Hilfe:Erweiterung:Kartographer
| Hinweis: Wenn Du diese Seite bearbeitest, stimmst Du zu, dass Dein Beitrag unter der [CC0] veröffentlicht wird. Mehr Informationen findest du auf der Public Domain Hilfeseite. |
Haupthilfeseiten:
- Wie man mit Kartographer im VisualEditor Karten erstellt
- Einführung zu Kartographer in Wikitext
- aktuell: Kartographer - umfangreiche Hilfeseite
Die Kartographer-Erweiterung ermöglicht es dir, interaktive und statische Karten auf Wikimedia-Wikiseiten zu erstellen.
Diese Seite ist eine umfassende Anleitung für die Verwendung von Kartographer, einschließlich der vielen Optionen, die bei der Verwendung der Tags <mapframe>, der Karten direkt in Wikiseiten einbettet, und <maplink>, der Links zu ganzseitigen interaktiven Karten erstellt, zur Verfügung stehen, und geht auf die von Kartographer unterstützten Elemente von GeoJSON ein.
Am Ende der Seite findest du eine Vielzahl von Beispielen.
Hilfe zu Kartographer und OpenStreetMaps findest du unter Hilfe:Erweiterung:Kartographer/OSM.
Wie man Kartographer benutzt
Seiten finden, die Kartographer verwenden
Um Seiten zu finden, die Kartographer-Karten enthalten, kannst du nach insource:mapframe suchen.
Artikel in der Nähe anzeigen


Im Vollbildmodus kannst du auf die Schaltfläche „Artikel in der Nähe anzeigen“ klicken, um bis zu 300 geografisch nahe gelegene Artikel als Markierungen auf der Karte zu sehen. Mehrere Pins an der gleichen Stelle werden beim Herauszoomen in Gruppen zusammengefasst und beim Heranzoomen wieder getrennt.
Sobald du die Karte mit der Maus bewegst oder ein- und auszoomst, erscheint eine Schaltfläche „Ergebnisse neu laden“, um weitere Artikel in der Nähe anzuzeigen.
Die Artikel in der Nähe werden aus dem Wiki generiert, in dem du dich gerade befindest, wobei Relevanz und Nähe berücksichtigt werden. Die Markierungen für nahe gelegene Artikel sind rund. Sie werden zusätzlich zu den manuell hinzugefügten Markierungen angezeigt, die eine andere Form haben.
Wenn du auf die Markierung eines Artikels in der Nähe klickst, zeigt ein Pop-up den Titel, eine kurze Beschreibung und ein Bild des Artikels an. Klicke auf den Titel, um zu dem Artikel zu gelangen. Wenn der Artikel mit einem Eintrag auf Wikidata verlinkt ist, zeigt das Pop-up eine kurze Beschreibung aus Wikidata an. Um die Artikel in der Nähe auf der Karte auszublenden, klicke erneut auf die Schaltfläche „Artikel in der Nähe anzeigen“.
Wie man mit Kartographer Karten erstellt
Grundlegende Kartensyntax
Zur Platzierung einer Karte oder eines Kartenlinks direkt auf einer Wiki-Seite bietet Kartographer zwei Tags an: <mapframe>, die eine Karte inline einbetten, die auf eine interaktive Karte im Vollbildmodus verlinkt, und <maplink>, das einen Fließtext (mit einer optionalen Markierung) erstellt, der auf eine interaktive Karte im Vollbildmodus verlinkt.
Einige Wikis integrieren diese Tags in Vorlagen, wie Mapbox und Mapframe. Konsultiere die Kartographer-Hilfeseite deines lokalen Wikis, um herauszufinden, ob dein Wiki über Vorlagen verfügt -- oder verwende die Tags direkt mit diesem Dokument als Leitfaden.
<mapframe>
Der <mapframe>-Tag bettet eine Karte in eine Wikiseite ein.
Der Tag muss entweder leer sein oder GeoJSON enthalten.
Siehe unten für weitere Informationen zum Schreiben von GeoJSON.
<mapframe text="San Francisco museums" width="350" height="350" zoom="13" longitude="-122.3988" latitude="37.8013" />
<maplink>
Das <maplink>-Tag erzeugt einen Link zu einer Karte im Vollbildmodus.
<maplink zoom="13" latitude="46.204391" longitude="6.143158"/>
Seine Eigenschaften und seine Verwendung sind im Wesentlichen identisch mit <mapframe>; siehe unten für kleinere Unterschiede.
Attribute
Nachfolgend findest du eine Liste von Attributen für <mapframe> und <maplink>.
Streng genommen sind die einzigen Attribute, die erforderlich sind (in der Tabelle mit einem * gekennzeichnet), Breite und Höhe; ohne Angabe eines Ortes erzeugt Kartographer eine vergrößerte Weltkarte in der angegebenen Größe auf der Seite.
Wenn kein Zoom angegeben wird, wendet Kartographer eine automatische Zoomstufe an, die auf der Position von Markierungen oder Geometrien in der Karte basiert.
Verwendung in jedem Tag:
attribute="value"
| Attribute | Wert | Beschreibung | Beispiel |
|---|---|---|---|
| width* | Pixel, "voll" | Die Breite des Kartenausschnitts. "100%" also works as an alias for "full", but no other percentage. | width=200, width="full"
|
| height* | Pixel | Die Höhe des Kartenausschnitts. | height=300
|
| zoom | 0-19 | Der Detailgrad der Karte. Zoomstufe 0 zeigt die gesamte verfügbare Karte an, und Zoomstufe 19 zeigt den höchsten Detailgrad. Wenn kein Zoom-Level angegeben wird, wendet Kartographer einen automatischen Zoom-Level an, der auf der Position der vorhandenen Markierungen oder Geoformen basiert. | zoom=12
|
| latitude, longitude | Dezimalgrade | Die Position auf der Erde. Detaillierte Informationen findest du in diesem Artikel des GIS-Wikis. Wenn nicht angegeben, versucht Kartographer, den Mittelpunkt aus dem Inhalt eines Artikels abzuleiten. | latitude=46.204391 longitude=6.143158
|
| align | "left", "center", "right" | Die horizontale Position des Kartenausschnitts auf der Seite. Die Standardeinstellung dieses Wertes wird durch die Richtungsabhängigkeit der Seitensprache definiert (RTL: "links"; LTR: "rechts"). Bei einem Wert von "links" oder "rechts" fließen andere Wiki-Inhalte um die Karte herum (siehe den entsprechenden Abschnitt von Hilfe:Bilder). | align="right"
|
| mapstyle | "osm", "osm-intl" | The style of the basemap. At Wikimedia there are currently only two styles available. One with labels (osm-intl) and one without labels (osm). | mapstyle="osm"
|
| lang | Sprachcode, "local" | Die Sprache, die für Kartenbeschriftungen und Markierungen verwendet werden soll. Bei "lokal" wird die Sprache des Gebiets verwendet, das auf der Karte angezeigt wird. Hinweis: Nicht alle Beschriftungen sind in jeder Sprache verfügbar. Siehe auch #Languages_and_fallbacks. | lang="es"
|
| alt | alternative text | Defines the alternative text for generated image of maps. Only works for wikis with wgKartographerStaticMapframe enabled.
|
alt="Street map of Manhattan. The Empire State building is marked in the middle of the island, just south of Central Park."
|
| text | wikitext |
|
text="Map of New York marking the location of the Empire State Building"
|
| frameless | ignored |
|
frameless
|
| class | "no-icon" |
|
class="no-icon"
|
* = required
Selbstschließende Tags
Wenn du kein GeoJSON verwendest, kannst du <mapframe> und <maplink> als selbstschließende, eigenständige Tags verwenden.
Selbstschließend:
<mapframe width="350" height="350" zoom="13" longitude="-122.3988" latitude="37.8013" />
Eingeschlossenes GeoJSON:
<mapframe width="350" height="350" zoom="13" longitude="-122.3988" latitude="37.8013">
{
"type": "Feature",
"geometry": { "type": "Point", "coordinates": [-122.3988, 37.8013] },
}
</mapframe>
GeoJSON
Die Tags <mapframe> und <maplink> können entweder leer sein oder gültiges GeoJSON enthalten, womit die Karte mit Markierungen versehen, Formen gezeichnet und ein Maskenbereich angewendet werden kann.
Für weitere Details zu diesem umfassenden Thema kannst du diese hilfreiche Einführung in GeoJSON sowie die vollständige GeoJSON-Spezifikation lesen.
maplink-Tag. Wie bereits erwähnt, kann GeoJSON, das für maplink verwendet wird, ohne Änderung für mapframe verwendet werden.
Markierungen

Karten, die GeoJSON verwenden, können eine oder mehrere Markierungen enthalten, um auf ausgewählte Orte zu verweisen. Diese Markierungen werden mit markierungsspezifischen Schlüsselwörtern auf der Ebene "Eigenschaften" in GeoJSON festgelegt.
Kartographer unterstützt die Simplestyle-Spezifikation mit Maki-Symbolen, die unter CC0 license verfügbar sind. Siehe die vollständige Liste der unterstützten Symbole.
<maplink text="Colorado State Capitol with marker icon" longitude="-104.98491" latitude="39.73939" zoom="17">
{
"type": "Feature", "properties":
{
"marker-symbol": "town-hall",
"marker-color": "46ea5f",
"marker-size": "medium"
},
"geometry":
{
"type": "Point",
"coordinates": [-104.98485267162323, 39.73928364167763]
}
}
</maplink>
Ergebnis: Colorado State Capitol with marker icon
Automatische Zähler
Mehrere Markierungen auf einer Karte können mithilfe von Mustern und Zählern gruppiert und benannt werden. Im Folgenden findest du eine Zusammenfassung der Styling-Attribute für Elemente, die mit GeoJSON auf einer Karte platziert werden. Mehr Informationen findest du in der simplestyle-Spezifikation.
| Attribut | Wert | Beschreibung | Beispiel |
|---|---|---|---|
| marker-symbol | Icon-Name, "‑number", "‑letter" | Legt fest, ob die inkrementellen Markierungen nach Zahlen (1, 2, 3...) oder Buchstaben (A, B, C...) erfolgen.
Automatische „-Zahlen“-Serien gehen von 1-99 und Buchstaben von A-Z. Wenn ein Gruppenname wie „-number-eat“ inkludiert wird, werden mehrere Serien erzeugt. |
"marker-symbol": "museum"
|
| marker-color | hexadecimal color | Ein drei- oder sechsstelliger hexadezimaler Farbwert für jede Markierung. | "marker-color": "#228b22"
|
| marker-size | small, medium, large | Siehe Beispiele für jede Größe. | "marker-size": "medium"
|
| title | wikitext | Wenn eine Markierung angeklickt wird, wird der im Wert "Titel" angegebene Wikitext angezeigt. | "title": "[[:en:Downtown_Aquarium,_Denver|Downtown Aquarium Denver]]"
|
| description | wikitext | Wenn eine Markierung angeklickt wird, wird ein Wikitext oder ein in Wikitext angegebenes Bild im Wert "Beschreibung" angezeigt. | "description": "[[File:Denver-DTA.jpg|150x150px]]"
|
Eine Vielzahl von Beispielen findest du im Abschnitt Beispiele.
Formen, Linien und Punkte
Mit GeoJSON kannst du Linien, geometrische Flächen und Punkte als Anmerkungen zu deiner Karte hinzufügen. Du kannst sie inline definieren oder sie aus externen Datenbanken importieren.
Inline
GeoJSON ermöglicht es dir, Punkte ( Markierungen), einfache Linien und geometrische Flächen als Teil deiner Kartendefinition zu zeichnen. Die folgenden Beispiele beinhalten das "geometry" Attribut von GeoJSON-Objekten innerhalb eines Feature-Objekts. Weitere Informationen findest du in der vollständigen GeoJSON Spezifikation.
| Objekt | Koordinaten (Länge/Breite) | Kartenelement |
|---|---|---|
MultiPoint
|
mehrere Positionen | mehrere Punkte (Markierungen) |
MultiLineString
|
mehrere Gruppen von LineString-Positionen
|
mehrere Zeilen |
MultiPolygon
|
mehrere Gruppen von Polygon-Positionen
|
mehrere Polygone |
Externe Daten
GeoJSON ermöglicht es dir, Umrisse von geografischen Objekten aus externen Quellen zu importieren, indem du das Attribut "type" mit dem Wert "ExternalData" verwendest.
Karten können auf bekannte geografische Objekte zurückgreifen, indem sie deren Wikidata-ID verwenden (auch über Wikidata SPARQL-Abfragen). Die Quelle für externe Polygone und Linien ist die OpenStreetMap-Datenbank, und die Koordinaten der Marker werden direkt von Wikidata abgerufen.
Außerdem können Karten direkt mit rohen GeoJSON-Dateien auf Wikimedia Commons (.map-Dateien) verlinkt werden: siehe Hilfe:Kartendaten für Details.
Objekte können mit Daten aus einer externen Quelle auf diese verschiedenen Arten gerendert werden:
"service": "geopoint"- Zeichnet eine Markierung."service": "geoline"- Zeichnet eine einfache Linie."service": "geoshape"- Zeichnet ein Polygon mit einem schattierten Innenraum."service": "geomask"- Zeichnet ein Polygon und schattiert alles außerhalb des Polygons."service": "page"- Pfad zu einer .map-Datei auf Wikimedia Commons, die gültiges GeoJSON enthält.
Via Wikidata-ID
| Attribut | Wert |
|---|---|
| type | ExternalData |
| service | geopoint, geoline, geoshape, or geomask |
| ids | One or more Wikidata IDs, separated by commas |
Polygone und Linien in der OpenStreetMap (OSM)-Datenbank werden mit Wikidata-IDs verknüpft.
Die Wikidata-IDs sind in der OSM-Community noch relativ neu.
Mit Stand von Anfang 2022 gibt es etwa 1,9 Millionen Elemente mit Wikidata-IDs.
Du kannst deine eigenen bei https://www.openstreetmap.org/ hinzufügen - achte darauf, den wikidata Tag und den entsprechenden QID Wert hinzuzufügen.
Ein Polygon oder eine Linie ist normalerweise innerhalb von zwei Tagen für Kartographer verfügbar.
Ausführliche Informationen findest du unter Hilfe:Erweiterung:Kartographer/OSM.
Die Markierung wird gezeichnet, wenn der verlinkte Wikidata-Eintrag die Koordinatenangabe P625 hat.
<mapframe height="300" width="300" text="Combined map of Salzburg and Elixhausen">
{
"type": "ExternalData",
"service": "geoshape",
"ids": "Q34713,Q701153"
}
</mapframe>
<mapframe text="Geopoints using QIDs [[wikidata:Q667450|Q667450]] and [[wikidata:Q15958518|Q15958518]]" latitude="43.74" longitude="7.43" zoom="13" width="400" height="400">
{
"type": "ExternalData",
"service": "geopoint",
"ids": "Q667450, Q15958518"
}
</mapframe>
Via Wikidata-Abfrage
| Attribut | Wert |
|---|---|
| type | ExternalData |
| service | geopoint, geoline, geoshape, or geomask |
| query | a Wikidata SPARQL query |
| Variable | Erlaubt bei | Anmerkung |
|---|---|---|
?id
|
geopoint, geoline, geoshape, or geomask | Required |
?title
|
geopoint, geoline, geoshape, or geomask | Gives a heading on a popup. Accepts wikitext. |
?description
|
geopoint, geoline, geoshape, or geomask | Further text on a popup. Accepts wikitext. |
?geo
|
geopoint | Should be coordinates. |
| Marker variables behaves like described in auto-counters. | ||
?marker_symbol
|
geopoint | |
?marker_size
|
geopoint | |
?marker_color
|
geopoint | |
| Fill and stroke variables behaves like described in styling shapes. | ||
?fill
|
geoshape, or geomask | |
?fill_opacity
|
geoshape, or geomask | |
?stroke
|
geoline, geoshape, or geomask | |
?stroke_opacity
|
geoline, geoshape, or geomask | |
?stroke_width
|
geoline, geoshape, or geomask | |

<mapframe longitude="-110" latitude="52" zoom="3" width="400" height="300" text="Governors of US states with their party affiliation">
{
"type": "ExternalData",
"service": "geoshape",
"query": "SELECT ?id ?head (SAMPLE(?img) as ?img_) (min(?partyId) as ?party) (if(?party = '0', '#800000', if(?party = '1', '#000080', '#008000')) as ?fill) (concat('[[w:', substr(str(?link),31,400), '{{!}}', ?headLabel, ']]') as ?title) (concat(?stateLabel, '\\n', '[[File:', substr(str(?img_), 52, 400), '{{!}}200px]]') as ?description) WHERE { ?id wdt:P31 wd:Q35657 . ?id wdt:P6 ?head . ?head wdt:P102 ?party . BIND(if(?party = wd:Q29468, '0', if(?party = wd:Q29552, '1', '2')) as ?partyId) SERVICE wikibase:label { bd:serviceParam wikibase:language 'en' . ?head rdfs:label ?headLabel . ?id rdfs:label ?stateLabel . } OPTIONAL { ?head wdt:P18 ?img . } ?link schema:about ?head . ?link schema:isPartOf <https://en.wikipedia.org/> .} GROUP BY ?id ?head ?headLabel ?link ?stateLabel"
}
</mapframe>

Anstelle einer Wikidata Item ID kann eine Karte auch Daten von einer Wikidata-Abfrage in SPARQL ableiten. (Du kannst SPARQL-Abfragen mit dem Query Builder erstellen).
<mapframe text="Public art in Hoogvliet, Rotterdam" latitude="51.86" longitude="4.36" zoom="13" width="400" height="400">
{
"type": "ExternalData",
"service": "geopoint",
"query": "SELECT DISTINCT ?id ?geo (?idLabel as ?title) (if(BOUND(?image), concat(?typeLabel, '\\n', '[[File:', substr(str(?image), 52, 400), '{{!}}200px]]'), ?typeLabel) as ?description) (if(?type = wd:Q860861, '#800000', if(?type = wd:Q245117, '#000080', '#008000')) as ?marker_color) WHERE { ?id wdt:P136 wd:Q557141; wdt:P625 ?geo; wdt:P276* wd:Q2103147; wdt:P31 ?type. OPTIONAL {?id wdt:P18 ?image}. SERVICE wikibase:label { bd:serviceParam wikibase:language 'en, nl'. ?id rdfs:label ?idLabel. ?type rdfs:label ?typeLabel} .} ORDER BY ?id"
}
</mapframe>
<mapframe width="400" height="300" text="Euskal Herriko kastroen mapa interaktiboa">
{
"type": "ExternalData",
"service": "geopoint",
"marker-size": "small",
"query": "SELECT ?id ?geo ?idLabel ?img ?herriaLabel (?idLabel as ?title) (concat(?herriaLabel, '\\n', '[[File:', substr(str(?img), 52, 400), '{{!}}200px]]') as ?description) ('small' as ?marker_size) ('#228b22' as ?marker_color) ('landmark-JP' as ?marker_symbol) WHERE {\n SERVICE wikibase:label { bd:serviceParam wikibase:language \"eu,es,fr,en\". }\n ?id wdt:P31 wd:Q744099.\n ?id wdt:P131*/^wdt:P527 wd:Q47588;\n wdt:P625 ?geo.\n OPTIONAL { ?id wdt:P18 ?img .}\n ?id wdt:P131 ?herria.\n}"
}
</mapframe>
Kartendaten von Commons
In GeoJSON gespeicherte Kartendaten, die auf Commons gespeichert sind, können in die Karte eingezeichnet werden.
| Attribut | Wert |
|---|---|
| type | ExternalData |
| service | page |
| title | Pfad zu einer .map-Datei auf Wikimedia Commons, die gültiges GeoJSON enthält.
Beispiel: Nachbarschaften/New_York_City.map wird aus dieser Karte gezogen. |
- Weitere Informationen: Hilfe:Kartendaten
<mapframe width="300" height="400">
{
"type": "ExternalData",
"service": "page",
"title": "Neighbourhoods/New York City.map"
}
</mapframe>
| The map loader does not currently support chained ExternalData calls. If a resource of type ExternalData is fetched that itself relies on ExternalData references, loading will fail. See task T155927 and task T193458. |
| Die Länge der Dateinamen von .map-Dateien ist auf 400 Zeichen und eine Dateigröße von 2MiB begrenzt. Beachte dies bei der Erstellung von Dateien für diesen Zweck in Wikimedia Commons. |
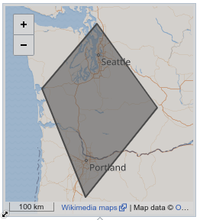
Maskenebene
Eine Maske ist eine Form, bei der die Schattierung umgekehrt ist: Die Form selbst ist ohne Schattierung und die Fläche drumherum ist schattiert.
<mapframe align="right" height="420" width="420" latitude="47.7992" longitude="13.0482" zoom="11" text="Map of Salzburg with mask">
{
"type": "ExternalData",
"service": "geomask",
"ids": "Q34713",
"properties": {
"fill": "#555555",
"fill-opacity": 0.5,
"stroke": "#000000",
"stroke-width": 1,
"stroke-opacity": 1
}
}
</mapframe>
Mehrere Datentypen kombinieren
Du kannst ExternalData, Feature und FeatureCollection Objekte in demselben <mapframe> oder <maplink> Element kombinieren, um zum Beispiel Features mit Titeln und Beschreibungen über extern bezogenen Objekten hervorzuheben.
Kartendaten aus Commons können mit anderen Datentypen kombiniert werden, indem sie einfach in parallelen GeoJSON-Blöcken zusammengefasst werden. Siehe #Mixed types für verschiedene Kombinationen.
Formen gestalten
Zusätzlich zu den oben genannten Markierungsstilen unterstützen Linien und Flächen diese simplestyle-Eigenschaften:
| Attribute | Wert | Beschreibung |
|---|---|---|
| stroke | hexadecimal color | Die Farbe der Linie oder des Umrisses. |
| stroke-width | Pixel | Die Dicke der Formlinie. |
| stroke-opacity | 0.0-1.0 | Bestimmt die Transparenz der Formlinie. Bei einer Einstellung von 1 wird eine durchgehende Linie gezeichnet; 0 ist unsichtbar; bei größeren Werten (annähernd 1) ist weniger vom Hintergrund durch die Linie zu sehen. |
| fill | hexadecimal color | Die Farbe, die zum Ausfüllen der Form verwendet wird. |
| fill-opacity | 0.0-1.0 | Bestimmt die Transparenz des Füllbereichs. Bei einer Einstellung von 1 wird ein undurchsichtiger Bereich innerhalb der Form gezeichnet; 0 ist unsichtbar; bei größeren Werten (annähernd 1) wird weniger vom Hintergrund durch den Füllbereich sichtbar. |
Sich überschneidende Elemente
Kartenelemente, die sich überschneiden, werden in der Reihenfolge gezeichnet, in der sie im Code erscheinen. Wenn eine Karte zwei Linien enthält, die sich überschneiden, erscheint die erste definierte Linie unter der als nächstes definierten Linie. Dies gilt für alle im Code definierten Elemente, die auf der Karte gezeichnet werden.
Beispiele
<mapframe width="500" height="270" longitude="79.030" latitude="-24.794" zoom="8" align="center">
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {"fill": "#ff0000","fill-opacity": 0.7,"stroke-width": 0},
"geometry": {
"type": "Polygon",
"coordinates": [
[
[77.926025390625, -25.150257104114733],
[80.14251708984374, -25.150257104114733],
[80.14251708984374, -24.43714786161562],
[77.926025390625, -24.43714786161562],
[77.926025390625, -25.150257104114733]
]
]
}
},
{
"type": "Feature",
"properties": {"stroke": "#fffa00","stroke-width": 5},
"geometry": {
"type": "LineString",
"coordinates": [
[77.926025390625, -25.150257104114733],
[80.14251708984374, -24.43714786161562]
]
}
},
{
"type": "Feature",
"properties": {"stroke": "#000000","stroke-width": 5},
"geometry": {
"type": "LineString",
"coordinates": [
[77.926025390625, -24.43714786161562],
[80.14251708984374, -25.150257104114733]
]
}
}
]
}
</mapframe>
Der Quelltext der obigen Karte enthält drei Elemente, die alle die Funktionalität "Feature" von GeoJSON nutzen. Das erste Element ist ein "Polygon" - das rote Rechteck. Darauf folgen zwei "LineString"-Features. Die gelbe Linie wird zuerst definiert und erscheint daher unter der schwarzen Linie. Beachte, dass die Hierarchie, die zum Zeichnen von Elementen verwendet wird, unabhängig davon gilt, ob es sich bei den Daten um rohes GeoJSON handelt oder ob sie von einer Wikidata-ID oder einer Commons-Datenseite stammen.
In der folgenden Karte wird die Reihenfolge gegenüber dem ersten Beispiel geändert: Die schwarze Linie wird zuerst definiert und somit an das Ende des Stapels verschoben:
GeoJSON resources
Reference
- Full GeoJSON specification (RFC7946)
- GeoJSON on English Wikipedia
- simplestyle spec used by Kartographer
- Maki icon set used by Kartographer
Guides
Editors and tools
- GeoJSON.io editor
- Vector.rocks editor
- GeoJSON linter to validate your GeoJSON
Gruppen für Wikivoyage
Das Wikivoyage-Projekt muss Karten anzeigen, deren Daten an anderer Stelle auf der Seite definiert sind.
Es können mehrere interessante Punkte (Points of Interest, kurz POI) mit <maplink>-Tags definiert werden, die alle auf einer einzigen gemeinsamen Karte am Rand der Seite erscheinen.
(Siehe als Beispiel Salzburg.)
Gruppieren ermöglicht es Editoren, Daten zwischen mehreren <mapframe> und <maplink>-Tags zu teilen.
Normalerweise werden die Daten innerhalb eines <mapframe>- oder <maplink>-Tags nur auf der von diesem Tag erstellten Karte angezeigt und nirgendwo sonst.
Aber auf Wikivoyage, wenn ein <maplink>-Tag das group="..."-Attribut enthält, werden die Daten innerhalb dieser Tags in eine benannte Gruppe zusammen mit allen anderen Daten mit demselben Gruppennamen eingefügt.
Tags mit demselben Gruppennamen werden auf einer einzigen Karte angezeigt; jedes Tag fügt der Gruppe schrittweise Daten hinzu.
Jedes <mapframe>-Tag auf einem Wikivoyage-Tag zeigt eine eingebettete Karte an, die die im Tag angegebenen Gruppen anzeigt.
Eine Karte kann auch zusätzliche Gruppen anzeigen, indem sie das Attribut show="..." angibt.
Es können mehrere Gruppennamen angegeben werden, die durch ein Komma getrennt werden müssen.
Ein Gruppenname darf nur lateinische Kleinbuchstaben enthalten.
Dieses Raster veranschaulicht die Daten, die für jeden Tag angezeigt werden.
Example:
<maplink> -- shows 1
<maplink group='food'> -- shows 2 4 8 10
<maplink group='bar' show='bar'> -- shows 3 9
<maplink group='food' show='bar'> -- shows 2 3 4 8 9 10
<maplink show='bar'> -- shows 3 5 9
<maplink show='food,bar'> -- shows 2 3 4 6 8 9 10
<mapframe> -- shows 7
<mapframe group='food'> -- shows 2 4 8 10
<mapframe group='bar' show='bar'> -- shows 3 9
<mapframe group='food' show='bar'> -- shows 2 3 4 8 9 10
<mapframe show='bar'> -- shows 3 9 11
<mapframe show='food,bar'> -- shows 2 3 4 8 9 10 12
<mapframe> and <maplink> tags in templates. Consult Mapshape, Listing and See for a good starting place.
Sprachen und Fallbacks
Kartographer-Karten erhalten ihre Beschriftungen vom Open-Source-Mapping-Projekt OpenStreetMap (https://www.openstreetmap.org/). Standardmäßig versucht Kartographer, Kartenbeschriftungen in der Sprache des Wikis anzuzeigen, in dem die eingebettete Karte angezeigt wird. Wenn diese Sprache nicht verfügbar ist, verwendet die Karte die konfigurierte Fallback-Sprache des jeweiligen Wikis und dann die lokale Sprache in der Kartenregion, die in der Kartographer-Karte angegeben ist. Wenn keine davon verfügbar ist, zeigt Kartographer keine Beschriftung an.
Du kannst die Sprache angeben, die für Beschriftungen mit dem Attribut lang verwendet werden soll, indem du ihren Wert auf den gewünschten Sprachcode festlegen. Beispiel: lang="ja" zeigt Beschriftungen auf Japanisch an, falls verfügbar.
Um die lokale Sprache des Kartenbereichs zu verwenden, gib lang=local an.
Für weitere Informationen zur Verwendung der lokalen Sprache in deinen Beschriftungen und zu mehrsprachigen OpenStreetMap-Daten im Allgemeinen lies diesen Beitrag.
Kartographer-Karten beziehen ihre Daten - einschließlich Kartenbeschriftungsdaten in allen verfügbaren Sprachen - aus dem Open-Source-Mapping-Projekt OpenStreetMap.
Wenn die Karte, die du anzeigen möchtest, keine Beschriftungen in der gewünschten Sprache enthält, kannst du jederzeit Beschriftungen in dieser Sprache hinzufügen, indem du sie selbst zu OpenStreetMap hinzufügst.
Beachte, dass Länder- und Städtenamen aus Beschriftungsknoten in OpenStreetMap stammen, nicht aus den Daten, die an Grenzbeziehungen angehängt sind.
Informationen zu den ersten Schritten findest du im OpenStreetMap Beginners' Guide und in best practices in naming conventions.
Beispiele
Einfach
<mapframe text="San Francisco museums" width="350" height="350" zoom="13" longitude="-122.3988" latitude="37.8013">
{
"type": "Feature",
"geometry": { "type": "Point", "coordinates": [-122.3988, 37.8013] },
"properties": {
"title": "[[w:Exploratorium|Exploratorium]]",
"description": "[[File:Giant_Mirror_at_the_Exploratorium.jpeg|200px]]",
"marker-symbol": "museum",
"marker-size": "large",
"marker-color": "0050d0"
}
}
</mapframe>
Markierungen und Zähler
Colorado State Capitol with a town hall marker, article link and image
<maplink text="Colorado State Capitol with a town hall marker, article link and image" longitude="-104.98491" latitude="39.73939" zoom="17">
{
"type": "Feature",
"properties": { "marker-symbol": "town-hall", "marker-color": "46ea5f", "marker-size": "medium", "title": "[[w:Colorado_State_Capitol|Colorado State Capitol]]", "description": "[[File:Coloradocapitolhill2.JPG|150px]]"},
"geometry": { "type": "Point", "coordinates": [-104.98485267162323, 39.73928364167763] }
}
</maplink>
Nummerierte Markierungen
Colorado State Capitol with a number marker
<maplink text="Colorado State Capitol with a number marker" longitude="-104.98491" latitude="39.73939" zoom="17">{ "type": "Feature", "properties": { "marker-color": "228b22", "marker-symbol": "-number"}, "geometry": { "type": "Point", "coordinates": [-104.98485267162323, 39.73928364167763] }}</maplink>
Buchstaben-Markierungen
Colorado State Capitol with a letter marker
<maplink text="Colorado State Capitol with a letter marker" longitude="-104.98491" latitude="39.73939" zoom="17">{ "type": "Feature", "properties": { "marker-color": "508e33", "marker-symbol": "-letter"}, "geometry": { "type": "Point", "coordinates": [-104.98485267162323, 39.73928364167763] }}</maplink>
Mehrere Markierungen in einer Funktionssammlung
<maplink text="Denver Amusements" longitude="-105.01247406005858" latitude="39.74956567318853" zoom="14"> {"type": "FeatureCollection", "features": [{ "type": "Feature", "geometry": { "type": "Point", "coordinates": [-105.00768899917603, 39.74859230437501] }, "properties": { "title": "[[w:Pepsi_Center|Pepsi Center]]", "marker-color": "420617", "marker-symbol": "-letter-see", "marker-size":"small"} }, { "type": "Feature", "geometry": { "type": "Point", "coordinates": [-105.01238822937012, 39.7526011757416] }, "properties": { "title": "[[w:Downtown_Aquarium%2C_Denver|Downtown Aquarium Denver]]", "marker-color": "508e33", "marker-symbol": "-letter-see","marker-size":"medium", "description": "[[File:Denver-DTA.jpg|150px]]" } }, { "type": "Feature", "geometry": { "type": "Point", "coordinates": [-105.01247406005858, 39.74956567318853] }, "properties": { "title": "[[w:Confluence_Park|Confluence Park]]", "marker-color": "0d2751", "marker-symbol": "-letter-see", "marker-size":"large" } }, { "type": "Feature", "geometry": { "type": "Point", "coordinates": [-105.01646518707275, 39.74656303364532] }, "properties": { "title": "South Platte Bike Trail", "marker-color": "61b9e2", "marker-symbol": "-number-see", "marker-size":"medium" } },]}</maplink>
Gruppen von automatischen Zählern
<mapframe text="Several groups of automatic counters" width="350" height="350" zoom="13" longitude="-122.39902496337889" latitude="37.80151060070086">
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {
"marker-symbol": "-number",
"marker-color": "302060"
},
"geometry": {
"type": "Point",
"coordinates": [
-122.41816520690917,
37.79097260220947
]
}
},
{
"type": "Feature",
"properties": {
"marker-symbol": "-number",
"marker-color": "302060"
},
"geometry": {
"type": "Point",
"coordinates": [
-122.40786552429199,
37.799654055191525
]
}
},
{
"type": "Feature",
"properties": {
"marker-symbol": "-number",
"marker-color": "302060"
},
"geometry": {
"type": "Point",
"coordinates": [
-122.40185737609865,
37.796262984039544
]
}
},
{
"type": "Feature",
"properties": {
"marker-symbol": "-number",
"marker-color": "302060"
},
"geometry": {
"type": "Point",
"coordinates": [
-122.38743782043457,
37.80535070427755
]
}
},
{
"type": "Feature",
"properties": {
"marker-symbol": "-number",
"marker-color": "302060"
},
"geometry": {
"type": "Point",
"coordinates": [
-122.38005638122557,
37.795449103799726
]
}
},
{
"type": "Feature",
"properties": {
"marker-symbol": "-letter",
"marker-color": "208020"
},
"geometry": {
"type": "Point",
"coordinates": [
-122.40941047668457,
37.81850557172186
]
}
},
{
"type": "Feature",
"properties": {
"marker-symbol": "-letter",
"marker-color": "208020"
},
"geometry": {
"type": "Point",
"coordinates": [
-122.40357398986815,
37.81280993744834
]
}
},
{
"type": "Feature",
"properties": {
"marker-symbol": "-letter",
"marker-color": "208020"
},
"geometry": {
"type": "Point",
"coordinates": [
-122.39842414855956,
37.8071138637568
]
}
},
{
"type": "Feature",
"properties": {
"marker-symbol": "-number-bar",
"marker-color": "f01080"
},
"geometry": {
"type": "Point",
"coordinates": [
-122.41181373596191,
37.78595317184089
]
}
},
{
"type": "Feature",
"properties": {
"marker-symbol": "-number-bar",
"marker-color": "f01080"
},
"geometry": {
"type": "Point",
"coordinates": [
-122.39542007446289,
37.787674400057654
]
}
},
{
"type": "Feature",
"properties": {
"marker-symbol": "-number-bar",
"marker-color": "f01080"
},
"geometry": {
"type": "Point",
"coordinates": [
-122.38649368286131,
37.78401144262929
]
}
}
]
}
</mapframe>
ExternalData
Wikidata QID
<maplink text="State of Colorado, outlined" zoom="7" > { "type": "ExternalData", "service": "geoshape", "ids": "Q1261" } </maplink>
Wikidata Abfrage
<mapframe longitude="-110" latitude="52" zoom="3" width="500" height="500" text="Governors of US states with their party affiliation">
{
"type": "ExternalData",
"service": "geoshape",
"query": "SELECT ?id ?head (SAMPLE(?img) as ?img_) (min(?partyId) as ?party) (if(?party = '0', '#800000', if(?party = '1', '#000080', '#008000')) as ?fill) (concat('[[w:', substr(str(?link),31,500), '{{!}}', ?headLabel, ']]') as ?title) (concat(?stateLabel, '\\n', '[[File:', substr(str(?img_), 52, 500), '{{!}}200px]]') as ?description) WHERE { ?id wdt:P31 wd:Q35657 . ?id wdt:P6 ?head . ?head wdt:P102 ?party . BIND(if(?party = wd:Q29468, '0', if(?party = wd:Q29552, '1', '2')) as ?partyId) SERVICE wikibase:label { bd:serviceParam wikibase:language 'en' . ?head rdfs:label ?headLabel . ?id rdfs:label ?stateLabel . } OPTIONAL { ?head wdt:P18 ?img . } ?link schema:about ?head . ?link schema:isPartOf <https://en.wikipedia.org/> .} GROUP BY ?id ?head ?headLabel ?link ?stateLabel"
}
</mapframe>
Kartendaten von Commons
<mapframe width="300" height="400">
{
"type": "ExternalData",
"service": "page",
"title": "Neighbourhoods/New York City.map"
}
</mapframe>
Gemischte Typen
<mapframe text="Caderousse city wall" width="300" height="300" zoom="15" longitude="4.75600" latitude="44.10200">
[
{
"type": "ExternalData",
"service": "geoshape",
"ids": "Q13518258",
"properties": {
"stroke": "#ffb100",
"stroke-width": 6,
}
},
{
"type": "Feature",
"geometry": { "type": "Point", "coordinates": [4.75566, 44.104498] },
"properties": {
"title": "Porte de Castellan"
}
},
{
"type": "Feature",
"geometry": { "type": "Point", "coordinates": [4.75829, 44.10258] },
"properties": {
"title": "Porte Léon Roche"
}
}
]
</mapframe>
Gemischte Typen mit Markierungen
<mapframe width="300" height="300" zoom="12" longitude="-73.965278" latitude="40.782222">
[
{
"type": "ExternalData",
"service": "page",
"title": "Neighbourhoods/New York City.map"
},
{
"type": "ExternalData",
"service": "geoshape",
"ids": "Q160409",
"properties": {
"fill": "#07c63e", "title": "Central Park"
}
},
{
"type": "Feature",
"properties": {"title": "Roosevelt Island", "marker-color": "f01080"},
"geometry": {
"type": "Point",
"coordinates": [
-73.94511222839355,
40.76734665426719
]
}
}
]
</mapframe>
Mixed types with SPARQL query
<mapframe width="300" height="300" text="Manual railway and queried stations">
[
{
"type": "ExternalData",
"service": "geopoint",
"properties": {
"marker-symbol": "rail",
"marker-color": "302060" },
"query": "SELECT ?id ?geo ?idLabel (?idLabel as ?title) WHERE { ?id wdt:P81 wd:Q1760190 ; wdt:P31 wd:Q2175765; wdt:P625 ?geo . SERVICE wikibase:label { bd:serviceParam wikibase:language 'sv'. } }"
},
{
"type": "ExternalData",
"service": "geoline",
"properties": {
"stroke": "#AA0000",
"stroke-width": 3
},
"ids": "Q119890957, Q119891049"
}
]
</mapframe>
Rendering-Optionen
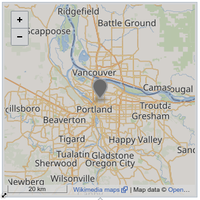
Die folgende Tabelle zeigt, wie eine <mapframe>-Karte für die Anzeige auf einer Wikiseite formatiert werden kann. Die Tabelle enthält zwei Spalten: Die erste zeigt eine interaktive Karte über das <mapframe>-Tag und die zweite zeigt das Rendern eines Beispielbildes mit den gleichen Optionen.
| Optionen | Rendern eines <mapframe>
|
Ein Bild rendern |
|---|---|---|
|
... text text text text text text ... | ... text text text  |
|
Not supported: see task T157502. | ... text text text  |
|
... text text text text text text ... | ... text text text  |
|
... text text text text text text ... | ... text text text  |
|
... text text text text text text ... | ... text text text  |
|
... text text text  text text text ... text text text ...Inconsistent, see task T157640. |
... text text text  text text text ... text text text ...
|
|
Not supported: see task T157502. | ... text text text  |
|
... text text text  text text text ... text text text ...
|
... text text text  |
|
... text text text  text text text ... text text text ...
|
... text text text  |
|
... text text text  text text text ... text text text ...
|
... text text text  |
Verwenden Sie den Breitenwert voll, damit die Karte die gesamte Breite der Seite einnimmt.
<mapframe width="full" height="200" zoom="13" longitude="-122.39953994750977" latitude="37.81032643553478"></mapframe>
<mapframe width="full" height="200" zoom="13" longitude="-122.39953994750977" latitude="37.81032643553478" frameless></mapframe>
Gestaltung
<mapframe text="Interstate Highway I-696" width="300" height="300" longitude="-83.2297" latitude="42.4883" zoom="9">
{
"type": "ExternalData",
"service": "geoline",
"ids": "Q2108",
"properties": {
"title": "Highway I-696",
"description": "[[File:I-696 near M-10 in 1988.jpg|200px]]",
"stroke": "#ffb100",
"stroke-width": 8
}
}
</mapframe>
Siehe auch
- Informationen zur Implementation von Kartographer
- Special:MyLanguage/Help:VisualEditor/Maps - Hinzufügen und Bearbeiten von Karten mit dem visuellen Editor
- Kartographer mit OpenStreetMap verwenden
- Maps project (2015-2017) - Dokumentation der Wikimedia Engineering Aktivitäten des Discovery Teams von 2015 bis 2017
- Map improvements 2018 - Dokumentation der Wikimedia Engineering Aktivitäten des Collaboration Teams in 2018
- WMDE Geoinformation - Dokumentation über die Entwicklungsaktivitäten der WMDE zwischen 2021 und 2023, Teil der WMDE Technischen Wünschen.
- Kartographer Entwicklerleitfaden
- Nutzungsbedingungen für Karten