npm install css-color-extract-plugin
yarn add css-color-extract-plugin
- 该插
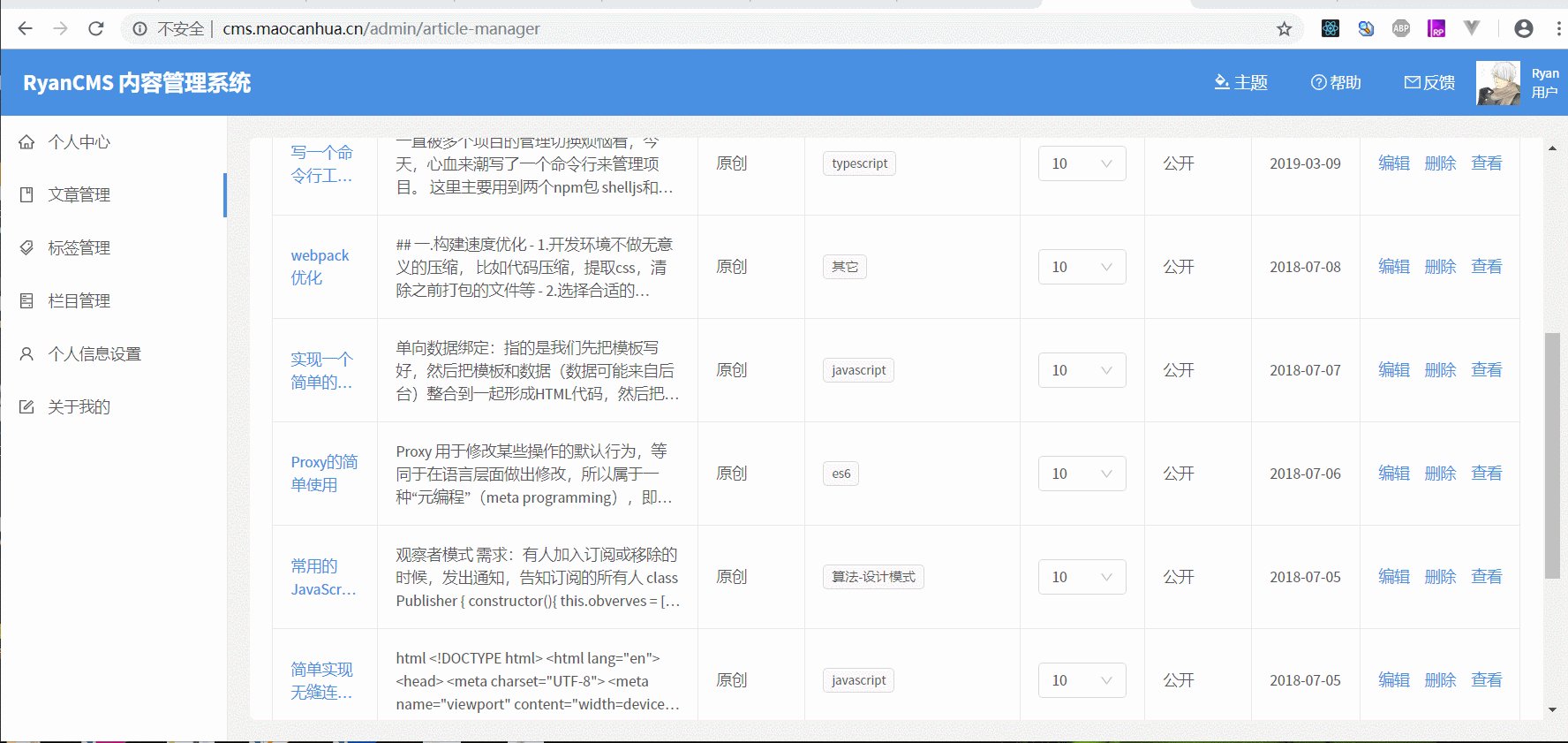
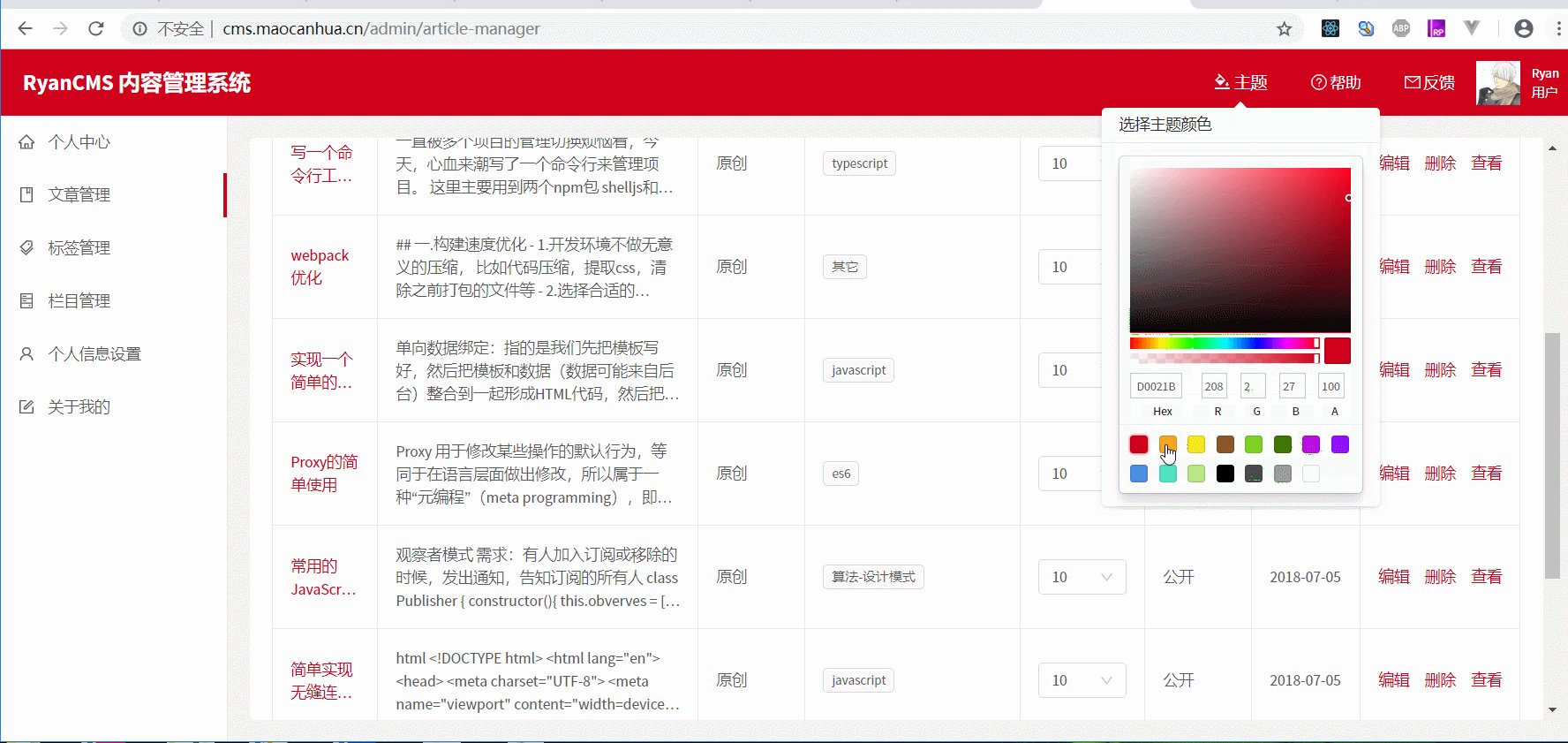
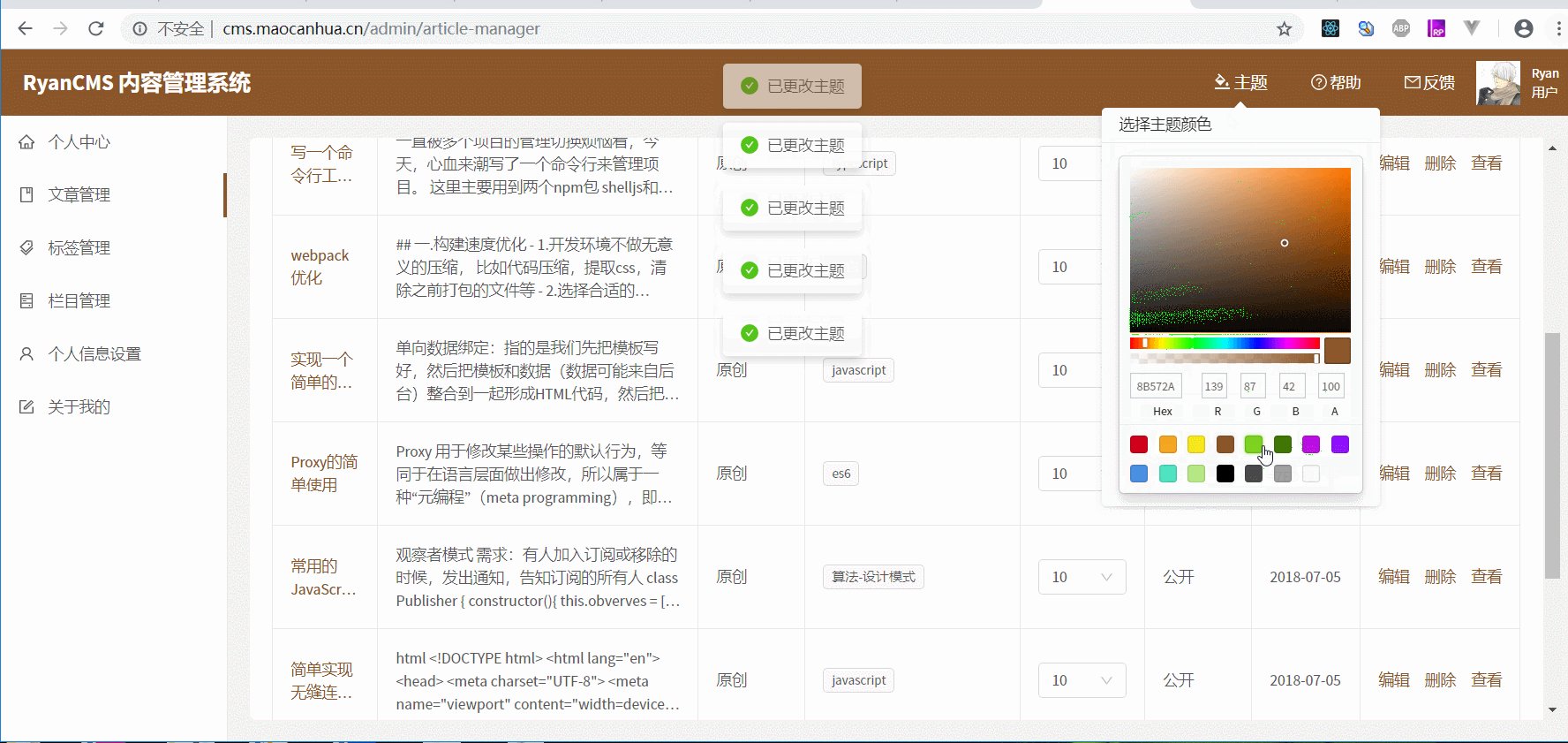
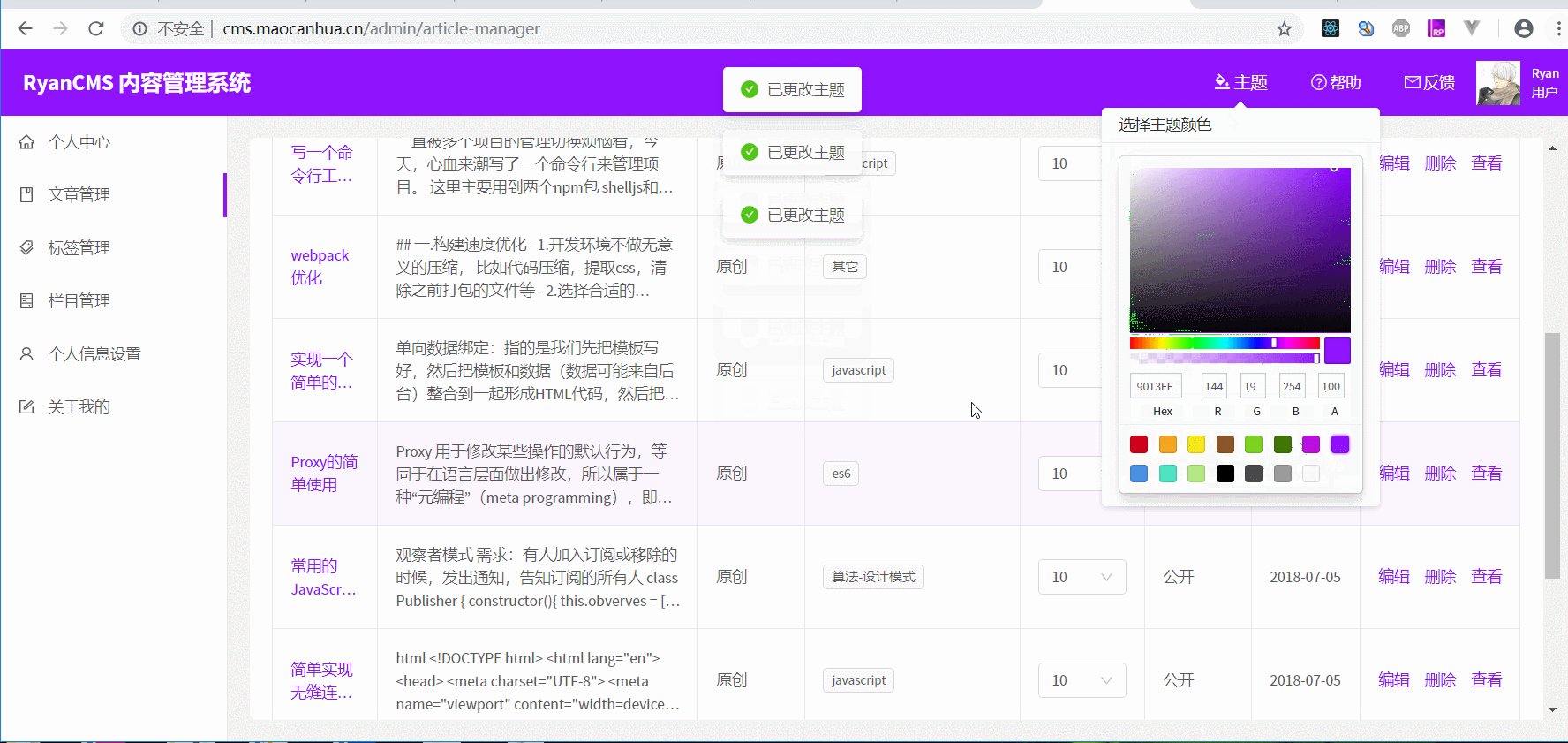
件 主要 用 于提取 主 题颜色 提 取 到 的 css数 据 会 挂载到window下 通 过颜色 替 换再插入 到 <style>,可 达到动态修 改 主 题的目的
Usage
// webpack.config.js
const CssColorExtractPlugin = require('css-color-extract-plugin').default;
const PRIMARY_COLOR = '#1890ff';
module.exports = {
...
module: {
rules: [
{
test: /\.css$/,
exclude: '/\.module\.css$/',
use: [
"style-loader",
"css-loader",
{
loader: CssColorExtractPlugin.loader,
options: {
colors: [ PRIMARY_COLOR ]
}
},
]
},
{
test: /\.module\.css$/,
use: [
"style-loader",
{
loader: "css-loader",
options: {
modules: true,
localIdentName: '[path][name]__[local]',
}
},
{
loader: CssColorExtractPlugin.loader,
options: {
colors: [ PRIMARY_COLOR ],
modules: true,
localIdentName: '[path][name]__[local]',
}
},
]
}
]
}
...
plugins: [
...
new CssColorExtractPlugin({ fileName: 'theme' }),
]
};window.CSS_EXTRACT_COLOR_PLUGIN = [
{"source":".src-App-module__example { background: #1890ff;}","fileName":"App.module.scss","matchColors":["#1890ff"]},
{"source":".src-controller-blog-components-Header-Header-module__theme { color: #067785;}.src-controller-blog-components-Header-Header-module__pc_header { background: #1890ff;}.src-controller-blog-components-Header-Header-module__mb_header { background: #1890ff;}.src-controller-blog-components-Header-Header-module__mb_header .src-controller-blog-components-Header-Header-module__mb_nav { background: #1890ff;}","fileName":"Header.module.scss","matchColors":["#1890ff"]}
];import React, { Component } from 'react';
import styles from './App.module.scss';
import { SketchPicker } from 'react-color';
function replaceColor(source, color, replaceColor) {
return source.replace(new RegExp(`(:.*?\\s*)(${color})(\\b.*?)(?=})`, 'mig'), (group) => {
return group.replace(new RegExp(`${color}`, 'mig'), replaceColor);
});
}
const PRIMARY_COLOR = '#1890ff';
class App extends Component {
async setColor(color) {
const styleData = window.CSS_EXTRACT_COLOR_PLUGIN || [];
const cssText = styleData.map((item) => item.source).join('');
const styleText = replaceColor(cssText, PRIMARY_COLOR, color);
const style = document.createElement('style');
style.innerHTML = styleText;
document.body.appendChild(style);
}
render() {
return (
<div className={styles['example']}>
<SketchPicker onChangeComplete={(colorResult) => this.setColor(colorResult.hex)} />
</div>
);
}
}
export default App; {
colors: string[]; // 匹 配 的 颜色数 组,如果出 现颜色 层次错误覆盖的情 况,需要 选上被覆 盖的颜色,可 通 过该选项在 不同 的 文 件 提 取 不同 的 颜色
only?: boolean = true; // 仅提取 选中颜色规则,否 则会将 整 个文件 提 取 进去
modules?: boolean = false;
localIdentName?: string = '';
} {
fileName?: string; // 提 取 颜色的 文 件名 ,不 提供 则直接 嵌 在 script标签中
json?: boolean = false; // 提起 到 json
variableName?: string = 'CSS_EXTRACT_COLOR_PLUGIN'; // 挂载到window的 变量名 , 默 认 CSS_EXTRACT_COLOR_PLUGIN
}