BoxWhiskerChart
BoxWhiskerChart[{x1,x2,…}]
BoxWhiskerChart[{x1,x2,…},bwspec]
BoxWhiskerChart[{data1,data2,…},…]
BoxWhiskerChart[{{data1,data2,…},…},…]
詳細 とオプション




- BoxWhiskerChartは
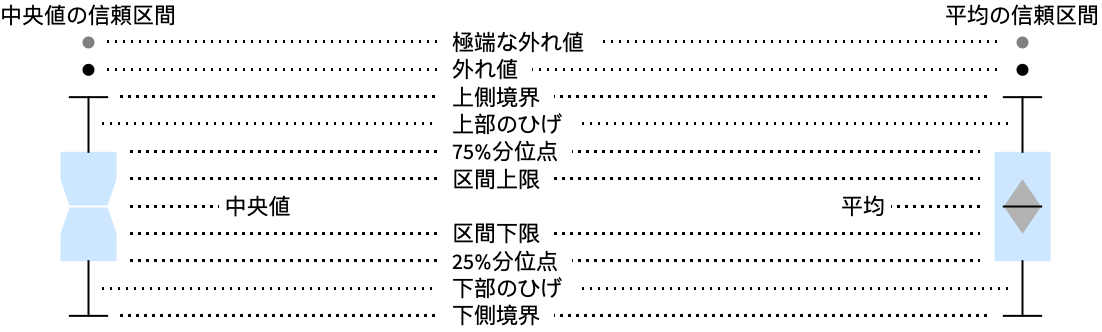
各 datai中 の値 の分布 の概要 を表 す箱 ひげ図 を作成 する. 使用 可能 な箱 ひげ指定 bwspec-
"Notched" 信頼 区間 中央 値 のノッチ"Outliers" 外 れ値 マーカー"Median" 中央 値 マーカー"Basic" 箱 ひげのみ"Mean" 平均 値 マーカー"Diamond" 信頼 区間 平均 のダイヤモンド{{elem1,val11,…},…} 箱 ひげ要素 指定 {"name",{elem1,val11,…},…} 要素 変更 を含 む名前 付 き bwspec 要素 と値 -
{"Fences",width,style} 境界 の幅 とスタイル{"MeanDiamond",width,style} 平均 の信頼 区間 の幅 とスタイル{"MeanMarker",width,style} 平均 マーカーラインの幅 とスタイル{"MedianNotch",width,style} 中央 値 の信頼 区間 の幅 とスタイル{"MedianMarker",width,style} 中央 値 マーカーラインの幅 とスタイル{"Outliers",marker,style} 外 れ値 のマーカー記号 とスタイル{"FarOutliers",marker,style} 極端 な外 れ値 のマーカー記号 とスタイル{"Whiskers",style} ひげのスタイル - width は
箱 の幅 との割合 で与 えられる.marker には任意 の式 が使 える. - BoxWhiskerChartのデータ
要素 の形式 -
datai 純粋 なデータ集合 Quantity[datai,unit] 単位 が付 いたデータ dataiwi[datai,…] ラッパー wiのあるデータ veci formi->mi メタデータ miを 含 むデータ 各 dataiは実数 のリスト{y1,y2,…}でなければならない.実数 ではない要素 yjは欠 測 値 とみなされ,除外 される.dataiが実数 のリストでない場合 は欠 測 値 とみなされ,一般 に箱 ひげ図 では欠落 部 として表示 される.- BoxWhiskerChartのデータ
集合 は,次 の形式 で与 えることができる. -
{data1,data2,…} ラッパーがある/ない 要素 リスト<k1data1,k2data2,…> キーとデータ 集合 の連想 TimeSeries[…],EventSeries[…],TemporalData[…] 時 系列 .事象 系列 ,一時 データWeightedData[…],EventData[…] 拡張 データ集合 w[{data1,data2,…},…] グループ 化 されたデータ集合 にラッパーを適用 w[{{data1,data1,…},…},…] グループ 化 されたすべてのデータ集合 にラッパーを適用 使用 可能 な記号 ラッパーはBarChartで使 われるものに等 しく,Style,Labeled,Legended等 がある.- BoxWhiskerChartでのLabeledとPlacedの
可能 な位置 -
Top,Bottom,Left,Right,Center ボックス 内 の位置 Above, Below, Before, After ボックスや 他 の要素 の外 の位置 Axis 棒 の始点 の座標軸 上 "LowerFence","LowerQuartile","MedianMarker","MeanMarker","UpperQuartile","UpperFence" 箱 ひげ要素 で与 えられる位置 {{bx,by},{lx,ly}} 箱 ひげ要素 のスケールされた位置 {bx,by}にあるラベル内 のスケールされた位置 {lx,ly} - BoxWhiskerChartにはGraphicsと
同 じオプションに以下 の追加 ・変更 を加 えたものが使 える. [全 オプションのリスト] -
AspectRatio 1/GoldenRatio 全体 的 な縦横 比 BarOrigin Bottom 箱 ひげの最小 値 をどこに置 くかBarSpacing Automatic 箱 ひげ間 のスペースの割合 ChartBaseStyle Automatic 箱 ひげの全体 的 なスタイルChartElementFunction Automatic 箱 に使 う生 のグラフィックスをどのように生成 するかChartLabels None データ 要素 とデータ集合 のラベルChartLegends None データ 要素 とデータ集合 の凡例 ChartStyle Automatic 箱 のスタイルFrame True グラフの 周囲 に枠 を描 くかどうかJoined False 中央 値 を繋 ぐかどうかLabelingFunction Automatic 箱 ひげ要素 にどのようにラベルを付 けるかLabelingSize Automatic コールアウトとラベルの 最大 サイズLegendAppearance Automatic 凡例 の全体 的 な外観 Method Automatic 使用 するメソッドPerformanceGoal $PerformanceGoal パフォーマンスのどの 面 について最適 化 するかPlotTheme $PlotTheme グラフの 全体 的 なテーマScalingFunctions None 個々 の座標 をどのようにスケールするかTargetUnits Automatic グラフ 内 に表示 する単位 - ChartElementFunctionに
渡 される引数 は,データ集合 のネストしたリストの各 レベルからの箱 の領域 {{xmin,xmax},{ymin,ymax}},データ datai,メタデータ {m1,m2,…}である. - ChartElementFunctionの
組込 み設定 値 のリストはChartElementData["BoxWhiskerChart"]から得 ることができる. - ScalingFunctions->s とすると,データ
座標 は s を使 ってスケールされる. - BoxWhiskerChartのオプションおよびその
他 の構造 からのスタイルその他 の指定 は,事実 上 ChartStyle,Styleその他 のラッパー,ChartElementFunctionの順 に適用 され,後 の指定 が先 の指定 に優先 する.

全 オプションのリスト




例題
すべて例 (6)
スコープ (45)
データとラッパー (17)
TimeSeries,EventSeriesおよびTemporalData
WeightedDataを
EventDataを
PopupWindowを
PopupWindowで
Buttonを
要素 (11)
スタイルと外観 (9)
ColorDataの
ChartBaseStyleを
Styleを
オプション (96)
AspectRatio (3)
デフォルトで,AspectRatioはプロットに
AspectRatio1として
AspectRatioFullを
Axes (4)
BarSpacing (4)
BoxWhiskerChartは
ChartBaseStyle (3)
ChartBaseStyleを
ChartBaseStyleをChartStyleと
ChartStyleはChartBaseStyleの
ChartElementFunction (3)
ChartElementFunctionの
ChartElementFunctionと
ChartLabels (9)
ChartStyle (5)
ChartStyleを
ColorDataから"Gradient"
ColorDataから"Indexed"
Frame (4)
FrameTicks (6)
Allを
ImageSize (7)
LabelingSize (4)
Method (3)
PerformanceGoal (3)
Ticks (6)
アプリケーション (3)
2つの![]()
![]()
特性 と関係 (6)
DistributionChartを
BoxWhiskerChartはDistributionChartの
HistogramとSmoothHistogramを
QuantilePlotとProbabilityPlotを
Histogram3DとSmoothHistogram3Dを
テキスト
Wolfram Research (2010), BoxWhiskerChart, Wolfram
CMS
Wolfram Language. 2010. "BoxWhiskerChart." Wolfram Language & System Documentation Center. Wolfram Research. Last Modified 2018. https://reference.wolfram.com/language/ref/BoxWhiskerChart.html.
APA
Wolfram Language. (2010). BoxWhiskerChart. Wolfram Language & System Documentation Center. Retrieved from https://reference.wolfram.com/language/ref/BoxWhiskerChart.html