QQ
在 本 项目使用 中 ,有 任 何 问题、需求、建 议,请提交 issue或 者 加入 Q群 讨论。我 看 到 后 将 第 一 时间处理。如果本 项目对你有 帮助,请点star支持 ,非常 感 谢 ^_^
-
基 于bootstrap基 于typescript代 码开发友好 支持 json配置 渲染逻辑复杂的 表 单或页面,该功能 十 分 强大 - 拥有齐全
的 admin组件库,完全 满足一般管理系统需求 - 该框
架 已 经广泛应用 于企业级项目中 ,经得起 实践的 考 验 百 度 FEX 团队更新 频率高 (约两个月发布一 个线上 版本 ,平均 每 天 5 个代码提交)- 需求、
功 能 升 级、BUG、优化等 都 有 保障 中 文 文 档且文 档内容 较为齐全
- 需求、
-
Ovine 查看
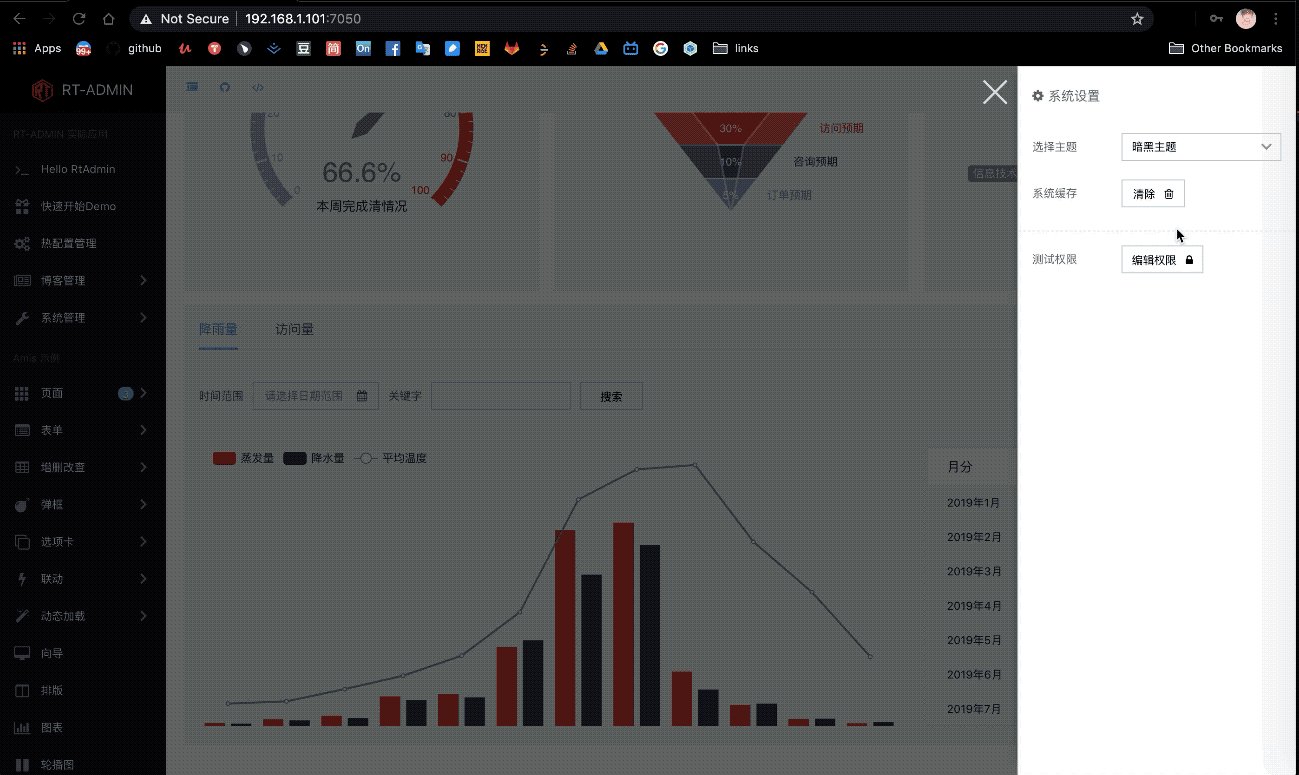
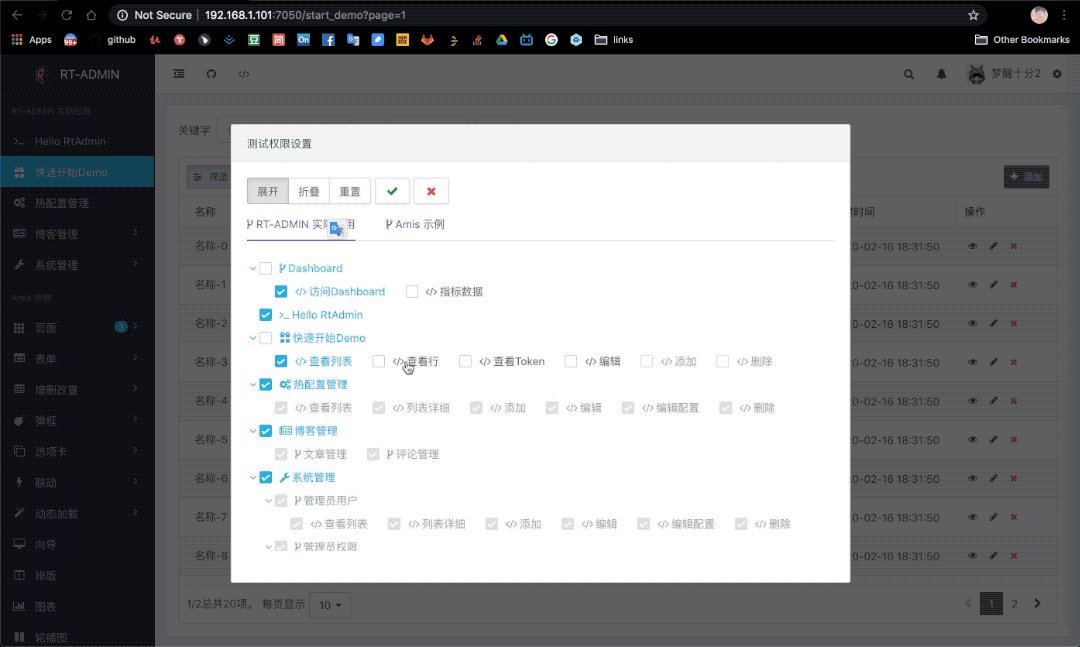
文 档基 于amis二 次 开发,拥有其所有 优势支持 生成 自 定 义amis主 题基 于webpack打 包 ,简单、速度 快 、支持 热更新 通用 基本 功 能 ,开箱即 用 路 由 、权限、页面、组件都 由 json配置 ,可 简单、快速 的 生成 复杂的 curd表 单或页面内 置 企 业级权限管理 完 整 实现,并集成 到 json配置 中 支持 权限依 赖、自 定 义设置 权限、定 义好权限后 ,可 控 制 任 何 节点
路 由 懒加载、配合 webpack dll,页面加 载速度 快
强大 的 mock方案 ,实现脱 离后端 开发,轻松对接
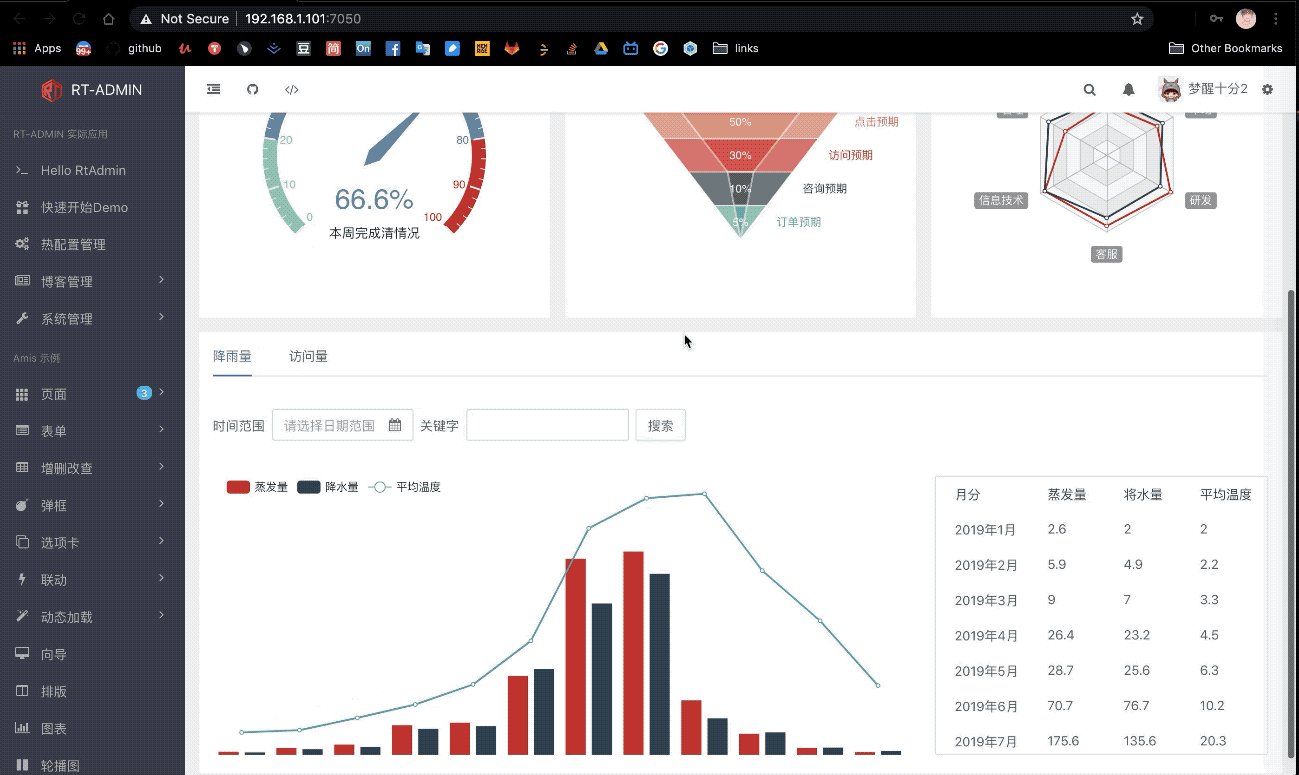
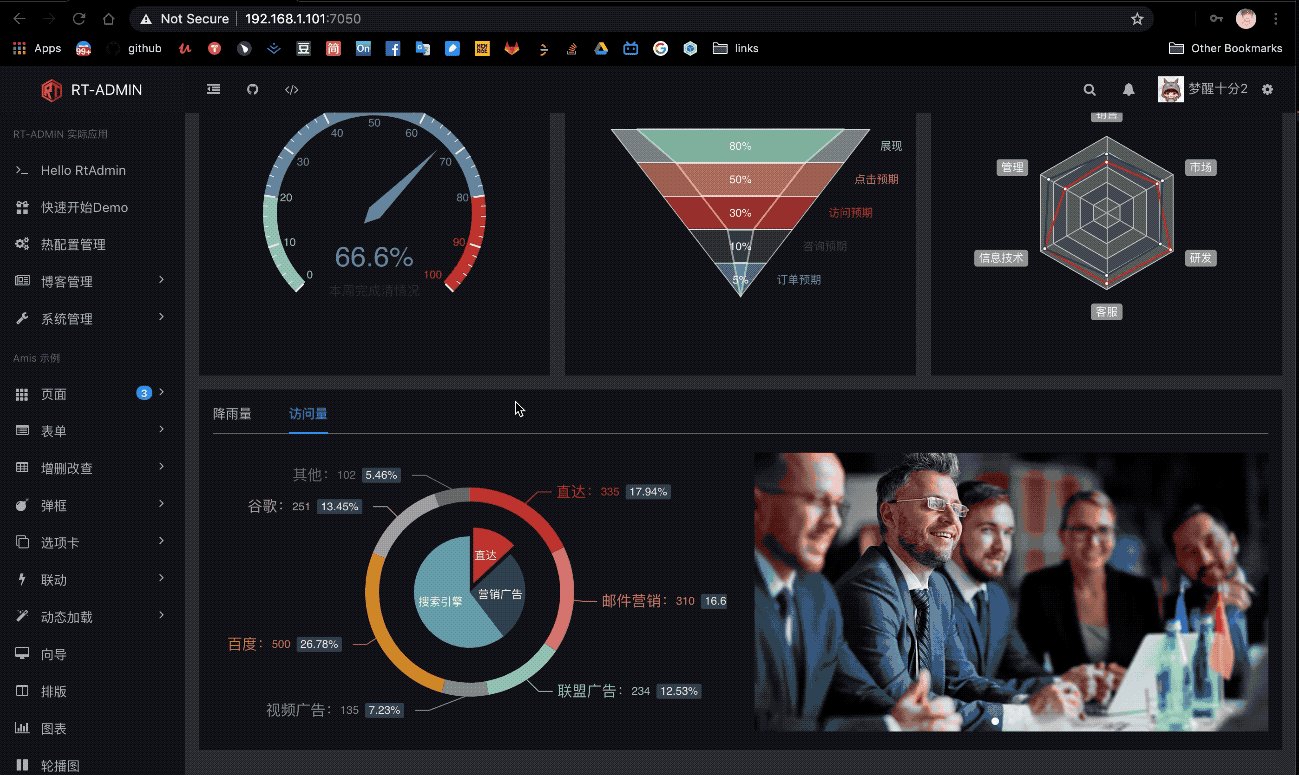
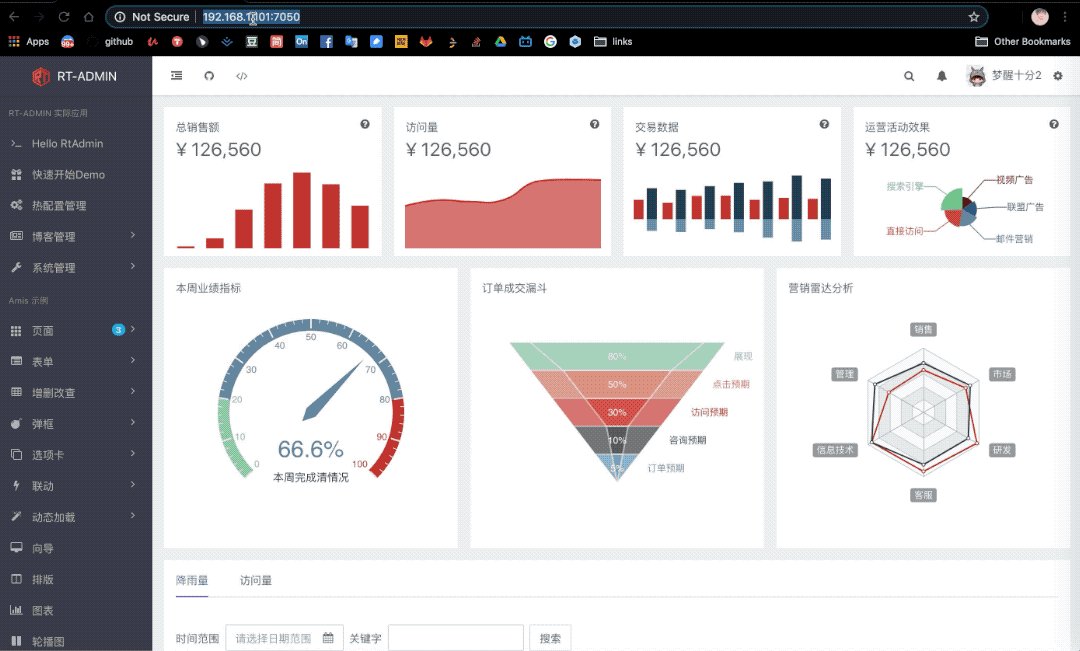
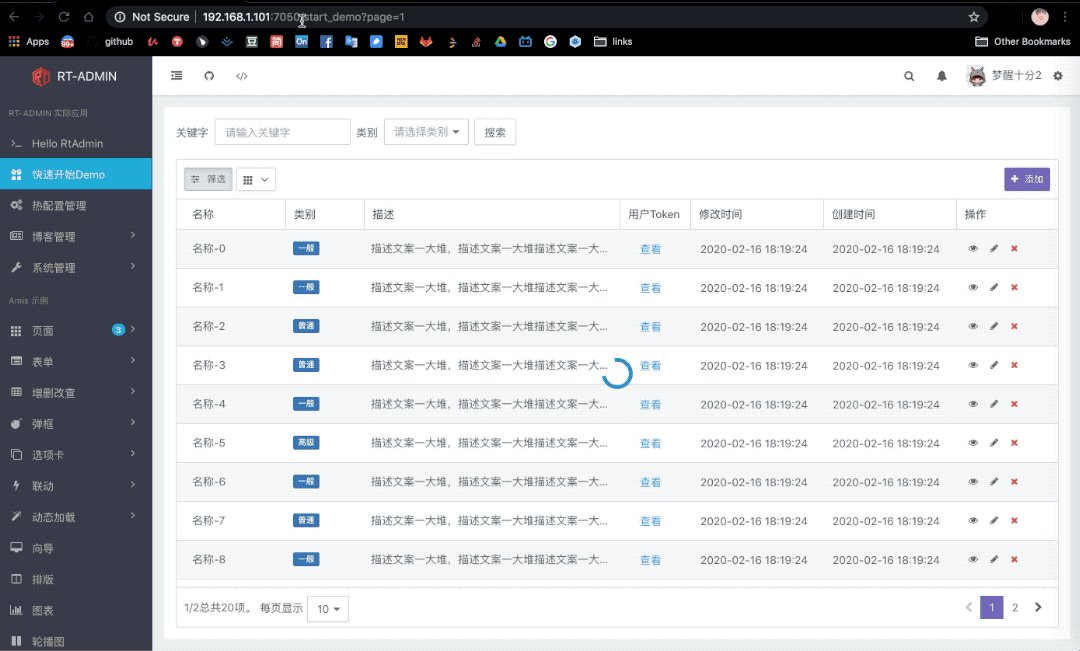
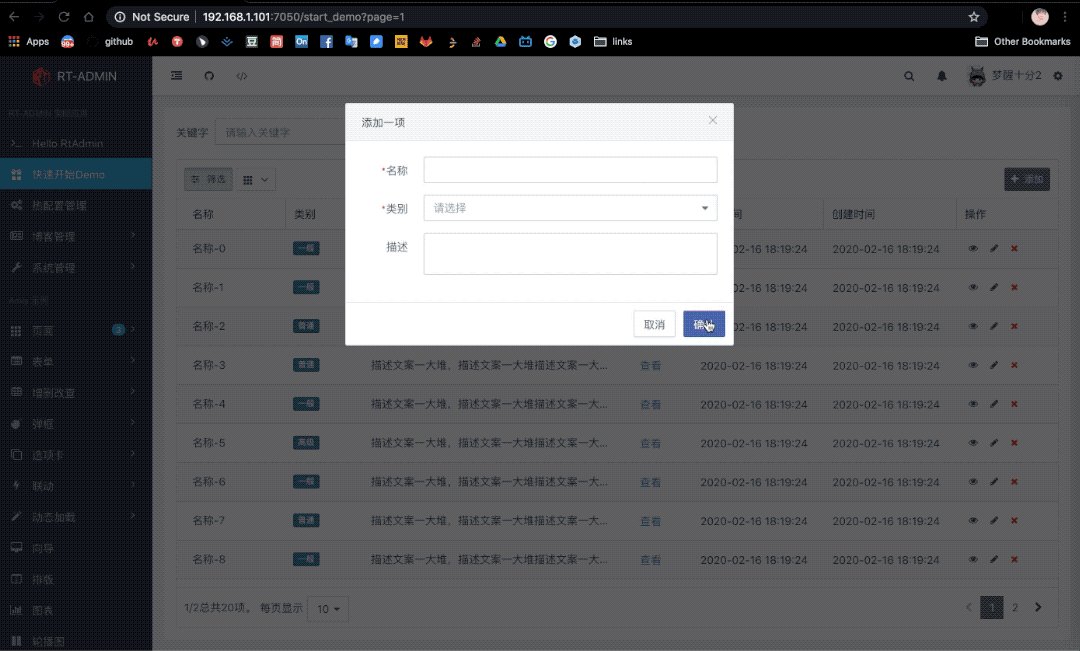
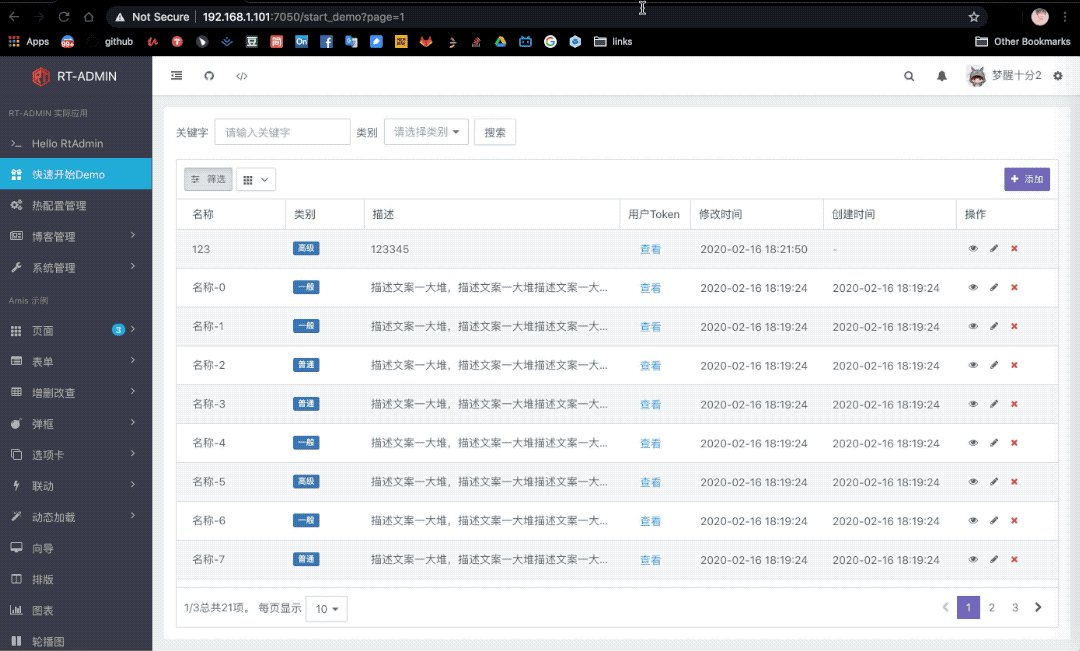
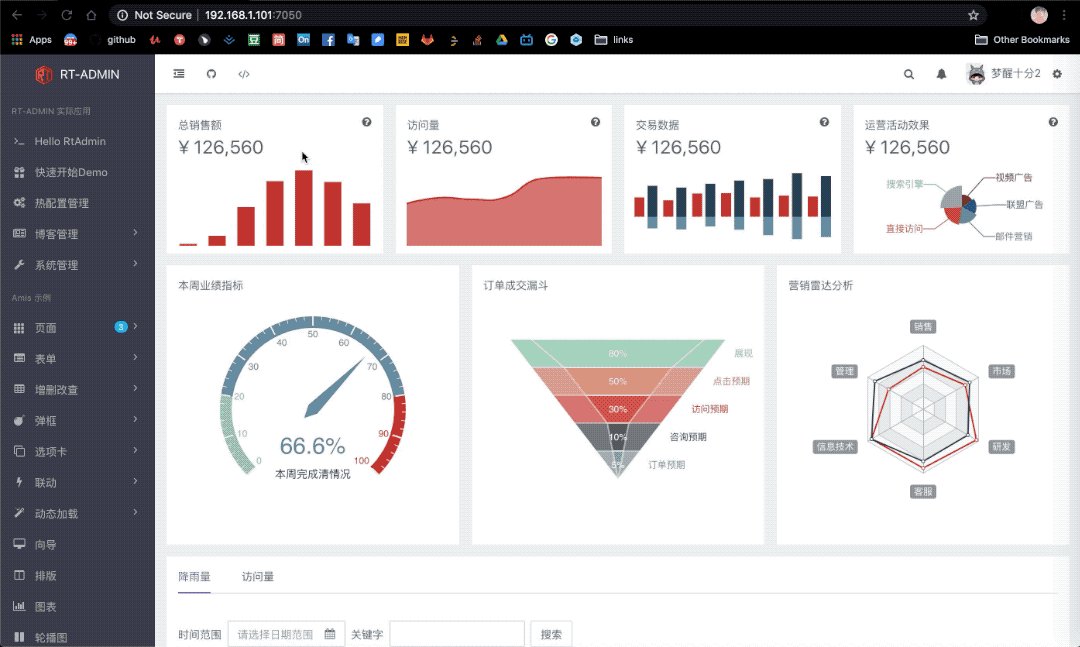
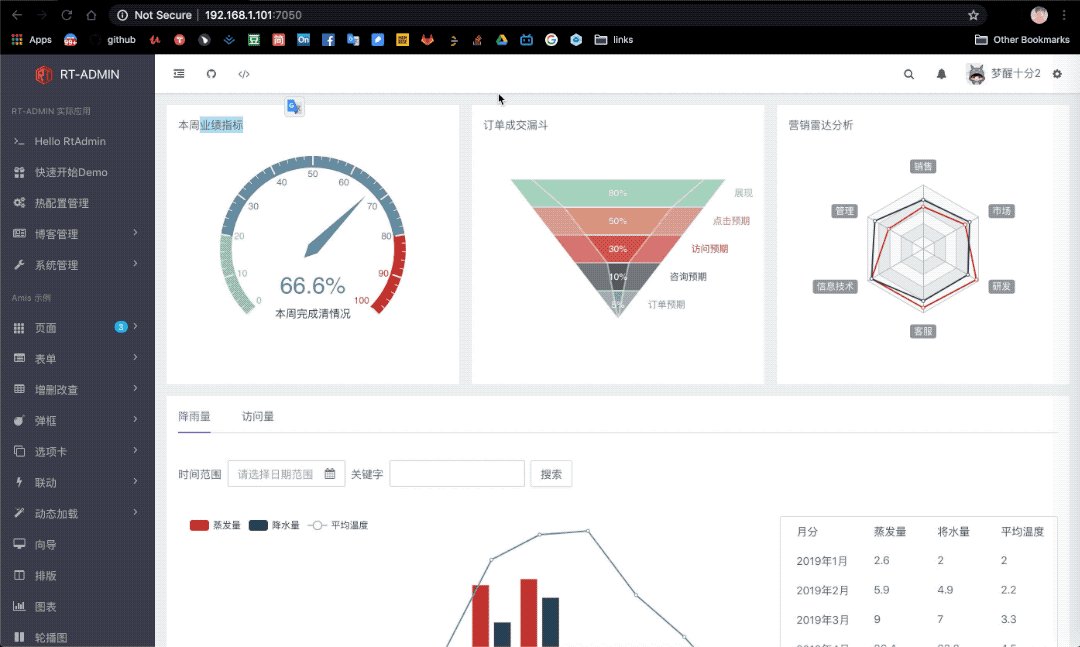
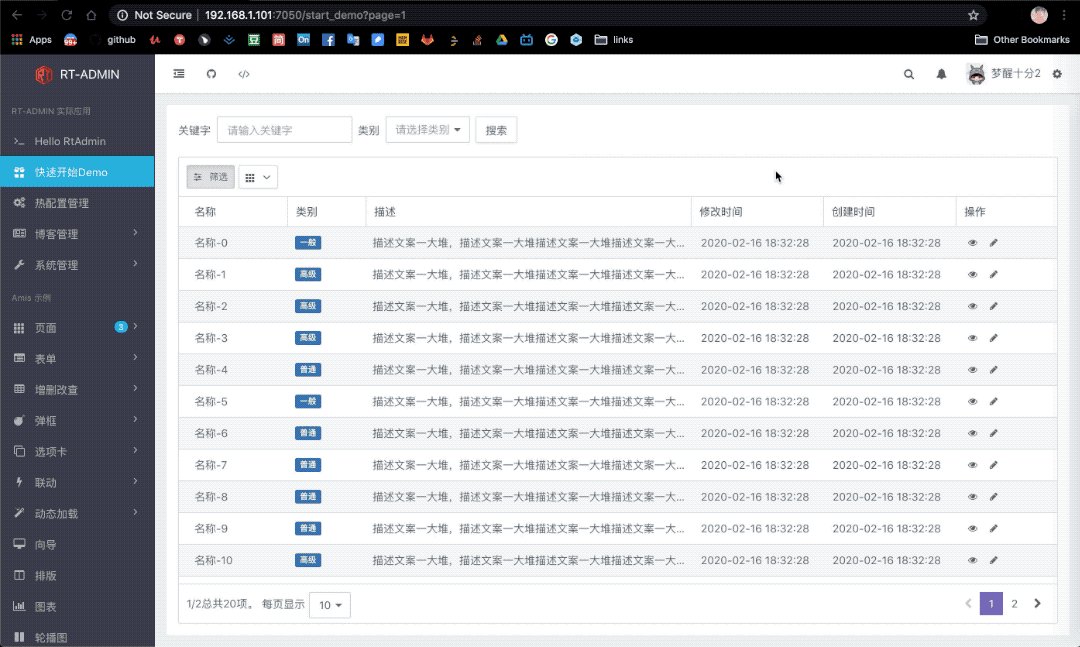
项目演 示 [预览]
- 适合
企 业内部 管理 后 台 - 适合
需要 强大 权限管理 的 后 台 - 适合
成 百 上 千 操作 的 后 台 - 适合对自
定 义 UI要求 不 是 极其高 的 后 台 - 适合
喜 欢偷懒的前 端 开发 - 适合
喜 欢钻研 的 后 端 开发 - 适合
外 包 项目、私 活 最 后 ,我 希望 它适合 你,节约你宝贵的时间 ^_^ ~
-
第 一 阶段提供 完 整 的 基 础项目 模 板 ,做到上手 即 用 - 构建
完 整 DEMO 应用,实现管理 后 台 基 础功能 持 续修复现存 BUG完 善 的 开发文 档
-
第 二 阶段- 开发 UI
界面 编辑器 - 读取 API
数 据 渲染应用
- 开发 UI
-
第 三 阶段- 组件插件
体系
- 组件插件
期待 你的 PR,支持 开源 ^_^
- amis
非常 感 谢百度团队的开源贡献 - font-awesome
- bootstrap
- styled-components