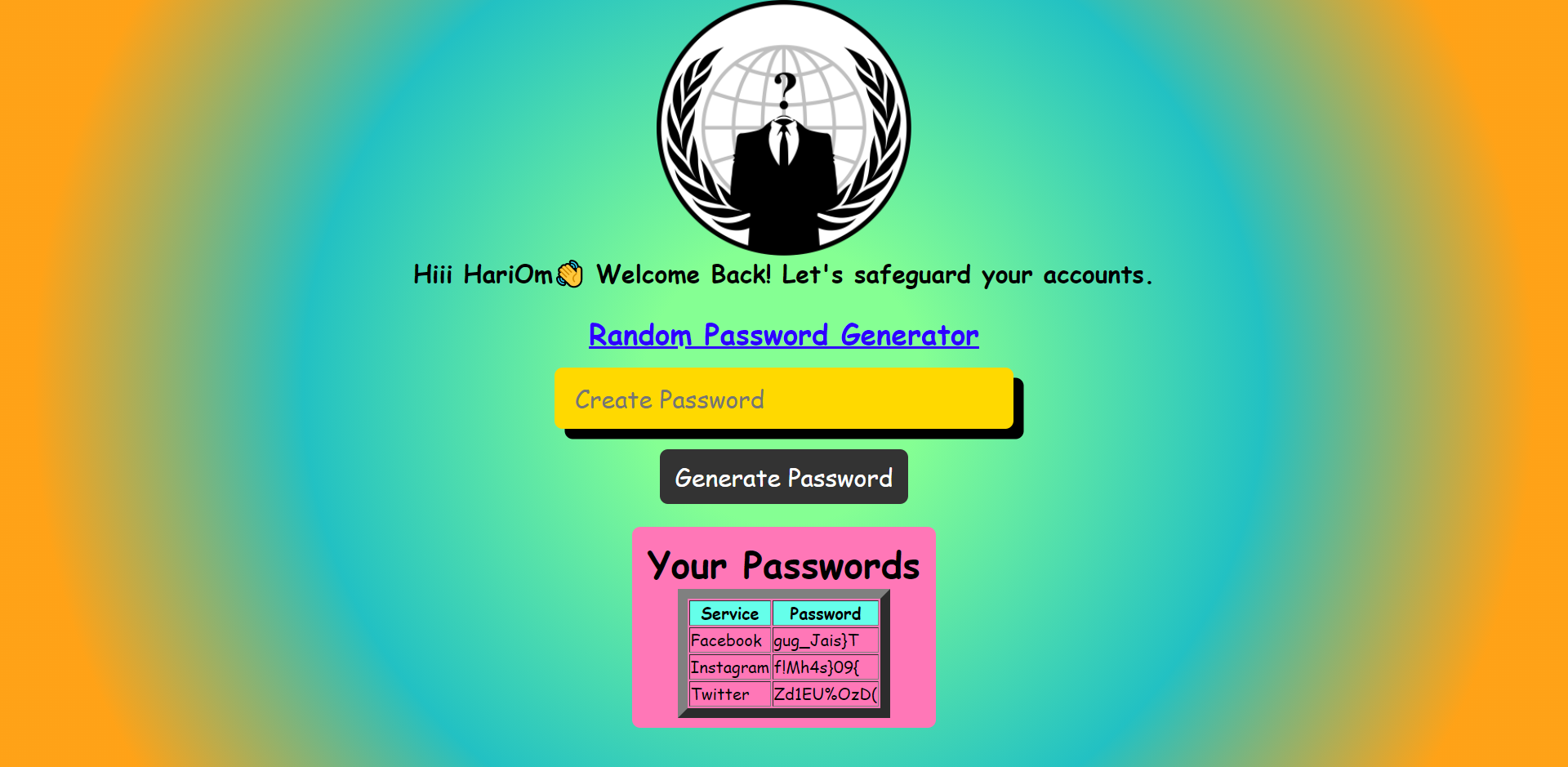
Password Generator
Build a password generator tool with HTML, CSS, and JavaScript
Drum Pad
Creating a Drum Pad with HTML, CSS & JS
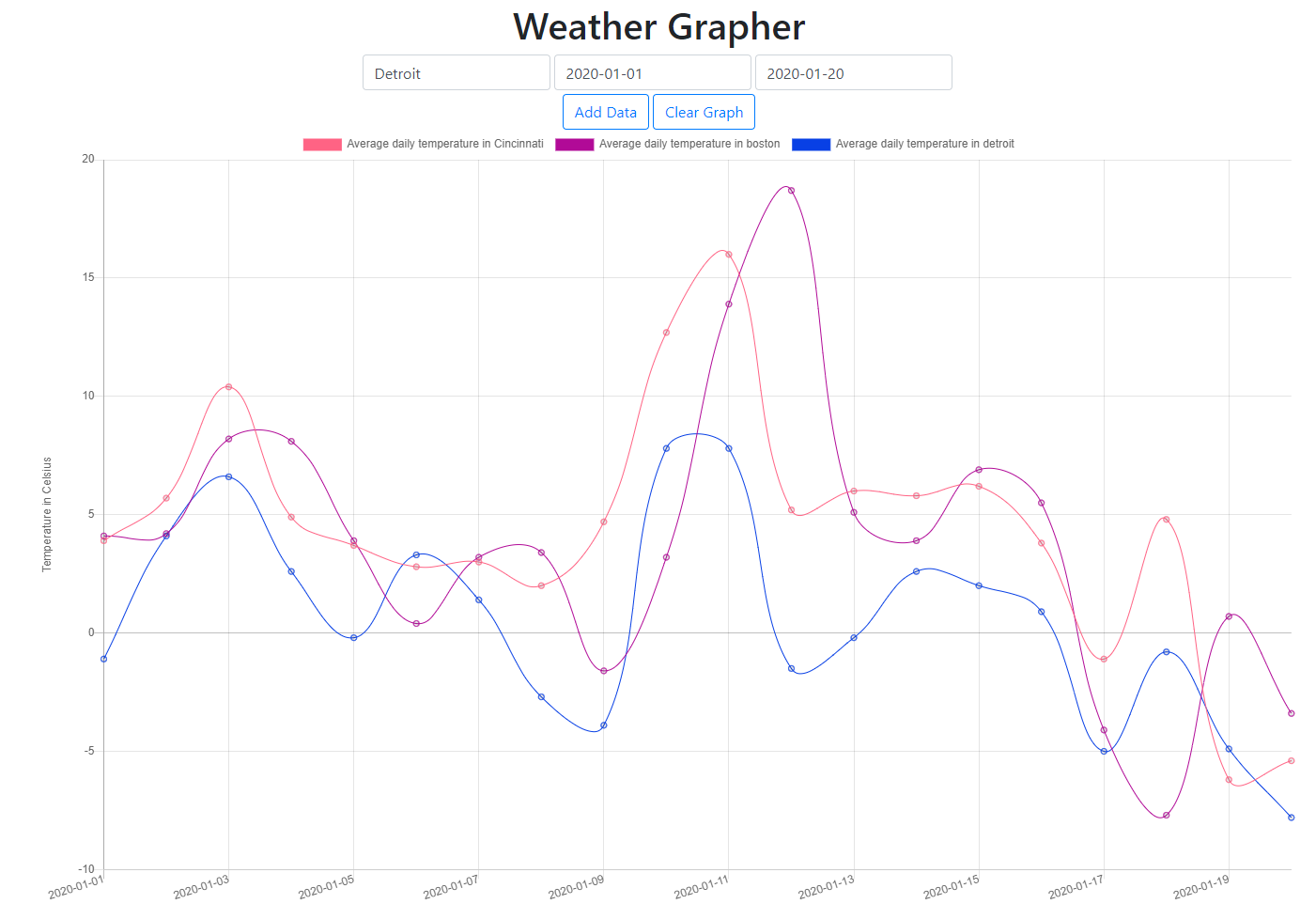
Weather Grapher
Graph the average temperature in any major city by using a Web API
Pixel Art Pad
Build a pixel art pad using HTML and JavaEchoAR Models
Displaying EchoAR Models that you can see in Augmented Reality
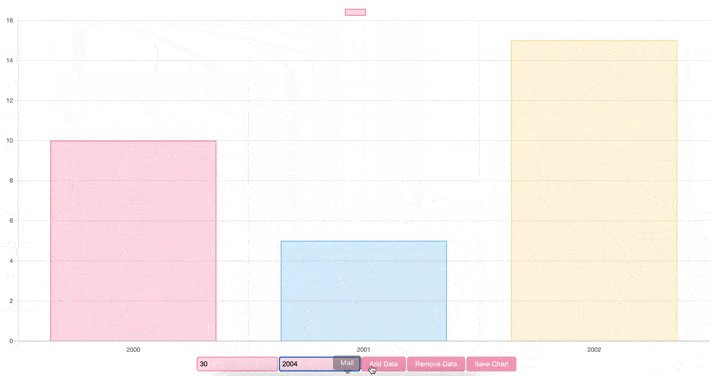
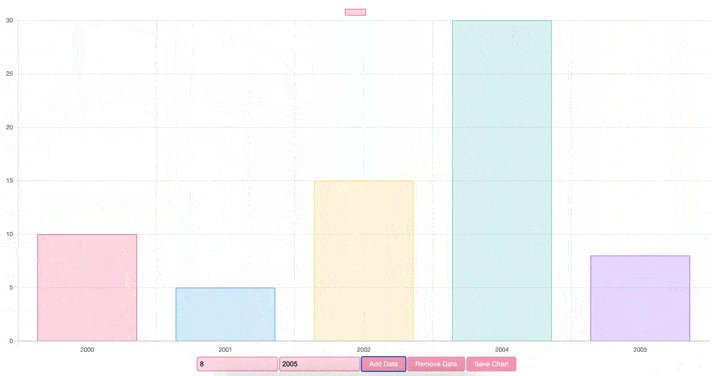
Charts with Chart.js
Use a JavaScript library to make cool charts!
Kahoot Clone — Kuizzy
Make a Kahoot clone with SweetAlert, WebSockets, and Node.js
Painting App
Create an MSPaint-style painting app on the web!
Website Mockup Generator
Build a website mockup generator with HTML, CSS, and JS
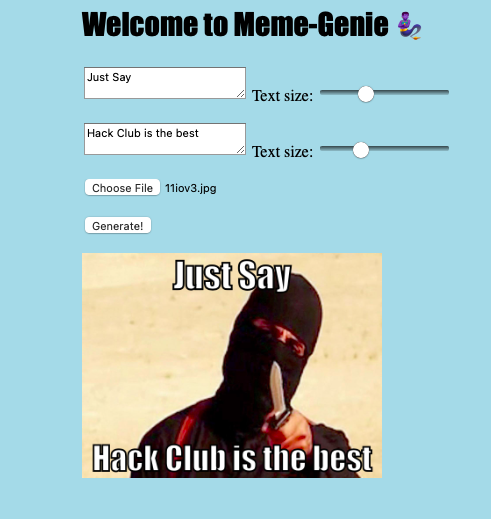
Meme Generator
Create your own meme generator with HTML, CSS, and JavaScript!
Thunderstorm
A thunderstorm in your browser
Games
Copy Link
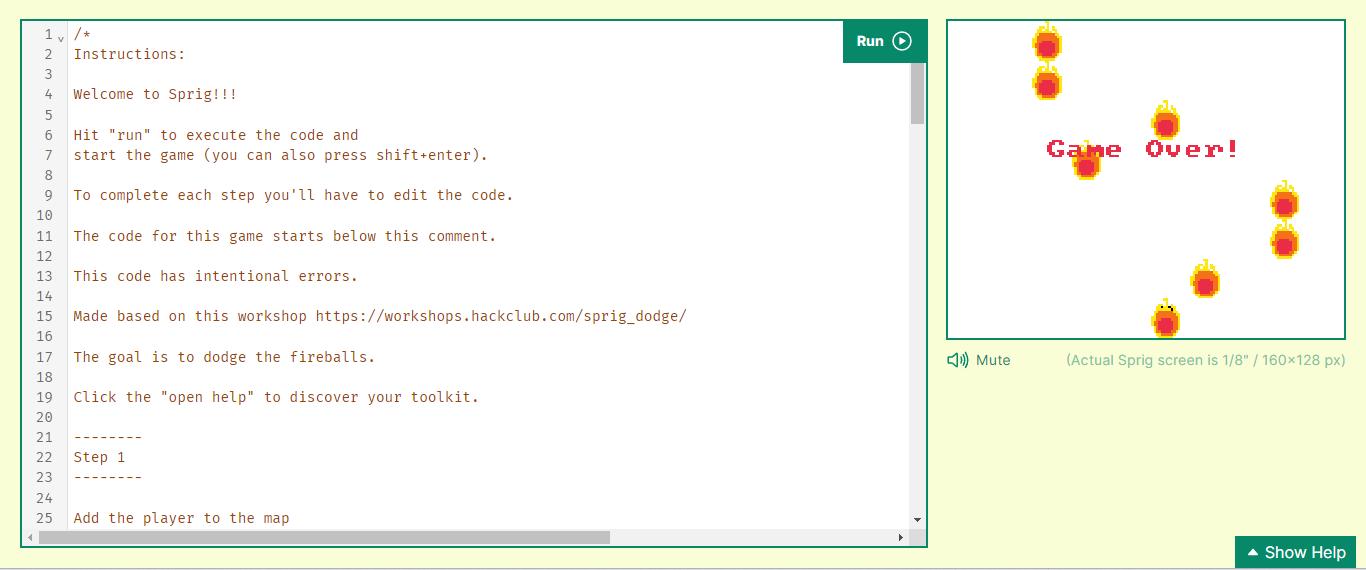
Dodge
Bullet-dodging game using p5.jsPlatformer
Simple side-scrolling platformer gamePICO-8 Maze
A "scary maze" game built on the PICO-8Memory Game
Create your own memory game using JavaScriptOrpheus Run
Create an endless running game with just HTML, CSS and some JavaScript!Atari Breakout
Build the classic Atari Breakout game using p5.jsASCII Hangman
Make a simple hangman game using JavaText Adventure Game in Rust
Make a text adventure game while writing your first Rust program!Making games with KABOOM!
Learn how to use the Javascript-based game development framework by making a Platformer gamePython
Copy Link
Twitter Automation
Automate Everything from twitter login to posting a tweet!Vigenere Cipher
Make a cryptographic cipher with pythonPassword cracker with Python!
Learn how to create a password cracker with Python!Robotic Emails
Build a mass-emailer with easy templating in PythonPython Turtle
Draw shapes & patterns using Python’s Turtle libraryPyChristmas
Make Christmas greetings with Turtle graphics in PythonStock Visualizer in Python
Make a stock visualizer in Python and learn how to use web requestsPython Data Viz
Use python to create basic graphs and visualizations with real dataKanyeRest Quote Generator
Make a quote generator with FlaskSnake Game
The classic snake game recreated in PythonPokedex with Python
Create a Pokemon Simulator with PythonFibonacci Graph Generator
Build a Fibonacci Graph Generator with Python!3D Mountain
Create a 3D mountain with Python data viz toolsRock Paper Scissors
Make a simple rock paper scissors game using PythonDrawing Shapes with Turtle
Make a shape drawing program with Python Turtle!Space Bar Games
Make two games where you press the space bar as fast as possible!Flask Login
Make a Flask API that allows you to register and log in users.Dungeon Crawler Overworld
Create your dungeon crawler overworld with Python!Dice Rolling
Create a dice rolling simulator with Python and turtle!Password Generation with Python
Learn about cybersecurity by making a password generator in Python!Reading the Internet
Use Python to read HTML and extract any information you can find!Smart Calculator
Build a human-like calculator that responds to text prompts using PythonScalable Snowman
Create your own scalable snowman using Python Turtle!Tic Tac Toe
Make the Classic Tic Tac Toe Game in PythonPyCuriosity
An API explorer that fetches images from the Curiosity Rover.React
Copy Link
Starting with Next.js
Intro to React & Next.js with a shopping list websiteDice Game
Learn react-native by making a cool Dice game.Mini Calendar
Build a simple mini calendar with ReactJS.Quotes Generator
Build a random quotes generator with ReactJSFetch a Hack Clubber
Learn data-fetching with Next.js and meet someone new!Simple Calculator
Build a simple calculator with ReactJSPopulous Cities
Create a map of 50 most populous cities using React LeafletClicker Game
Build your own clicker game using React!Todo App
Create a full-stack To-do App using React and FirebaseColor Scheme Generator
Create color schemes using React HooksChrome Extensions
Copy Link
Chat bots
Copy Link
Hello Bot
A Discord bot with a simple "Hello World!" command.Pyramid Bot
Build a Discord bot that makes pyramids!Slack Todo List
Make a todo list Slack bot with Node.js and BoltDiscord poll bot in Rust
Make a Discord polling bot in Rust using the Serenity libraryAutomating your Slack Profile Picture
Make a program that changes your Slack profile picture based on the time of day.WikiBot
Build a WhatsApp bot with Twilio APIs, in 30 minutes 🕐Discord Custom Message Bot
Save your own own custom messages with a Discord Bot!Machine Learning
Copy Link
Node & Deno: JavaScript runtimes
Copy Link
CLI App
Craft your own CLI App using Node.jsWeb Scraper
Build a simple web scraping application with Typescript, Axios, and CheerioJsonDB
Create your own persistent database with JavaScript!Hack Club CDN Uploader
Make a Library and CLI to upload to the Hack Club CDNPublish Your First npm Package
Learn how to create an npm package and then publish it!Hardware
Copy Link
Blink
Blink an LED with ArduinoTemperature Monitor
Build a temperature monitor with ArduinoIOT with Arduino
Control your arduino from a website with the help of Node js.Meme Songs with Arduino
Building an online Arduino application that plays the Coffin Dancemicro:bit Flappy Bird
Create a basic Flappy Bird Game using BBC micro:bitElectronic Die
Create an electronic die using a seven segment LED displayLine Following Robot
Make your very own Line Following RobotC#
Copy Link
Adventures of Hack Island!
Copy Link
Functional Programming with JavaScript
Copy Link
Miscellaneous
Copy Link