Status
- Write draft
- Tech writer review
- Team review
Context
The purpose of this task is to decide on a tool to display AQS OpenAPI specifications on a static documentation site powered by Vitepress.
OpenAPI is a formal standard for describing HTTP APIs. Originally known as Swagger Specification, it's a common way of providing machine-readable, testable descriptions of an API. Many tools in the OpenAPI ecosystem allow developers and users to design, analyze, explore and document APIs.
Including an OpenAPI specification tool on the documentation website has many benefits. It allows users to run code samples and directly query the API in the context of documentation. It also provides a standard, familiar way of exploring the API - its endpoint structure, parameters, and responses.
When combined with tutorials and reference materials, an OpenAPI specification tool provides a complete learning experience beneficial to API users of different proficiency levels.
Approaches considered
Approach #1: Embed the tool and the specification as a page within a page. Allow users to navigate between paths using a dedicated tool sidebar (without changing the page).
This approach is relatively easy to configure but produces inconsistent user experience on the documentation site. It's difficult to work with the structure of the documentation with pages within pages.
Approach #2: Embed partial specifications. That is, allow for parts of the specification to be embedded separately within the existing documentation structure, without replacing that structure.
This produces a more consistent user experience but has a bit more involved configuration. Essentially, this means adding a specification component for every path or endpoint.
Resulting tool requirements
- Can be embedded in documentation content. The tool shouldn't replace the entire documentation page, and it shouldn't force a documentation structure that matches the structure of the API.
- Can be customized to look like an integral part of the documentation page. This means it should have appropriate styling options, including the option to use the same typeface and colors as the rest of the documentation page. It shouldn't be perceived as a separate service or tool.
- Can be handled automatically as a dependency of the documentation site using well-understood tooling. This is to ensure the process of deployment is straightforward and easy to reason about.
- Can be used with a single, straightforward command. This is to ensure that the documentation for new endpoints is easy to produce and maintain.
- Allows readers to change parameters and issue requests to the API and see the response without leaving the documentation.
Options considered
The two main options we considered were RapiDoc and Scalar.
RapiDoc
RapiDoc is a web component in two versions - regular and mini. The regular version behaves like a single page application, with search and navigation alongside spec content. As such, it's less interesting to us.
The mini version allows us to display information for a specific endpoint or a group of endpoints matching a specific path. This version is easier to embed in documentation content.
RapiDoc pros:
- Satisfies the requirements
- Familiar design
- Many configuration options
- The only tool of its kind with the mini version that perfectly matches our use case
- Doesn't issue any external calls when configured properly
RapiDoc cons:
- Few CSS customization options. While the colors can generally be changed, we can't modify the layout of the component to, for example, increase margins or padding where we think it might be necessary.
- Slightly dated design
- Effectively maintained by a single developer, and hasn't been updated in five months at the time of this writing. 17 pull requests in its repository are awaiting a response.
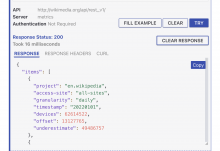
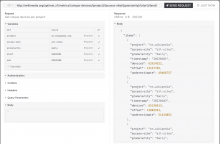
Screenshots
Scalar
Scalar is an open-source (MIT-licensed) version of a commercial product (https://scalar.com/). It's a customizable specification viewer with a sophisticated API client interface.
Scalar pros:
- Satisfies the requirements
- Modern design that's relatively customizable using CSS
- Code samples in many programming languages using many common libraries
- Impressive interface for trying out the API
- Actively maintained as part of a commercial product
Scalar cons:
- Fewer customization options
- No dedicated mini version to focus only on specific API paths, though it's likely possible to achieve by customizing the design
- No option to disable calls to external services (Cloudflare and Google). These calls are made to load additional fonts (even if they're not in use) and syntax highlighter libraries (used in code samples). This could likely be fixed either via a PR or forking the repository.
- Needs additional configuration to work well with vitepress build.
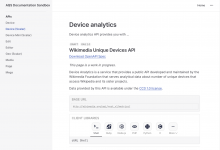
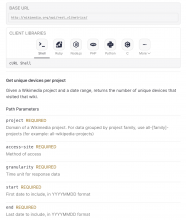
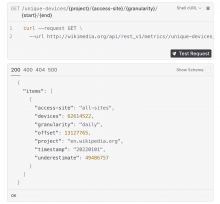
Screenshots
Other
The following options were considered but eliminated because they didn't satisfy the basic requirements.
OpenAPI Explorer
Fork of RapiDoc with some extra features, but fewer options that are actually useful to us. Specifically, it doesn't support the mini layout, which only displays selected paths. It also seemed more buggy than the other options, sometimes failing to load and requiring a page refresh.
vitepress-theme-openapi
Dedicated Vitepress theme for OpenAPI specifications. Provides limited options to interact with the API, and forces a specific structure and design that doesn't match our vision for the documentation.
Proposal
Use RapiDoc mini as the main OpenAPI specification tool. Wrap it in a Vue component that can be used inside markdown files with minimal configuration.
In the meantime, explore the possibility of fixing or mitigating problems with Scalar and the possibility of replacing RapiDoc mini with Scalar in the near future without requiring changes in the documentation.
Decision
Use RapiDoc mini as the OpenAPI specification tool on the documentation site. Investigate how to fix or mitigate problems with Scalar, and migrate to Scalar when these problems are solved.
Consequences
- Set up a GitLab repository for the documentation site, with the correct dependencies and structure.
- Ensure the wrapper component around RapiDoc is straightforward to use, and can be embedded in documentation content.
- Ensure it's easy to make and test changes to Scalar in parallel, for example in a separate branch.
- Set up the build process for the new documentation site using GitLab CI and docpub.
- Investigate improvements to Scalar. Replace RapiDoc with Scalar inside the wrapper component if the improvements mitigate or solve its current problems.
- Document the site, its code, components, and the build process.