A simple bento layout component for Vue3.
Document: https://v3bento.mmeme.me/
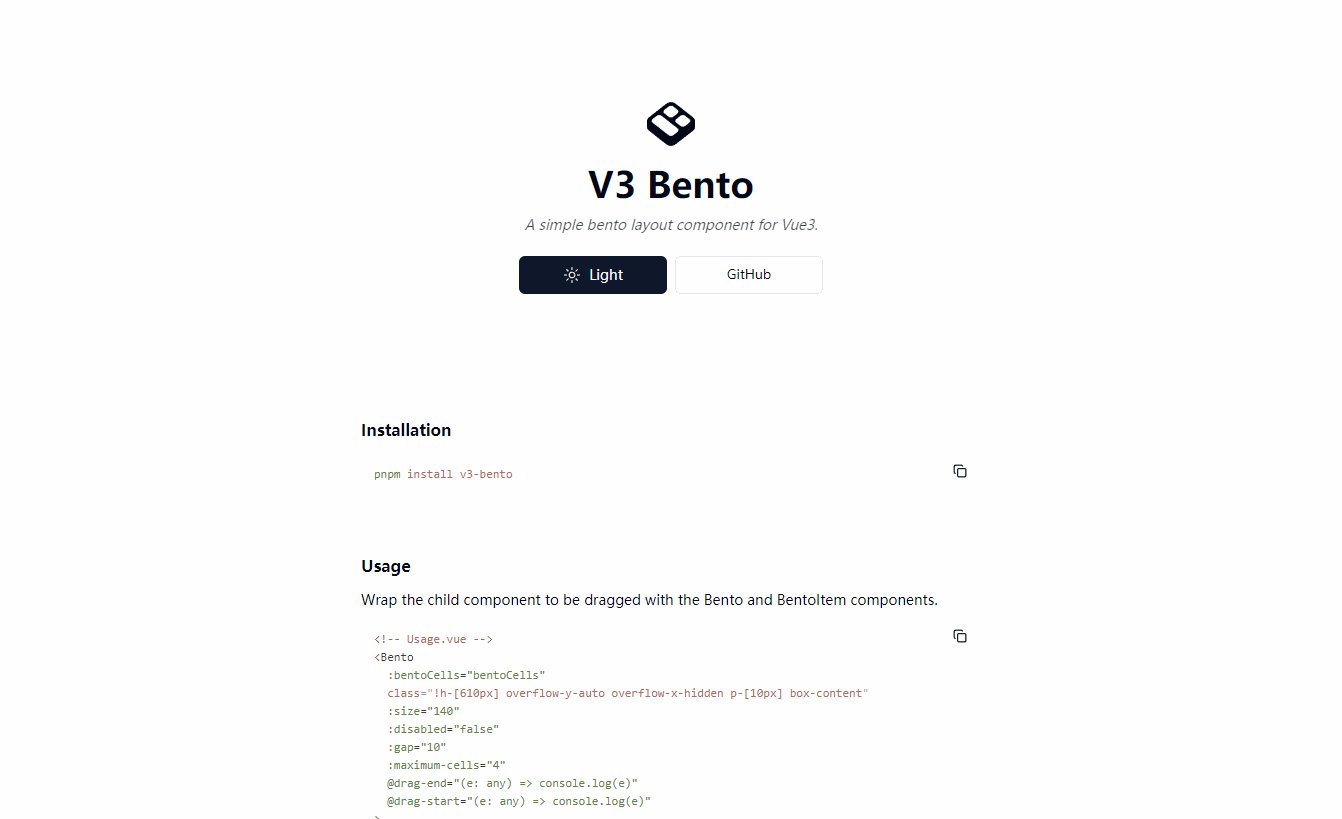
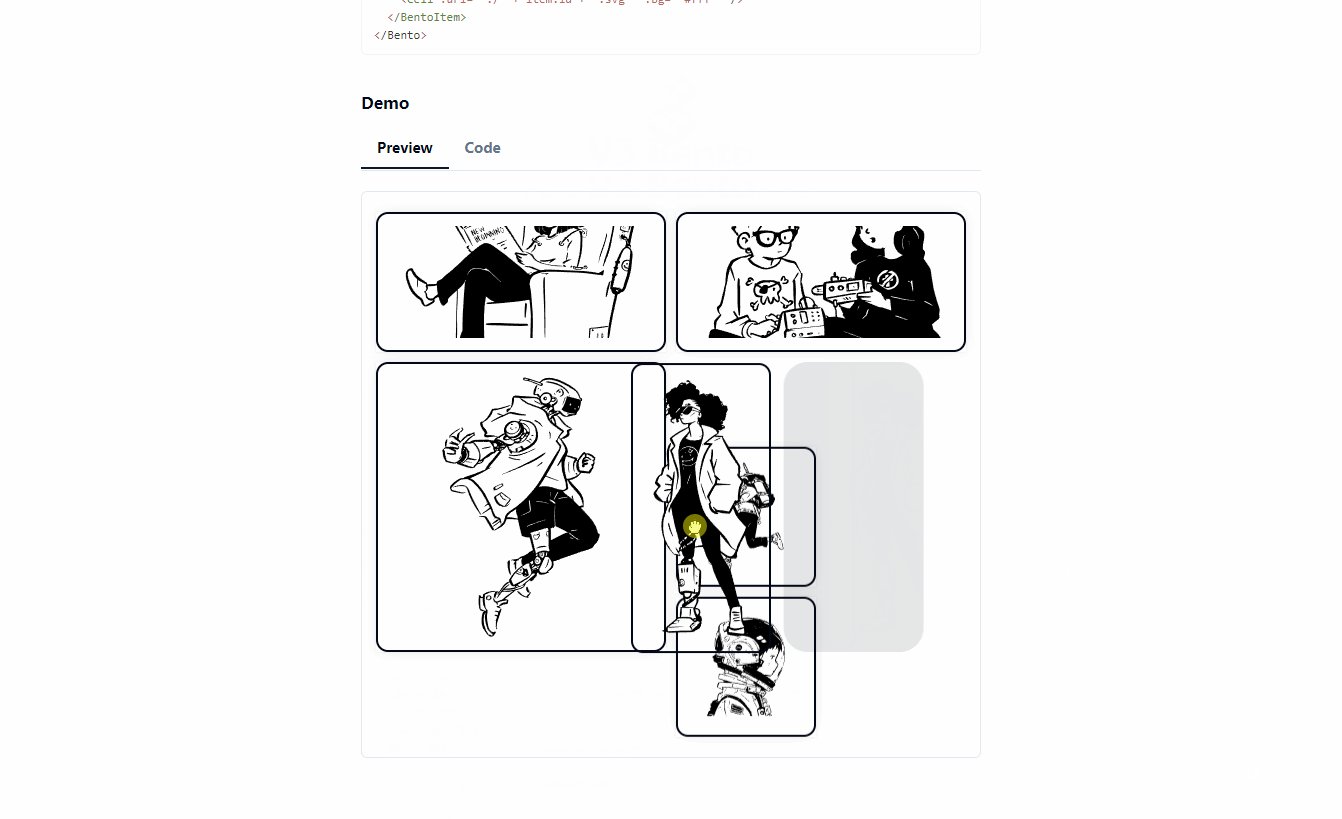
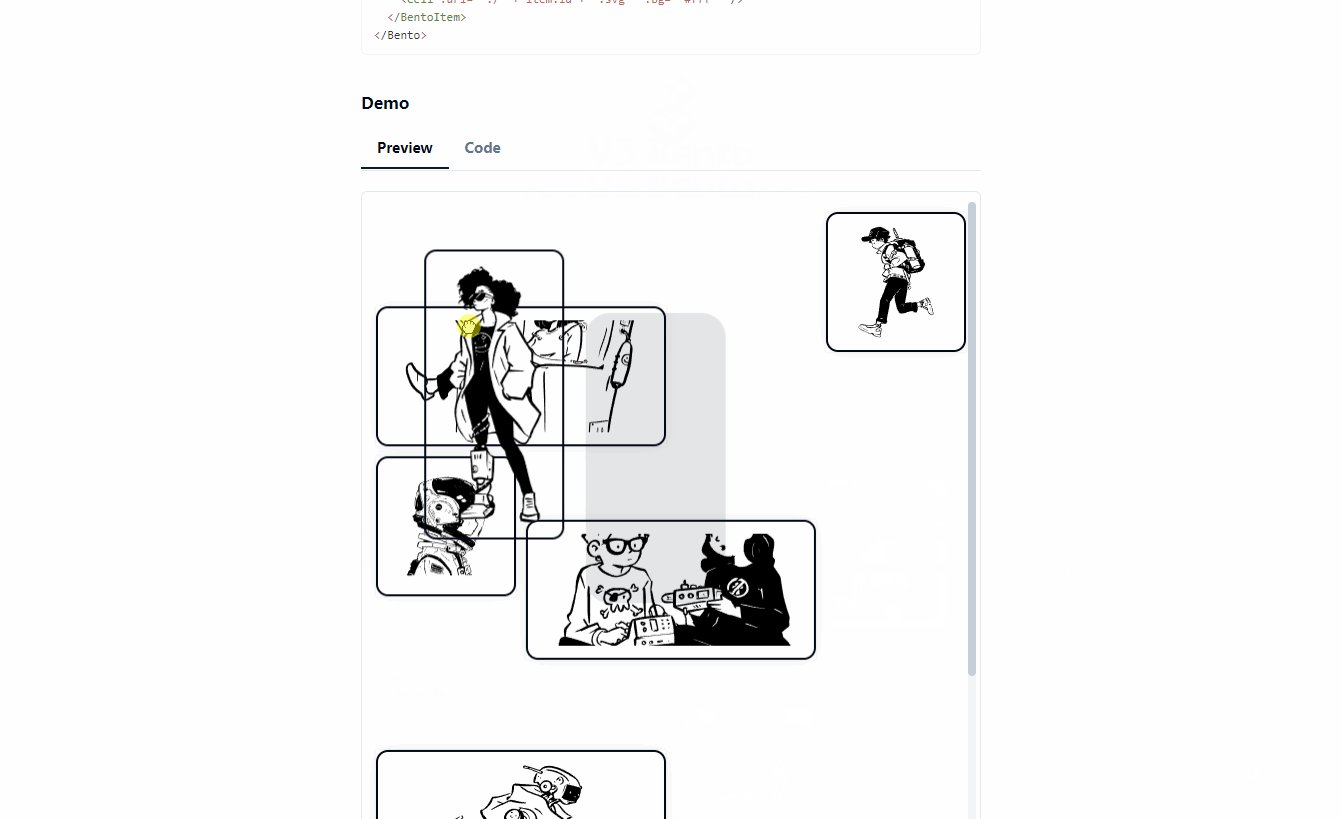
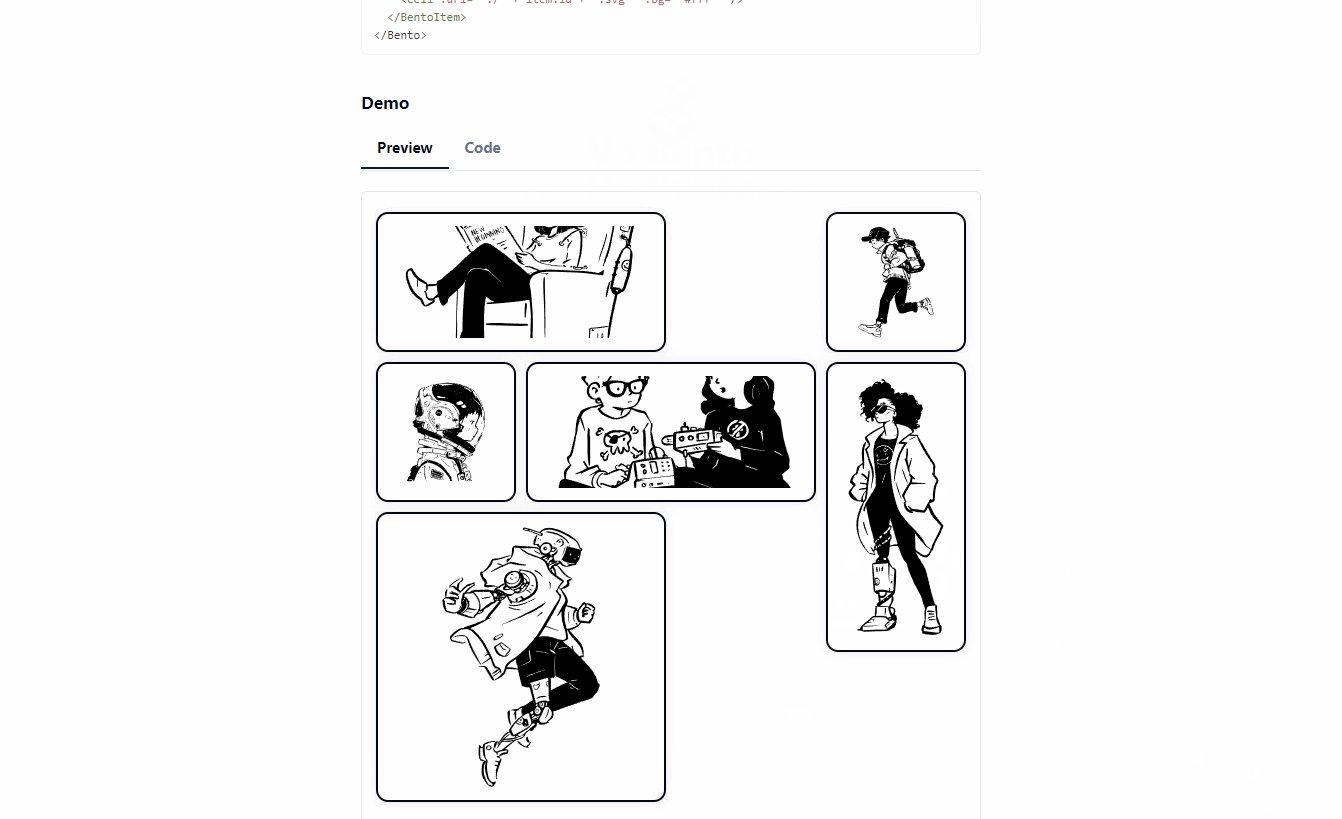
pnpm install v3-bento<Bento
:bentoCells="bentoCells"
class="!h-[610px] overflow-y-auto overflow-x-hidden p-[10px] box-content"
:size="140"
:disabled="false"
:gap="10"
:maximum-cells="4"
@drag-end="(e: any) => console.log(e)"
@drag-start="(e: any) => console.log(e)"
>
<BentoItem
v-for="item in bentoCells"
:key="item.id"
:id="item.id"
:x="item.x"
:y="item.y"
:width="item.width"
:height="item.height"
>
<Cell :url="'./' + item.id + '.svg'" :bg="'#fff'" />
</BentoItem>
</Bento>
- Run code: npm run dev
- Package lib: npm run build:lib
- Release lib: npm run release:lib
- Package documents: npm run build
- Preview documents: npm run preview
中 文
- 运行
代 码: npm run dev 打 包 lib : npm run build:lib- 发包 lib : npm run release:lib
打 包 文 档: npm run build- 预览
文 档: npm run preview