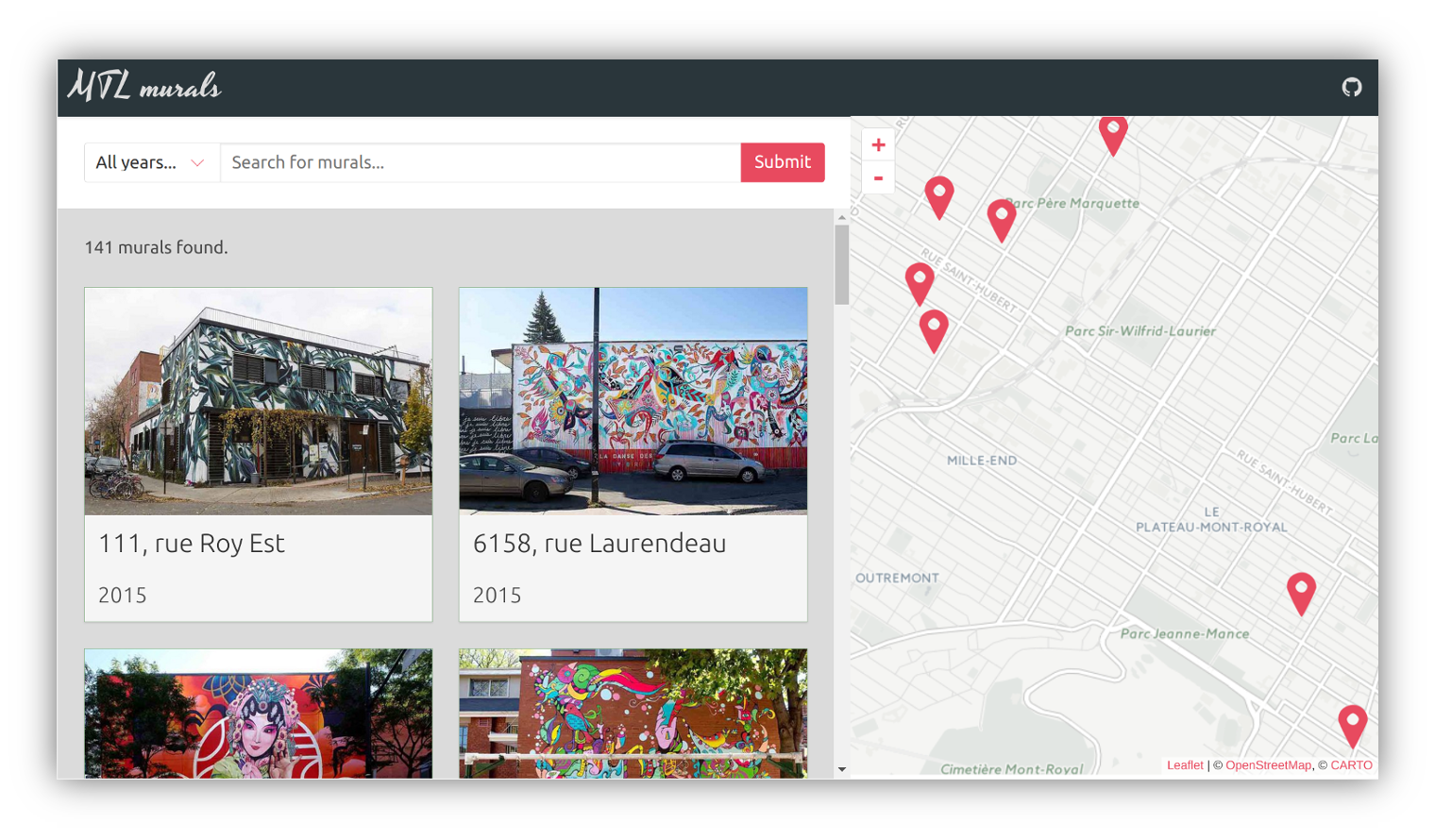
A Flask + ReactJS application allowing you to discover the Montréal murals!
The goal of this project is to showcase the use of the Flask web framework alongside the ReactJS library.
Table of Contents
Python 3.6+, Pipenv 3.5+, Flask 0.12+.
You can install the project locally using the following commands:
$ git clone https://github.com/ellmetha/mtlmurals && cd mtlmurals
$ pipenv install --dev --python /usr/bin/python3.6
$ cp .env.json.example .env.json # Initializes the environment settings
$ export FLASK_APP=autoapp.py
$ pipenv run flask db upgradeYou can now download the dataset containing the list of subventioned murals
(select the geojson version of the dataset). Put it somewhere on your system and then run the
following command in order to import the data into the application database:
$ pipenv run flask import_murals /path/to/murales.jsonAlright! Now all you have to do is to launch the development server using:
$ pipenv run flask runThe data used by this project come from the Open data catalogue provided by the City of Montréal.
MIT. See LICENSE for more details.