User:Hedonil/XTools: Difference between revisions
→2. Global method: global.js: duplicating code for clarity |
→3. Alternative method: user script: refined |
||
| Line 85: | Line 85: | ||
script.parentNode.removeChild(script); |
script.parentNode.removeChild(script); |
||
</syntaxhighlight> |
</syntaxhighlight> |
||
* Save |
* Save the code snippet above to file XAgent.user.js (.user.js is important){{snds}}or [[toollabs:xtools/static/XTools_gadget.user.js| download here]] with right mouse click -> Save Link As... |
||
* Chrome/Chromium: [[File:VisualEditor_-_Icon_-_Menu.svg|20px]] -> Tools -> Extensions. Just drag & drop the file. |
* Chrome/Chromium: [[File:VisualEditor_-_Icon_-_Menu.svg|20px]] -> Tools -> Extensions. Just drag & drop the file. |
||
* Mozilla: ([https://addons.mozilla.org/en-US/firefox/addon/greasemonkey/ Greasemonkey] required). Open blank page in browser -> drag & drop the file |
* Mozilla: ([https://addons.mozilla.org/en-US/firefox/addon/greasemonkey/ Greasemonkey] required). Open blank page in browser -> drag & drop the file |
||
| Line 94: | Line 94: | ||
# works even if logged out |
# works even if logged out |
||
---- |
|||
Feedback appreciated! If you want to comment the feature or if you have further suggestions (position of text, shown data, etc.), please leave a note on: |
Feedback appreciated! If you want to comment the feature or if you have further suggestions (position of text, shown data, etc.), please leave a note on: |
||
| Line 99: | Line 100: | ||
* [//github.com/x-Tools/xtools/issues?state=open GitHub] |
* [//github.com/x-Tools/xtools/issues?state=open GitHub] |
||
---- |
|||
The JavaScript-code can be inspected here: |
The JavaScript-code can be inspected here: |
||
Revision as of 09:40, 6 December 2015
Enable XTools gadget Now with cross-wiki notifications
This is the gadget of XTools.
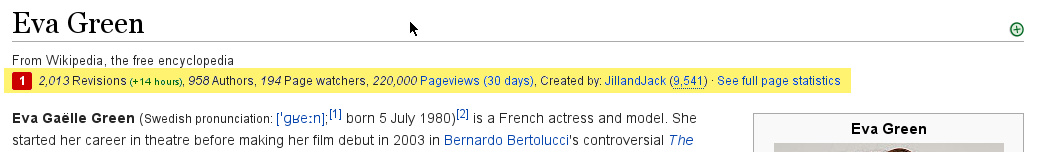
It will add a line to the current page as shown in this example: (in fact, it's not yellow )

The color of See full page statistics-text changes, if the on-the-fly check (~ 1 sec) detects some issues. Currently the following checks are performed:
- Syntax: Known errors from WikiProject Check Wikipedia • toollabs:checkwiki
- Grammar: Checks with LanguageTool
- Wikidata: Checks several missing properties
- Links: Checks for broken links (beta)
You can quickly access the results via tooltip or see the full description in section #bugs
The gadget text is localized to the wiki's language, if it has been translated in translatewiki.net.

If you are logged in with Wikimedia OAuth, you can get cross-wiki notifications from over 800 wiki's!
- You can configure the XAgent here:
 XAgent config
XAgent config - How it works:
- XAgent queries your most edited + your recent edited wiki's (as listed in X! Edit Counter) + the wiki's you specified in XAgent's config every 60 seconds for new notifications.
- If you delete the session cookie or if the session ended, you'll have to login again.
- If you see this icon:
 , you are not logged in, otherwise a badge with the number of new (or zero) notifications is shown. Refresh your browser with F5
, you are not logged in, otherwise a badge with the number of new (or zero) notifications is shown. Refresh your browser with F5
- Enhancements of this feature are work in progress (as you might see on the config page)
- ENJOY the new feature!
1. Normal method: common.js
The most common way to activate this gadget on one Wiki is to insert the following line into your common.js:
mw.loader.load('//meta.wikimedia.org/w/index.php?title=User:Hedonil/XTools/XTools.js&action=raw&ctype=text/javascript');
Copy the line above and paste it into your common.js (create new one, if it doesn't exist)
- For en.wikipedia: en:Special:MyPage/common.js
- For de.wikipedia: de:Special:MyPage/common.js
- ...
- For meta.wikimedia: m:Special:MyPage/common.js
- For en.wikitionary: wikt:Special:MyPage/common.js
- For wikidata: wikidata:Special:MyPage/common.js
- For commons: commons:Special:MyPage/common.js
This works for the wiki where you modified the common.js and if you are logged in.
If you are using a script blocker like NoScript, wmflabs.org must be allowed.
2. Global method: global.js
This works for all Wikimedia Wiki's if you are logged in.
So, if you are editing/visiting many Wiki's you don't have to deal with multiple common.js settings! And as XTools-gadget is designed to work on all Wiki's, it's an ideal combination.
mw.loader.load('//meta.wikimedia.org/w/index.php?title=User:Hedonil/XTools/XTools.js&action=raw&ctype=text/javascript');
- Copy the line above and paste it into your global.js on Metawiki by clicking on the link below:
- m:Special:MyPage/global.js
3. Alternative method: user script
// ==UserScript==
// @name Wikipedia XTools gadget
// @namespace http://tools.wmflabs.org/xtools
// @description Provides instant meta information for all Wikimedia wikis.
// @match *://*.wikipedia.org/*
// @match *://*.wikimedia.org/*
// @match *://*.mediawiki.org/*
// @match *://*.wikidata.org/*
// @match *://*.wiktionary.org/*
// @match *://*.wikisource.org/*
// @match *://*.wikibooks.org/*
// @match *://*.wikinews.org/*
// @match *://*.wikiquote.org/*
// @match *://*.wikiversity.org/*
// @match *://*.wikivoyage.org/*
// @run-at document-end
// @version 1.0
// @grant none
// ==/UserScript==
var src = '//meta.wikimedia.org/w/index.php?title=User:Hedonil/XTools/XTools.js&action=raw&ctype=text/javascript';
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = src;
(document.head||document.documentElement).appendChild(script);
script.parentNode.removeChild(script);
- Save the code snippet above to file XAgent.user.js (.user.js is important)Template:Sndsor download here with right mouse click -> Save Link As...
- Chrome/Chromium:
 -> Tools -> Extensions. Just drag & drop the file.
-> Tools -> Extensions. Just drag & drop the file. - Mozilla: (Greasemonkey required). Open blank page in browser -> drag & drop the file
- If you are using a script blocker like NoScript, wmflabs.org must be allowed.
- Advantages:
- all wikis/projects included out of the box
- quickly toggle the things on/off without editing your common.js
- works even if logged out
Feedback appreciated! If you want to comment the feature or if you have further suggestions (position of text, shown data, etc.), please leave a note on:
The JavaScript-code can be inspected here:
More information
- Wikimedia OAuth: Help:OAuth