Bit blit
Il termine Bit blit, che sta per bit block transfer (scritto anche BITBLT, BIT BLT, BitBLT, Bit BLT, Bit Blt ecc..), indica un'operazione di computer grafica nella quale una o più bitmap sono combinate insieme utilizzando una funzione booleana.[1]
Descrizione
[modifica | modifica wikitesto]Una bit blit coinvolge almeno 2 bitmap, quella di origine e quella di destinazione. Possono essere coinvolte anche altre bitmap: in questo caso esse vengono utilizzate come "maschere", per modificare i bit della bitmap di origine. Le funzioni booleane che possono essere applicate sono AND, OR, XOR e NOT, usate singolarmente oppure combinate a formare funzioni più complesse.[2][1]
Le moderne tecniche di grafica hanno quasi del tutto sostituito le operazioni eseguite sui singoli bit con altre che creano effetti grafici più complessi, come la manipolazione del canale alfa, per via del fatto che le bit blip non permettono di ottenere risultati che rispecchiano i reali effetti di combinazione di luci o inchiostri. Alcuni programmi utilizzano ancora un'operazione di XOR per tracciare rettangoli di evidenziatura: usando questa tecnica è possibile infatti ottenere una trama di riempimento inusuale, che ben si evidenzia dal resto dell'immagine.[3]
Origini
[modifica | modifica wikitesto]Il nome Bit blit deriva da quello delle routine che gli sviluppatori software dello Xerox PARC crearono per gestire la grafica dei computer che progettarono negli anni settanta, come lo Xerox Alto, il primo computer a essere messo in commercio con un'interfaccia grafica basata sulla metafora della scrivania: le routine erano denominate Bit BLT e servivano per semplificare la gestione dell'immagine ed il tracciamento degli oggetti mediante lo spostamento di blocchi di dati all'interno della memoria video del computer. A loro volta le Bit BLT traevano spunto per il nome da "BLT", che era un'istruzione assembly dei computer DEC PDP-10 atta a spostare blocchi di memoria. Le routine Bit BLT erano alla base di tutte le operazioni grafiche gestite tramite il linguaggio Smalltalk sui sistemi progettati allo XEROX PARC.[4]Lo sviluppo fu condotto da Dan Inglass e dal suo gruppo, composto da Larry Tesler, Bob Sproull e Diana Merry.[5][6]
Blitting e sprite
[modifica | modifica wikitesto]Nonostante entrambe le tecniche abbiano come risultato finale quello di gestire delle figure grafiche sovrapposte ad un'immagine di sfondo, il modo in cui questo viene ottenuto differenzia in modo sostanziale i bit blit dagli sprite hardware. Mentre il bit blit scrive dinamicamente i dati dell'immagine da sovrapporre nel buffer video (tecnica che prende il nome di "blitting") uno sprite hardware è gestito da un circuito specifico che sovrappone la sua immagine a quella principale, in maniera simile ad un "fantasma" o uno "spirito".[7][8] Il blitting è un metodo che lascia al programmatore ampia libertà d'azione dato che i dati possono essere cambiati continuamente e vi sono meno restrizioni sulle dimensioni delle immagini da sovrapporre. Per contro, questa tecnica necessita di un sistema ad alte prestazioni (CPU e/o chip grafico molto veloci) ed un maggior quantitativo di RAM, necessario a gestire il buffer video ed i dati delle immagini da sovrapporre.[7] Gli sprite hanno il difetto di presentare un limite al numero di questi oggetti che possono venire gestiti via hardware ma offrono comunque il vantaggio di poter essere spostati sullo schermo con un carico sul software molto basso.[7]
Gli sprite sono stati il principale sistema di animazione su sistemi con potenza di calcolo e memoria limitati, come le console e gli home computer degli anni '80 del XX secolo. Anche i videogiochi arcade di quel periodo hanno usato prevalentemente gli sprite dato che la loro gestione era fatta da hardware apposito, che alleggeriva i calcoli che gravavano sulla CPU, e che permettevano di utilizzare un minor quantitativo di RAM non essendo creati dinamicamente, visto che erano già predefiniti nella memoria non volatile del sistema.[8] Con l'aumentare della memoria e della potenza di calcolo dei sistemi gli sprite sono stati lentamente sostituiti dalle operazioni di blitting.[7]
Blitter
[modifica | modifica wikitesto]
In seguito, per accelerare ulteriormente i calcoli ed alleggerire il carico di lavoro sulle CPU le tecniche di bit blit furono implementate anche in hardware mediante lo sviluppo di appositi coprocessori denominati Blitter. Nonostante tra gli anni settanta ed i primi anni ottanta fossero stati sviluppati già dei controller video capaci di eseguire anche operazioni di bit blit, il primo vero chip progettato e creato solo per questo scopo fu l'Amiga Blitter, integrato nel chipset originale dei primi computer Amiga: esso era in grado di spostare o modificare blocchi rettangolari di grafica ma anche disegnare singole linee dell'immagine.[9]
Il Blitter di Amiga fu così famoso e fondamentale per il successo del computer che anche Atari Corporation decise di svilupparne uno da integrare nelle versioni aggiornate dell'Atari ST, i modelli Mega e STE. Denominato BLiTTER, BLock Image TransferrER, non fu però molto utilizzato perché gli sviluppatori software tendevano a produrre giochi e programmi compatibili anche con i modelli più vecchi, che ne erano sprovvisti.[10][11] Atari integrò un blitter anche nelle sue console Atari Lynx e Atari Jaguar.
Le moderne GPU
[modifica | modifica wikitesto]Le moderne GPU, discendenti dei primi chip blitter, eseguono operazioni di grafica 3D molto più complesse ed avanzate rispetto alle semplici bit blit a 2D,[12] ciò nonostante in alcune di esse sono ancora presenti delle unità blitter.[13]. Anche alcuni SoC integrano delle unità blitter, come ad esempio quelli prodotti da Texas Instruments.[14]
Implementazione
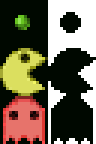
[modifica | modifica wikitesto]Un uso comune delle operazioni di bit blit è quello della gestione degli sprite. Nell'esempio seguente l'immagine di sinistra rappresenta lo sfondo su cui operare mentre a destra sono presenti gli sprite da applicare e la corrispondente maschera.
| Immagine di fondo | Sprite (sinistra) e maschera (destra) |
|---|---|

|

|
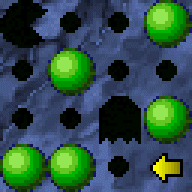
Durante il primo passaggio la maschera viene soprapposta all'immagine di fondo con un'operazione di AND logico: nella maschera un bit bianco (di valore 1) indica un pixel da preservare nell'immagine di fondo mentre un bit nero (di valore 0) indica un pixel su cui verrà applicato lo sprite. Dato che nell'AND logico qualunque valore combinato con 1 resta inalterato (1 AND 1 = 1 e 0 AND 1 = 0) i bit bianchi non modificano i corrispondenti pixel dell'immagine di fondo; viceversa, l'AND di un bit con il valore 0 da sempre come risultato 0 (1 AND 0 = 0 e 0 AND 0 = 0) per cui i bit che nella maschera hanno valore 0 creano un pixel nero nell'immagine di fondo. Siccome la maschera è ad 1 bit, non vi è possibilità di applicare nessun effetto di alpha blending.[2] Dopo l'applicazione della maschera il risultato è il seguente:
| Primo passaggio (AND logico della maschera) |
|---|

|
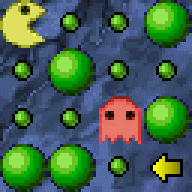
Come detto, le zone nere sono quelle che andranno ad accogliere gli sprite, che vengono aggiunti all'immagine usando un'operazione di OR logico:
| Secondo passaggio (OR logico degli sprite) |
|---|

|
Note
[modifica | modifica wikitesto]- ^ a b Julio Sanchez, Maria P. Canton, Displaying Bit-Mapped images, in Software solutions for engineers and scientists, CRC Press, 2007, p. 690.
- ^ a b BLIT FAQ (TXT), su paradox.atari.org, Paradox Atari. URL consultato il 20/05/2015 (archiviato dall'url originale il 5 marzo 2016).
- ^ Graphics Context - Quick on the draw: XOR, su eclipse.org. URL consultato il 24/05/2015.
- ^ Charles Peztold, 14-Bitmaps and bitblips, in Programming Windows by Charles Peztold, Microsoft Press, 1998.
- ^ Eric Steven Raymond, Chapter 2. History: A Brief History of User Interfaces, su The first GUIs, catb.org. URL consultato il 24/05/2015.
- ^ Dan Inglass, Inter-Office Memorandum - Bit BLT (PDF), su bitsavers.informatik.uni-stuttgart.de, Xerox PARC. URL consultato il 24/05/2015.
- ^ a b c d Sprite (concept), su giantbomb.com. URL consultato il 09/01/2018.
- ^ a b Building a hardware sprite, su ca.olin.edu, Arcade Hardware Design. URL consultato il 09/01/2018.
- ^ Caratteristiche dell'Amiga Blitter, su amigadev.elowar.com, Amiga Developers Docs. URL consultato il 24/05/2015.
- ^ Appearance of BLiTTER, su sillyventure.eu, SillyVenture (archiviato dall'url originale il 29 ottobre 2014).
- ^ Atari ST(E) BLiTTER (TXT), su paradox.atari.org. URL consultato il 24/05/2015 (archiviato dall'url originale il 5 marzo 2016).
- ^ Technology that changed the gaming: the Commodore Amiga, su blitterandtwisted.com, BlitterAndTwisted. URL consultato il 24/05/2015 (archiviato dall'url originale il 24 maggio 2015).
- ^ Elenco di link alla documentazione delle unità blitter di alcune moderne GPU, su renderingpipeline.com, Renderingpipeline.org. URL consultato il 24/05/2015 (archiviato dall'url originale il 24 maggio 2015).
- ^ Bitblit User's Guide, su processors.wiki.ti.com, Texas Instruments. URL consultato il 24/05/2015 (archiviato dall'url originale il 24 maggio 2015).
Voci correlate
[modifica | modifica wikitesto]Altri progetti
[modifica | modifica wikitesto] Wikimedia Commons contiene immagini o altri file sul Bit blit
Wikimedia Commons contiene immagini o altri file sul Bit blit