Koloroj por TTT
| HTML | |
|---|---|

| |
Koloroj por TTT, kontraste al la situacio en hejma etoso, kie ĉiutagaj aludoj al koloroj per ne ĉiam tre precizaj nomoj ne ĝenas, devas esti TTT-cele precize difineblaj. Pro tio la nomoj donitaj al koloroj, estas en la komputiko laŭnormigitaj. Ĉi-artikole troviĝas la nomoj uzeblaj por TTT, kiujn ĉiuj kroziloj devis kompreni en la jaro 2012 kaj ties difinoj laŭ la kolorsistemo RGB (RVB).
Retpaĝisto disponas pri pluraj ebloj difini kolorojn de unuopaj elementoj sur retpaĝo. Multaj koloroj estas jam nomitaj, tiel ke ne plu necesas scio pri la dekuma aŭ eĉ deksesuma kolornotigo baziĝanta sur la miksado de la tri primaraj koloroj ruĝa, verda kaj blua. Aliflanke la elekto de koloro per nomo postulas, ke oni konu la laŭnormajn nomojn de la koloroj por povi apliki ilin. Prae temis pri nur 16 koloroj. Tamen ekde la enkonduko de stilfolioj laŭ la normo CSS oni povas elekti el paletro de 140 nomhavaj normigitaj kolordifinoj. Estas menciinde, ke ĉiuj koloroj estas difinitaj nur per Anglalingvaj nomoj.
Koloroj laŭ nomoj
[redakti | redakti fonton]Malnovaj kolornomoj laŭ la ebloj de vidkarto VGA
[redakti | redakti fonton]Origine nur eblis ⚓ 16 kolornomoj. Ili estis difinitaj en HTML 3.2 kaj plu ekzistas en pli novaj versioj de HTML, kiel ekzemple 4.01. Kaj ili funkcias en ĉiuj foliumiloj, kiuj subtenas kolorojn.
| Nomo | Traduko | Deksesuma | Nomo | Traduko | Deksesuma |
|---|---|---|---|---|---|
| black | nigra | #000000 | green | verda | #008000 |
| silver | arĝenta | #C0C0C0 | lime | limea | #00FF00 |
| gray | griza | #808080 | olive | oliva | #808000 |
| white | blanka | #FFFFFF | yellow | flava | #FFFF00 |
| maroon | marona | #800000 | navy | mararmee blua | #000080 |
| red | ruĝa | #FF0000 | blue | blua | #0000FF |
| purple | purpura | #800080 | teal | kreka | #008080 |
| fuchsia | fuksina | #FF00FF | aqua | akve helblua | #00FFFF |
Kolornomoj laŭ CSS 2.1
[redakti | redakti fonton]En CSS 2.1 estas difinitaj la samaj 16 koloroj kiel en HTML 4, sed estis aldonita orange.[1]
| Koloro | Angla nomo | Esperante | Deksesuma kodo |
|---|---|---|---|
| orange | oranĝa, oranĝkolora | #FFA500 |
Kolornomoj laŭ CSS 3 (X.11 kun aldonoj)
[redakti | redakti fonton]Laŭnormaj kolornomoj kun tradukoj
[redakti | redakti fonton]En CSS 3 estas difinitaj 140 kolorojn el la listo de X11, kiuj estis normigitaj por SVG 1.0.[2]
|
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Notu, ke la subaj tabeloj uziĝas por produkti la kodaĵon por la kolorrilataj ŝablonoj {{RGB}} kaj {{E-koloroj}}, do ne ŝanĝu ilian strukturon iel. Specife, ne enmetu iujn paĝligilojn en la tabelojn mem. Evidente ankaŭ ne aldonu iujn pliajn alitemajn tabelojn al tiu ĉi sekcio. Ce ĉio ĉi la ankro #hex_please rolas. Simile, la uskleco, kaj la signo grave rolas. Do se oni volas difini aldonajn kolorojn, nepre vere sklavece precize kopiu la ĝisnunan strukturon de la aliaj tabellinioj. |
Ĉe tio povas esti skribata anstataŭ la literumo gray ankaŭ grey. Plie reprezentas aqua kaj cyan resp. fuchsia kaj magenta la samajn kolorojn. La listo konsistas ĉefe el la 120 koloroj de la Netscape-foliumilo kaj la 16 VGA-koloroj. Nur la koloroj bisque (#FFE4C4) kaj blanchedalmond (#FFEBCD) ne devenas de tie.
Multaj en la jaro 2012 uzeblaj kolornomoj venas de la normo X11, parto de la X-Fenestrosistemo.
La listo de koloroj, kiu fakte liveriĝas kun la X11-produkto varias inter la diversaj realigoj kaj parte kolizias kun specifaj HTML-aj kolornomoj, kiel verda. Aldoniĝas, ke X11-koloroj estas difinitaj kiel simpla valoro laŭ RGB, do sen mencii specifan kolorspacon, kiel laŭ sRGB. Tio signifas, ke la liston de koloroj trovebla ĉe X11 (ekz. en la katalogo: /usr/lib/X11/rgb.txt) oni ne uzu rekte por elekti kolorojn por TTT.
⚓ La suba listo kun 140 kolordifinoj pleje laŭ la normo X11 el la specifikaĵo por CSS3 de W3C inkludas popularajn sinonimojn kiel: aqua (laŭnorme de HTML4/CSS 1.0), cyan (populara nomo laŭ sRGB), magenta (populara nomo laŭ sRGB), fuchsia (laŭnorme de HTML4/CSS 1.0), gray (laŭnorme de HTML4/CSS 1.0) kaj grey.[3][4]
|
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
En 2014, la koloro rebeccapurple (numero #663399) estis aldonita memore al la filino de Eric Meyer Rebecca, kiu mortis pro cerba tumoro dum ŝia sesa naskiĝtago.[5][6]
Alternativtradukoj
[redakti | redakti fonton]Jen alternativaj tradukoj por kelkaj de la supraj laŭnormaj koloroj.
| Alternativaj tradukoj | |||
| Angla nomo | Nomo | 16-ume R V B |
10-ume R V B |
|---|---|---|---|
| FireBrick | FajroBrika | B2 22 22 | 178 34 34 |
| ForestGreen | ForstVerda | 22 8B 22 | 34 139 34 |
| Tan | Tana | D2 B4 8C | 210 180 140 |
Eksternormaj koloroj
[redakti | redakti fonton]⚓ La suba tabelo entenas kelkajn popularajn kolorojn, kiuj estas ekster la kolornoma normo de CSS.
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Bordoza estas fakte la CSS-norma marona.
Rufa ŝajnas ekzisti ekster ĉiu ajn kolornormo kaj la rufeco de rufaj haraj sendube varias. Do jen aldono sen iu norma bazo.
Klarigo de kelkaj strangaj kolornomoj
[redakti | redakti fonton]La nomoj estas parte sufiĉe strangaj kaj mankas iu rigora sistematiko. Kiam kaj kiel kelkaj nomoj nomiĝis estas parte tre obskure. Pri kelkaj tamen oni povas trovi informojn.
| Koloro | Klarigo |
|---|---|
| AliceBlue AlicBlua |
Alica tie ĉi estas Alice Roosevelt Longworth[Vidu 1], filino de Theodore Roosevelt. Ŝi popularigis tiun ĉi koloron kaj tiel eklanĉis kolormodon. |
| Aqua Akva |
Tiu nomo estas mallongigo de aquamarine. Temas pri laborĉirkaŭaĵa ĵargonaĵo ofte uzata inter presistoj. La plena nomo aludas al la mineralo akvamarino, kiu estas travidebla, verde blua gemo, variaĵo de kristala berilo. La nomo signifas akvo de la maro. Tamen en la listo la koloroj akva kaj akvamarina signifike diverĝas. |
| Bisque Biskvita |
Laŭŝajne jen aludo al biskvita porcelano. |
| BlanchedAlmond BrogMigdala |
Aludas al la koloro de migdaloj, post kiam oni brogis ilin sufiĉe longdaŭre por moligi la ŝelojn. Dum tiu procedo ili paliĝas. |
| BurlyWood BukloLigna |
Arboj havas ofte tumorojn kaŭzitajn de bakterioj. La ligno de tiuj ĉi tumoraj bukloj estas parte pli valora ol la normala ligno de la arbo kaj uziĝas por fabriki pipkapojn. Kial la koloro ricevis la nomon bukloligno, ne estas konate. |
| CadetBlue KadetBlua |
Supozeble kadetuniforma koloro, sed ne klare de kiulandaj kadetoj kaj kiam. Nomo jam delonge uzata. |
| Chartreuse Kartuzia |
Jen la koloro de populara franca likvoro prae pretigita de la Kartuzianoj, katolika ordeno, kiu fondiĝis en la franca montara regiono Kartuzio (Chartreuse). |
| CornSilk MaizSilka |
Ne temas pri iuspeca aŭtenta silko. Temas pri la koloro de la silkecaj polenricevaj stigmoj ĉe inaj maizplantoj. |
| DodgerBlue DoĝerBlua |
Aludas al la emblema koloro de la bazpilka teamo — The Los Angeles Dodgers. |
| Gainsboro Gajnsbora |
Nekonate. Tamen ĝis 1966 ekzistis Brita porcelanfabrikanto kun la tre populara marko Queen Anne. Tiu vendis ĝuste ĉi-grize dekoratan servicon kun la modelnomo Gainsborough (Gray). |
| HoneyDew MielRosa |
Laŭŝajne tio aludas al la koloro de la fruktaĵo de mielrosa melono, specifa kulturvario de melono. |
| LavenderBlush LavendoŜminka |
La blush aludas ĉi tie al ŝminko por beligi la vangojn de virinoj. |
| Magenta Magenta |
La nomo de itala loko, kie oni prae trovis fuksinon. La laŭnormaj koloroj magenta kaj fuksina estas identaj. |
| MintCream MentKrema |
Laŭŝajne la koloro de kirlita kremo kun mento, aŭ de la likvoro Crème de menthe[Vidu 2] (blanka), ingredienco de la koktelo Stinger.[Vidu 3] |
| NavajoWhite NavajoBlanka |
Temas laŭŝajne pri la koloro de sabloŝtonaj klifoj en la regiono, kie la Navahoj iam vivis kaj hodiaŭ nomiĝas laŭ ili. |
| Navy Mararmea |
Jen tre malhela bluo, parto de la blua kaj blanka uniformo de la Brita Reĝa Mararmeo jam ekde 1748. |
| Orchid Orkida |
Tiu venas de la florfamilio orkido, Angle orchid. |
| PapayaWhip PapajŜaŭma |
Laŭŝajne kirlita kremo kun papajo. |
| PeachPuff PersikPufa |
Bakaĵeto, kiu bake pufiĝas kaj entenas kirlitan kremaĵon kaj tranĉaĵon de persiko. |
| Peru Perua |
Tiu ĉi koloro nomiĝis jam de 1924 Perua bruno (peruvian brown).[7] Oni ŝanĝis la nomon por X11 en 1987. |
| PowderBlue PulvoBlua |
La nomo aludas al polvigita blua vitro, el kio oni pretigis bluan farbon por pentrado. |
| RoyalBlue ReĝBlua |
Onidire jen koloro, kiu venkis en konkurso trovi koloron por nova robo por la Brita reĝino Charlotte de Mecklenburg-Strelitz[Vidu 4], edzino de reĝo Georgo la 3-a. |
| Sienna Siena |
En la itala urbo Sieno oni povas trovi argilon ĉi-koloran. |
| Tan Tanina |
Jen la koloro de tanino uzata por tani peltojn. |
| Teal Kreka |
Onidire laŭ la koloro ĉirkaŭ la okuloj de la anasa specio kreko. |
La plej multaj el la supraj informoj venas de la Angla Vikipedio.[Vidu 5]
Praktika aplikoj
[redakti | redakti fonton]En HTML
[redakti | redakti fonton]Estas diversaj ebloj elekti kolorojn en HTML. Prae tio estis pure HTML-a afero, sed intertempe oni aldonis eksterajn stilfoliojn, per kiuj oni povas kvazaŭ centre, unuloke difini la kompletan stilon de specifa HTML-a elemento. Al tio apartenas ankaŭ la elekto de specifaj koloroj. Do hodiaŭ oni preferas difini kolorojn ene aŭ de stilfolio, aŭ ene de ĉeloka formulado style="...".
Tamen tre malnova, ankoraŭ valida formulaĵo en HTML 5 rilatas al la fona koloro de tuta paĝo. Jen ekzemplo:
<body bgcolor="blue">
En CSS
[redakti | redakti fonton]Multaj nomoj por koloroj estas difinitaj. Jen ekzemploj:
p { color: navy; /* mararmea (tre malhela bluo) */ }
p { color: red; /* ruĝa */ }
TD { background-color: yellow; /* flava */}
En Vikipedio
[redakti | redakti fonton]La Vikipedia sistemo, baziĝanta sur HTML kaj CSS, evidente same komprenas la kolornomojn supre enlistigitajn. Tio estas grava rilate ŝablonojn. Jen ekzemplo de la uzo de la Anglaj por-TTT-aj kolornomoj:
{{Tabulo|koloro=bisque|ombro=sandybrown|inko=maroon|'''Hello World!'''}}
Ŝablonoj uzantaj interne la subŝablonojn Ŝablono:RGB aŭ Ŝablono:E-koloroj akceptas eĉ Esperantajn kolornomojn laŭ la tabelo en ĉi tiu artikolo. Jen ekzemplo de la uzo de Esperantaj por-TTT-aj kolornomoj laŭ la supraj difinoj:
{{Tabulo|koloro=biskvita|ombro=sablobruna|inko=marona|'''Saluton mondo!'''}}
Estas notinde, ke la du menciitaj kolorŝablonoj akceptas diversajn formuladojn — ekz. helverda, hele verda, heleverda, hela verdo.
Koloroj laŭ valoroj
[redakti | redakti fonton]Kolorspaco
[redakti | redakti fonton]RGB (RVB)
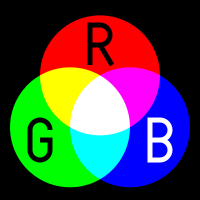
[redakti | redakti fonton]Kolorojn, eĉ se ne plene ĉiujn, oni povas vidigi per miksado de la tri primarkoloroj — Ruĝo (Red), Verdo (Green) kaj Bluo (Blue). Jen tridimensia spaco, do kubo.
 |
 |

Do laŭeble aparato miksu tri purajn unufrekvencajn spektrajn kolorojn, ekzemple — spektra ruĝo, spektra verdo, kaj spektra bluo — povigante ĝin vidigi ĉiujn kolorojn ene de la ĉi-laŭa kolorspaca kubo. Tamen ĉe tio, eĉ uzante tri aŭtente purajn spektrajn primarajn kolorojn devene de laseroj, ne ĉiuj miksitaj koloroj atingas la kvaliton de la koloroj laŭ la spekto. Alivorte, mikso el ruĝa kaj verda, do flava, ne atingas spektran flavan. Same pri verda kaj blua kaj la rezultanta cejana.
Tion oni tre klare vidas, se oni apartigas la kolorecon de la lumeco de la montreblaj koloroj kaj pritraktas kolorecojn en propra diagramo, en la tiel nomata ĉevalŝua diagramo.
En la apuda diagramo la grizigita ĉevalŝuforma areo estas la tuta skalo de entute eblaj kolorecoj, (montrataj per koordinatoj laŭ CIE 1931). Puraj spektraj koloroj havas kolorecojn laŭ la kurba bordo de la ĉevalŝuo. Oni povas vidi, ke eĉ per triangulo kun ĉiupinte unu el tri puraj spektraj primaraj koloroj ne estas eble enteni la tutan ĉevalŝuan areon. En la praktiko, okaze de vidigilo kia ajn, plej ofte eĉ la uzataj primaraj koloroj ne estas spektraj, do oni atingas eĉ malpli ol teorie eble.
Diagrame la kolora triangulo montras la kolorspacon fakte montrebla de tipa malnova katodfask-tuba komputila vidigilo kaj, vidate, ĝi ĉirkaŭbrakumas nek la tutan kolorspacon de la ĉevalŝuo, nek nur la areon de kiel eble plej granda triangulo ene de la ĉevalŝuo. Notinde estas, ke LED-ekranoj en 2012 plej ofte ne atingas eĉ tiun gamuton (kolorspacon).
sRGB
[redakti | redakti fonton]Estas evidente, ke aparato povas vere precize konstrui specifan volatan koloron per mikso de R (ruĝa), G (verda) kaj B (blua), nur se la kolorecoj de la uzataj primaraj kolorfontoj — kiaj ajn — estas difinitaj. La dua postulo estas, memkompreneble, ke por sukcesi ĉe ĉio ĉi, la celata koloro devas troviĝi kolorece ene de la triangulo ∆RGB sur la ĉevalŝua diagramo kaj ĝia lumeco devas troviĝi ene de la antaŭvidata gamo de lumecoj.
Aldona eĉ pli grava problemo rilatas al la fakto, ke la kolorfontoj — kiaj ajn — de tipaj ekranoj por komputiloj, same kiel por televidiloj, ne lineare reagas al specifa regvaloro. La kompensadon de tiu nelineareco, fakte temas pri funkcioj respektive preskaŭ kvadrata kaj preskaŭ kvadratradika, oni nomas gama-korektado. Jen la formulo supozante valorojn inter 0 kaj 1.0.
Okaze de koloroj por TTT, oni simple supozas, ke la vidigilo uzos specifajn primarajn kolorecojn kaj havas specifan nelinearecon, do gama-sintenon de proksimume 2.2 por ĉiu el la tri kolorfontoj.
IEC 61966-2-1:1999 estas la oficiala specifado de sRGB. Ĝi donas la spektadmedian ĉirkaŭlumetan situacion, la kodadon kaj la kolorometriajn detalojn. Hodiaŭ (2012) ĉiuj fabrikantoj strebas konstrui siajn vidigilojn en akordo kun tiu specifado. Kiam tio konstrue ne rekte eblas, oni aldonas programaron por transformi inter la sinteno fakta kaj la sinteno postulata. Por pli fajna alĝustigo necesas provizi uzanto-programon por koloradministrado (color management).
Tre krita estas la preparado de presotaj kolorbildoj. Evidente tiuj laŭeble same aspekte komputilekrane (sRGB), kiel poste kvarkolore presita sur papero (CMYK). Fakte tuta ĉeno devas kolorometrie perfekte harmonii — fotilo, komputilo, presilo.
Sekuraj kolorvaloroj
[redakti | redakti fonton]Naskiĝis la ideo, ke troviĝas 216 specifaj koloroj, kiuj estis sur la plej multaj vidigiloj montreblaj, sen la neceso, ke la krozilo prezentas ilin surogate kiel bilderan mikson el du fakte teknike eblaj koloroj. Alivorte, prezentado sen punktismo (dithering). Relative rapide oni pli aŭ malpli rezignis pri tiu ĉi sekura paletro, ĉar oni konstatis, ke punktismo pro diversaj kialoj tamen ekestis.
Kiel sekvo oni difinis kelkajn kolorojn el la nur supozeble sekura 216-kolora paletro, speciale sekuraj, do sekuregaj. Tiuj vere ne eklanĉu punktismon.
Jen ĉiuj sekuraj koloroj kun la sekuregaj el tiuj subliniitaj.
| *000* | 300 | 600 | 900 | C00 | *F00* |
| *003* | 303 | 603 | 903 | C03 | *F03* |
| 006 | 306 | 606 | 906 | C06 | F06 |
| 009 | 309 | 609 | 909 | C09 | F09 |
| 00C | 30C | 60C | 90C | C0C | F0C |
| *00F* | 30F | 60F | 90F | C0F | *F0F* |
| 030 | 330 | 630 | 930 | C30 | F30 |
| 033 | 333 | 633 | 933 | C33 | F33 |
| 036 | 336 | 636 | 936 | C36 | F36 |
| 039 | 339 | 639 | 939 | C39 | F39 |
| 03C | 33C | 63C | 93C | C3C | F3C |
| 03F | 33F | 63F | 93F | C3F | F3F |
| 060 | 360 | 660 | 960 | C60 | F60 |
| 063 | 363 | 663 | 963 | C63 | F63 |
| 066 | 366 | 666 | 966 | C66 | F66 |
| 069 | 369 | 669 | 969 | C69 | F69 |
| 06C | 36C | 66C | 96C | C6C | F6C |
| 06F | 36F | 66F | 96F | C6F | F6F |
| 090 | 390 | 690 | 990 | C90 | F90 |
| 093 | 393 | 693 | 993 | C93 | F93 |
| 096 | 396 | 696 | 996 | C96 | F96 |
| 099 | 399 | 699 | 999 | C99 | F99 |
| 09C | 39C | 69C | 99C | C9C | F9C |
| 09F | 39F | 69F | 99F | C9F | F9F |
| 0C0 | 3C0 | 6C0 | 9C0 | CC0 | FC0 |
| 0C3 | 3C3 | 6C3 | 9C3 | CC3 | FC3 |
| 0C6 | 3C6 | 6C6 | 9C6 | CC6 | FC6 |
| 0C9 | 3C9 | 6C9 | 9C9 | CC9 | FC9 |
| 0CC | 3CC | 6CC | 9CC | CCC | FCC |
| 0CF | 3CF | 6CF | 9CF | CCF | FCF |
| *0F0* | 3F0 | *6F0* | 9F0 | CF0 | *FF0* |
| 0F3 | *3F3* | *6F3* | 9F3 | CF3 | *FF3* |
| *0F6* | *3F6* | 6F6 | 9F6 | *CF6* | *FF6* |
| 0F9 | 3F9 | 6F9 | 9F9 | CF9 | FF9 |
| *0FC* | *3FC* | 6FC | 9FC | CFC | FFC |
| *0FF* | *3FF* | *6FF* | 9FF | CFF | *FFF* |
Praktikaj aplikoj
[redakti | redakti fonton]En HTML
[redakti | redakti fonton]Ekzistis ĉiam la eblo difini koloron ankaŭ kiel kolormikso laŭ la RGB-modelo - do RVB: ruĝa, verda, blua. Tion oni faras tamen deksesume (hekse). Ĉi-cele oni uzas po unu bitokon (bajton) por ĉiu koloro. Jen po 256 ŝtupoj por ĉiu primara koloro, do sume pli ol 16 milionoj da koloroj. La ŝtupoj etendiĝas por ĉiu koloro deksesume (hekse) de 0 ĝis ff, do decimale de 0 ĝis 255. Blanka, la mikso el ĉiuj tri koloroj, estas laŭ tiu formulado #ffffff, ruĝa #ff000, flava=#ffff00, verda #00ff00, cejana #00ffff, blua #0000ff, magenta #ff00ff, nigra #000000.
Jen blufona ekzemplo.
<body bgcolor="#0000ff">
En CSS
[redakti | redakti fonton]La plej novaj kroziloj ne nur bone prilaboras paĝojn laŭ HTML 4.01, sed parte eĉ jam laŭ HTML 5. Aldone, jam delonge oni preferas uzi stilfoliojn (cascaded style sheets) por elekti kolorojn ktp, nome po ĉiu tipo de HTML-elemento, kaj ne plu individue en ĉiu elemento mem. Stilfolioj postulas uzi iomete alispecajn formuladojn kaj komandojn laŭ la normo CSS. Tamen rilate kolornomojn mem, nenio ŝanĝiĝas pro tio.
Ekzistas diversaj manieroj kodi kolorojn en CSS.
RGB-Kolormodelo (RVB)
[redakti | redakti fonton]Koloroj de la RGB-kolormodelo (RVB) estas difineblaj laŭ pluraj metodoj:
- deksesume tricifere de 000-FFF, speco de mallongigo,
- deksesume sescifere, do tribajte de 000000-FFFFFF,
- decimale de 0-255
- decimale procente de 0%-100%.
Jen ekzemploj de la postulata sintakso:
p { color: #F00 } /* #rgb — mallongigo, kiu aŭtomate duobligas la ciferojn al #FF0000*/
p { color: #FF0000 } /* #rrggbb */
p { color: rgb(255, 0, 0) } /* entjeroj 0 - 255 */
p { color: rgb(100%, 0%, 0%) } /* procentaj aldonoj 0,0 % - 100,0 % */
Intertempe, ĉiuj vidigiloj fakte obeu al la specifado sRGB jam menciita. Do kaj R, kaj G, kaj B estas difinitaj. Aldone oni antaŭsupozas specifan gama-korektadon necesa.
RGBA
[redakti | redakti fonton]RGBA ne estas nova modelo, temas pri la RGB-modelo kun aldona kvara parametro — la tielnomata alfa-kanalo. Pro tio la litero A. Tiu kvara valoro uziĝas por difini la travideblecon de la generota kolortavolo rilate iujn fonaĵojn. La gradon de maltravideblo, do de opakeco, oni difinas kiel decimala kunpunkta valoro inter 0.0 kaj 1.0. Ĉe tio 0.0 signifas nulan opakeco, do plenan travideblon.
p { color: rgba(64, 0, 0, 0.7) } /* 0.7 = 70 % opakeco - specifita en CSS 3 */
HSL-Kolormodelo
[redakti | redakti fonton]La HSL-kolormodelo baziĝas sur Kolornuanco (hue), Satureco (saturation) kaj Heleco (lightness).
Tiu modelo apartigas la kolorecan informon de la lumeca informo. Temas pri koloreco konsistanta el kolornuanco (hue) kaj satureco (saturation) kaj heleco (lightness).
Koloroj laŭ la HSL-kolormodelo povas esti notataj laŭ CSS 3 kiel sekvas[9]:
p { color: hsl(120, 100%, 50%) } /* verda */
p { color: hsl(120, 100%, 25%) } /* malhelverda */
p { color: hsl(120, 100%, 75%) } /* helverda */
p { color: hsl(120, 50%, 50%) } /* palverda */
HSLA
[redakti | redakti fonton]Simile kiel ĉe RGB oni povas doni kvaran opakecan parametron al HSL per HSLA-difino. Denove, 1.0 estas plene opaka, do ne travidebla, kaj 0.0 estas plene travidebla. Jen ekzemplo.
p { color: hsla(120, 100%, 50%, 0.7) } /* verda kun 70 % opakeco */
CMYK-kolormodelo (CMFN)
[redakti | redakti fonton]Tiu modelo difinas kolorojn per mikso de la tri subtrahaj koloroj — Cejano (cyan), Magento (magenta) kaj Flava (yellow).
Por korekti la neperfekton de la haveblaj koloraj presinkoj, kiuj, miksitaj, ne liveras akcepteblan nigron, oni bezonas kvaran inkon, la tiel nomatan ŝlosilan (key), aŭtente nigran inkon. Ŝlosile ĝi nomiĝas pro tio, ke oni alĝustigas la aliajn tri presmatricojn laŭ la nigra mastra matrico.[Vidu 6] Presi laŭ tiu ĉi kolorsistemo nomiĝas kvarfarba presado kaj vaste uziĝas. Ekde CSS 3 koloroj povas esti ankaŭ difinataj laŭ CMFN-kolormodelo[10], do presprete:
p { color: device-cmyk(0.0, 0.95, 1, 0.1) } /* ruĝa */
Skribado kun retrofala kongrueco
[redakti | redakti fonton]Ĉar nur modernaj foliumiloj povas interpreti la notigojn laŭ rvba, hsv(a) kaj cmfn, verkantoj de retpaĝaroj devas difini tiel nomatan refalan koloron (angle fallback color):
p {
color: red; /* refala kompatibileco */
color: device-cmyk(0.0, 0.95, 1, 0.1); /* Tio estas interpretata de modernaj foliumiloj */
}
En Vikipedio
[redakti | redakti fonton]Evidente, Vikipedio, baziĝante sur HTML kaj CSS komprenas RGB-valorojn. Oni povas formuli ilin laŭ kvar variantoj — decimale, decimale procente, deksesume kaj deksesume mallongigite.
Jen ekzemplo uzanta decimalajn RGB-valorojn: {{Butono|koloro=rgb(255,136,119)|rgb(255,136,119)}} rgb(255,136,119) |
Kun procenta RGB-formulado: {{Butono|koloro=rgb(100%,53%,47%)|rgb(100%,53%,47%)}} rgb(100%,53%,47%) | |
Kun tradicia deksesuma RGB-formulado: {{Butono|koloro=#ff8877|ff8877}} #ff8877 |
Kun CSS-a deksesuma tricifera RGB-mallongigo: {{Butono|koloro=#f87|#f87}} #f87 |
Vidu ankaŭ
[redakti | redakti fonton]- ↑ Alice Roosevelt Longworth en la Angla Vikipedio
- ↑ Mentkremo en la Angla Vikipedio
- ↑ Stinger en la Franca Vikipedio
- ↑ Charlotte of Mecklenburg-Strelitz en la Angla Vikipedio
- ↑ Web colors en la Angla Vikipedio
- ↑ CMYK color model en la Angla Vikipedio
Referencoj
[redakti | redakti fonton]- ↑ CSS 2.1 Specification: Syntax and basic data types: Colors (2011-06-07). Alirita 2012-05-29.
- ↑ CSS Color Module Level 3 (2011-06-07). Alirita 2012-05-29.
- ↑ W3C TR CSS3 Color Module, SVG color keywords
- ↑ W3C TR SVG 1.0, recognized color keyword names
- ↑ Re: [CfC adding 'rebeccapurple' color to CSS Color Level 4] (angle) (2014-06-21). Alirita 2021-04-24.
- ↑ Eric Meyer (2014-06-19). rebeccapurple (angle). Alirita 2021-04-24.
- ↑ Maerz and Paul A Dictionary of Color New York:1930 McGraw-Hill Page 201; Color Sample of Peruvian Brown: Page 49 Plate 13 Color Sample L11—The color Peru shown above matches the color sample in the book
- ↑ #660099 Color Information
- ↑ http://www.css3.info/preview/hsla/
- ↑ http://www.w3.org/TR/css3-gcpm/#cmyk-colors
Fontoj
[redakti | redakti fonton]- Günter Born. (2003) HTML (germane). Munkeno: Markt+Technik, p. 96. ISBN 3-8272-6658-0.
- Münz, Nefzger. (2005) HTML (germane). Poing: Franzis Verlag GmbH, p. 82–85. ISBN 3-7723-6654-6.
- Markus Mann. (2002) HTML (germane). Poing: Franzis Verlag GmbH, p. 41–42. ISBN 3-7723-6557-4.
- Kai Laborenz. (2011) CSS (germane). Bonn: Galileo Press, p. 785–786. ISBN 978-3-8362-1725-5.
Eksteraj ligiloj
[redakti | redakti fonton]- Kolorkomparilo por helpi fasoni fasadojn.
- Komputila kodado de koloraj bildoj. Kurso de AIS San-Marino.
| ||||||||||



