Menu (informatica)


Il termine menu o menù in informatica[2] e nelle telecomunicazioni indica una lista di comandi offerti ad un utente dal computer[3] o dal sistema di telecomunicazioni attraverso la loro interfaccia grafica, posizionando e/o cliccando con il cursore del mouse su determinati pulsanti dello schermo del monitor.
Gli elementi che compongono il menu possono essere considerati delle scorciatoie a comandi[4] usati frequentemente che permettono all'utente di evitare di avere una conoscenza approfondita del sistema che sta usando e della esatta sintassi dei suoi comandi. Il menu è spesso usato in alternativa all'interfaccia a riga di comando dove le istruzioni al computer vengono date invece in forma di comandi testuali. Più menù allineati danno vita ad una cosiddetta barra dei menù tipicamente presente su sistemi operativi e applicazione.
Tipologia
[modifica | modifica wikitesto]Le scelte offerte dal menu possono essere scelte dall'utente in diversi modi che definiscono l'interfaccia utente:
- mediante l'uso di un puntatore elettromeccanico, come una penna ottica (light pen)
- toccando lo schermo del computer
- parlando a un sistema di riconoscimento vocale
- posizionando il cursore del computer con il mouse o con la tastiera
Un computer che usi una interfaccia grafica può presentare i menu con una combinazione di testo e simboli che rappresentano le possibili scelte. Cliccando su uno dei simboli o sul testo scelto, l'utente seleziona l'istruzione che il simbolo od il testo rappresenta.
Con l'evoluzione delle interfacce grafiche si sono differenziati anche diverse tipologie di menu come:



- menu hamburger[6]

- menu a torta[7]

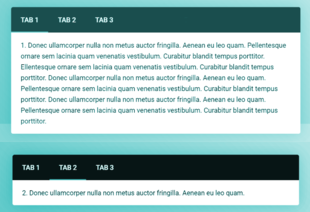
Menu a torta - menu a tab

Sottomenu
[modifica | modifica wikitesto]
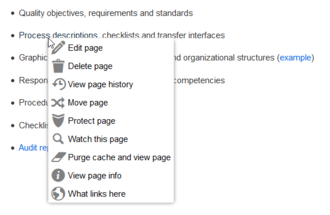
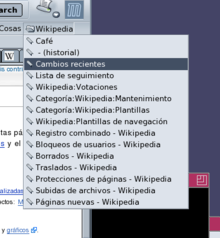
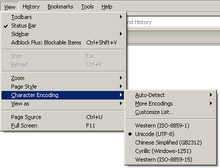
I menu sono talvolta organizzati gerarchicamente, consentendo la navigazione attraverso diversi livelli della struttura del menu. Selezionando una voce di menu con una freccia la si espanderà, mostrando un secondo menu (il sottomenu) con le opzioni relative alla voce selezionata.
L'usabilità dei sottomenu è stata criticata come difficile, a causa dell'altezza ridotta che deve essere attraversata dal puntatore . La legge di governo prevede che questo movimento sarà lento e qualsiasi errore nel toccare i confini della voce del menu principale nasconderà il sottomenu. Alcune tecniche proposte per alleviare questi errori sono mantenere il sottomenu aperto mentre si sposta il puntatore in diagonale e utilizzare mega menu progettati per migliorare la "scansionabilità" e la categorizzazione dei suoi contenuti[8][9].
Utilizzo dei puntini di sospensione allegati
[modifica | modifica wikitesto]Nelle funzioni o nei pulsanti del menu del computer, i puntini di sospensione aggiunti ("...") indicano che alla selezione seguirà un'altra finestra di dialogo, in cui l'utente può o deve effettuare una scelta. Se manca l'ellisse, la funzione verrà eseguita al momento della selezione[10].
- "Salva": il file verrà sovrascritto senza ulteriori input.
- "Salva con nome ...": nella seguente finestra di dialogo, l'utente può, ad esempio, selezionare un altro percorso o un nome di file o un altro formato di file.
Menu nel web
[modifica | modifica wikitesto]Nel web vengono usati i menu per permettere la navigazione degli utenti attraverso le pagine. Solitamente vengono posizionati nell'header del sito web. Essi si possono costruire in HTML e CSS, spesso con l'aiuto di JavaScript[11][12].
Menu "onlclick" in JavaScript che si apre cliccando su di esso:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.dropbtn {
background-color: #3498DB;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropbtn:hover, .dropbtn:focus {
background-color: #2980B9;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f1f1f1;
min-width: 160px;
overflow: auto;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown a:hover {background-color: #ddd;}
.show {display: block;}
</style>
</head>
<body>
<h2>Menu cliccabile</h2>
<p>Clicca sul bottone per aprire il menu</p>
<div class="dropdown">
<button onclick="myFunction()" class="dropbtn">Menu</button>
<div id="myDropdown" class="dropdown-content">
<a href="#home">Home</a>
<a href="#about">Bio</a>
<a href="#contact">Contatti</a>
</div>
</div>
<script>
function myFunction() {
document.getElementById("myDropdown").classList.toggle("show");
}
window.onclick = function(event) {
if (!event.target.matches('.dropbtn')) {
var dropdowns = document.getElementsByClassName("dropdown-content");
var i;
for (i = 0; i < dropdowns.length; i++) {
var openDropdown = dropdowns[i];
if (openDropdown.classList.contains('show')) {
openDropdown.classList.remove('show');
}
}
}
}
</script>
</body>
</html>
Menu in CSS già espanso:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.vertical-menu {
width: 200px;
}
.vertical-menu a {
background-color: #eee;
color: black;
display: block;
padding: 12px;
text-decoration: none;
}
.vertical-menu a:hover {
background-color: #ccc;
}
.vertical-menu a.active {
background-color: #4CAF50;
color: white;
}
</style>
</head>
<body>
<h1>Menu</h1>
<div class="vertical-menu">
<a href="#" class="active">Home</a>
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
<a href="#">Link 4</a>
</div>
</body>
</html>
Menu "hover" che si apre quando il cursore o il dito si posizionano su di esso:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f1f1f1;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {background-color: #ddd;}
.dropdown:hover .dropdown-content {display: block;}
.dropdown:hover .dropbtn {background-color: #3e8e41;}
</style>
</head>
<body>
<h2>Menu</h2>
<p>Passa con il mouse qui per aprire il menu</p>
<div class="dropdown">
<button class="dropbtn">Dropdown</button>
<div class="dropdown-content">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
</div>
</body>
</html>
Menu creativi
[modifica | modifica wikitesto]
Alcuni siti web che ad esempio trattano di web design creativo, studi creativi e grafica utilizzano menu con interfacce non standard. Per esempio possono contenere icone, effetti di transizione e animazioni[13][14].
Accessibilità e usabilità
[modifica | modifica wikitesto]
Alcuni menu non standard (ad esempio nell'aspetto, nella navigazione e nella posizione in cui sono inseriti nella pagina) potrebbero compromettere l'usabilità, la riconoscibilità e l'accessibilità del menu stesso[15][16]. Questo può riguardare anche alcuni menu creativi[17].
Note
[modifica | modifica wikitesto]- ^ Menù avvio di Windows XP Copia archiviata, su primearmi.altervista.org. URL consultato il 29 marzo 2011 (archiviato dall'url originale il 12 marzo 2014).
- ^ Cos'è l'informatica [1] Archiviato il 26 marzo 2010 in Internet Archive.
- ^ Cos'è un computer COS'È UN COMPUTER?
- ^ (EN) What is a command [2] Archiviato il 16 gennaio 2011 in Internet Archive.
- ^ (EN) Android Popup Menu Example - javatpoint, su javatpoint.com. URL consultato il 2 marzo 2021.
- ^ (EN) 10 pros and cons of the hamburger menu (with examples) | Inside Design Blog, su invisionapp.com. URL consultato il 2 marzo 2021.
- ^ The Design and Implementation of Pie Menus -- Dr. Dobb's Journal, Dec. 1991 | Don Hopkins, su web.archive.org, 25 dicembre 2009. URL consultato il 2 marzo 2021 (archiviato dall'url originale il 25 dicembre 2009).
- ^ mega menu, su useit.com. URL consultato il 2 marzo 2021 (archiviato dall'url originale il 29 agosto 2012).
- ^ (EN) World Leaders in Research-Based User Experience, Mega Menus Gone Wrong, su Nielsen Norman Group. URL consultato il 2 marzo 2021.
- ^ Menu Anatomy - Menus - macOS - Human Interface Guidelines - Apple Developer, su developer.apple.com. URL consultato il 2 marzo 2021.
- ^ (EN) Tryit Editor v3.6, su w3schools.com. URL consultato il 2 marzo 2021.
- ^ (EN) Tryit Editor v3.6, su w3schools.com. URL consultato il 2 marzo 2021.
- ^ (EN) 135 CSS Menu, su Free Frontend. URL consultato il 2 marzo 2021.
- ^ (EN) OnAirCode, Animated 3D Menu Flipping With CSS and JavaScript, su OnAirCode, 22 luglio 2019. URL consultato il 2 marzo 2021.
- ^ The Good, the Bad, and the Best in Website Navigation | Blog – PSD2HTML®, su psd2html.com. URL consultato il 2 marzo 2021.
- ^ (EN) World Leaders in Research-Based User Experience, Menu Design: 15 UX Guidelines to Help Users, su Nielsen Norman Group. URL consultato il 2 marzo 2021.
- ^ usabilitygeek.com, https://usabilitygeek.com/10-guidelines-for-navigation-usability/. URL consultato il 2 marzo 2021.
Voci correlate
[modifica | modifica wikitesto]Altri progetti
[modifica | modifica wikitesto] Wikimedia Commons contiene immagini o altri file su menu
Wikimedia Commons contiene immagini o altri file su menu
Collegamenti esterni
[modifica | modifica wikitesto]- (EN) menu, su Enciclopedia Britannica, Encyclopædia Britannica, Inc.
| Controllo di autorità | GND (DE) 4193879-3 |
|---|